【WordPress教學】步驟2|WordPress 初始設定、佈景主題安裝

你想架一個自己的網站嗎?
不管是想要網路創業、寫部落格、經營個人品牌、架設形象網站,都可以透過【WordPress教學】的系列文章,這是專門寫給不懂程式的 WordPress 新手的教學,我會帶你只花必要的時間和金錢,架出一個高質感的網站。
【WordPress 架站教學】系列文章總共有 7 篇,如下:
- 【WordPress教學】步驟0|一次搞懂 WordPress 架站花費&步驟
- 【WordPress教學】步驟1|Cloudways教學:自架站CP值最高主機
- 【WordPress教學】步驟2|WordPress 初始設定、佈景主題安裝
- 【WordPress教學】步驟3|安裝外掛、套用模板、新增文章、設置選單
- 【WordPress教學】步驟4|佈景主題 Astra 教學 (功能圖文講解)
- 【WordPress教學】步驟5|頁面編輯器Elementor教學 (圖文講解)
- 【WordPress教學】步驟6|購買網域Gandi教學 (8折優惠券)
在教學裡我會用最簡單的方式來講解每個步驟,只要跟著教學走,就能架出自己的專屬網站囉! Let’s go~~
如何登入WordPress 後台
我們上一個步驟已經在 Cloudways 架設了一個 WordPress 網站,還記得怎麼登入 WordPress 後台嗎? 這裡複習一下~
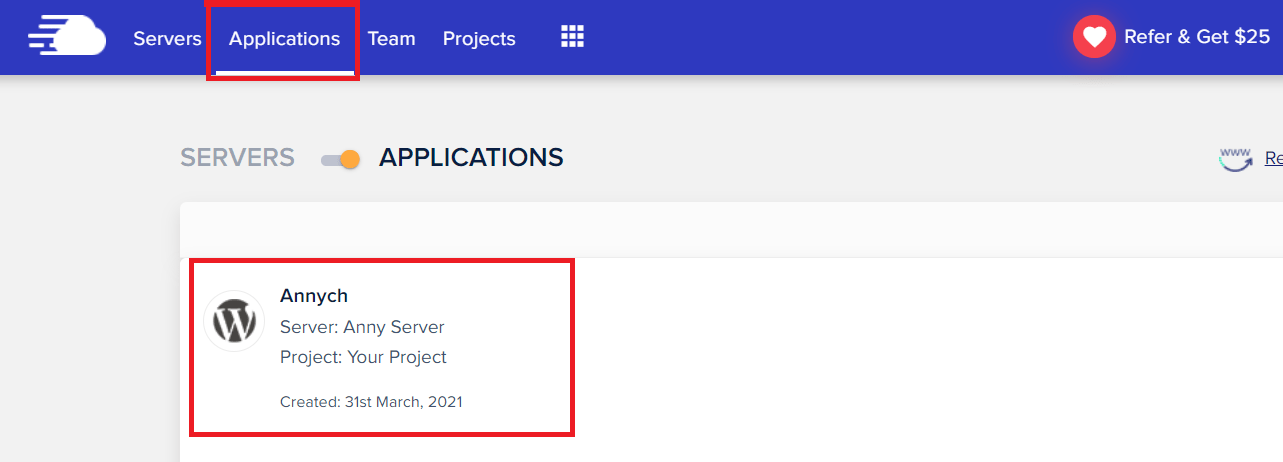
登入 Cloudways ,點擊 [ Applications],這裡會顯示你這個主機下所有管理的網站,接著我們就點擊要登入的網站。

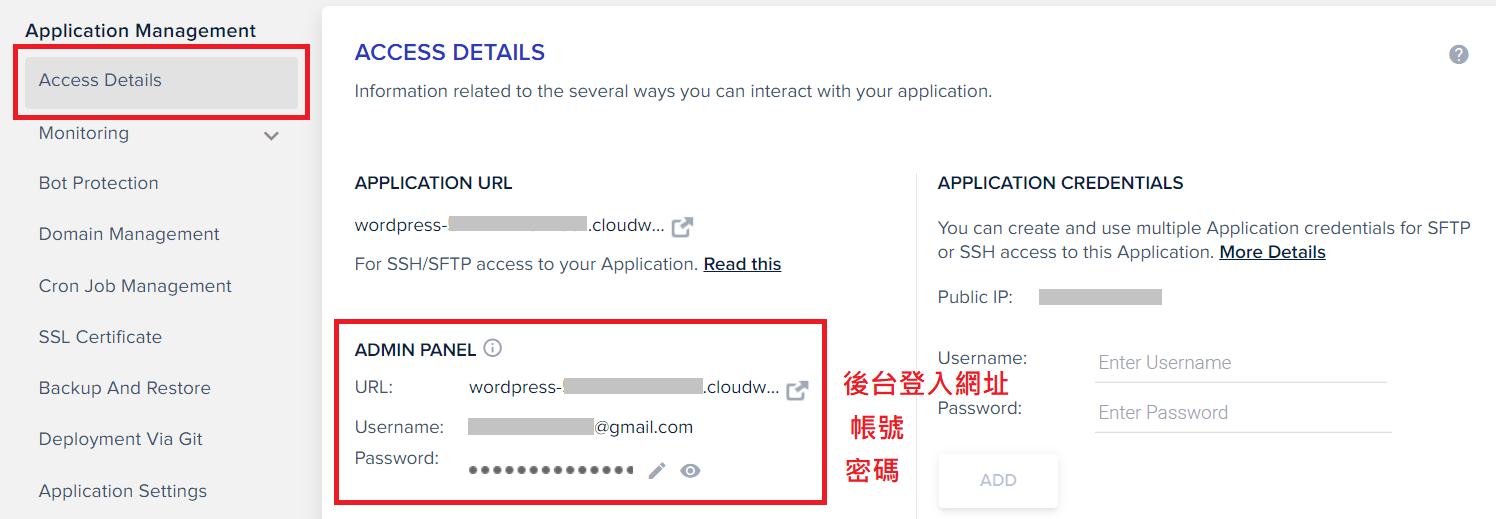
點擊左側的 [Access Details],右邊 ADMIN PANEL 的 URL 連過去就是你網站後台的登入網址,Username 是你的帳號,Password 是你的密碼。

點擊網址以後你會看到這個登入頁,輸入你的帳號密碼,就可以進到 WordPress 後台囉!

PS. 再教大家一個更簡單的登入後台的方式,就是直接在你的網址後面加上 /wp-admin ,就會直接帶你到登入頁面啦!
WordPress 初始設定
耶伊~這樣我們就進到後台啦! 歡迎來到新的世界!
一開始全部都是英文,你可能會有點嚇到,別擔心,我們等等就會改成中文囉。
在剛開一個網站的時候,下面這兩個初始設定是我們需要做的,下面我會一一教你怎麼設定,那我們就開始囉~
- 一般設定
- 永久連結設定
一般設定
網站語言
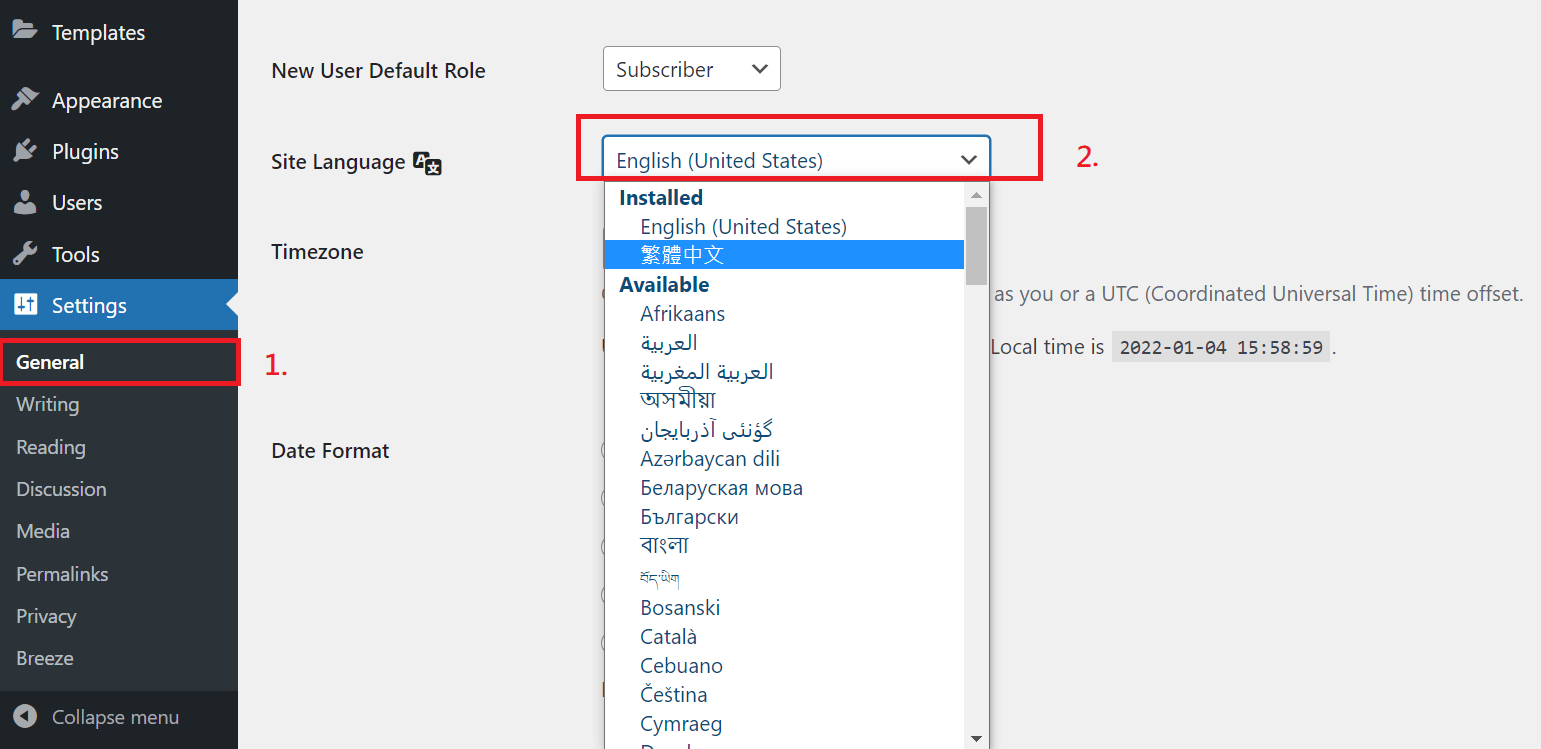
首先我們把網站變成中文介面,按下左邊的 [ Settings ] 下面的 [ General],在右邊 [Site Language] 選取繁體中文,然後滑到頁面底下,按下 [Save Changes]。

網站標題&說明
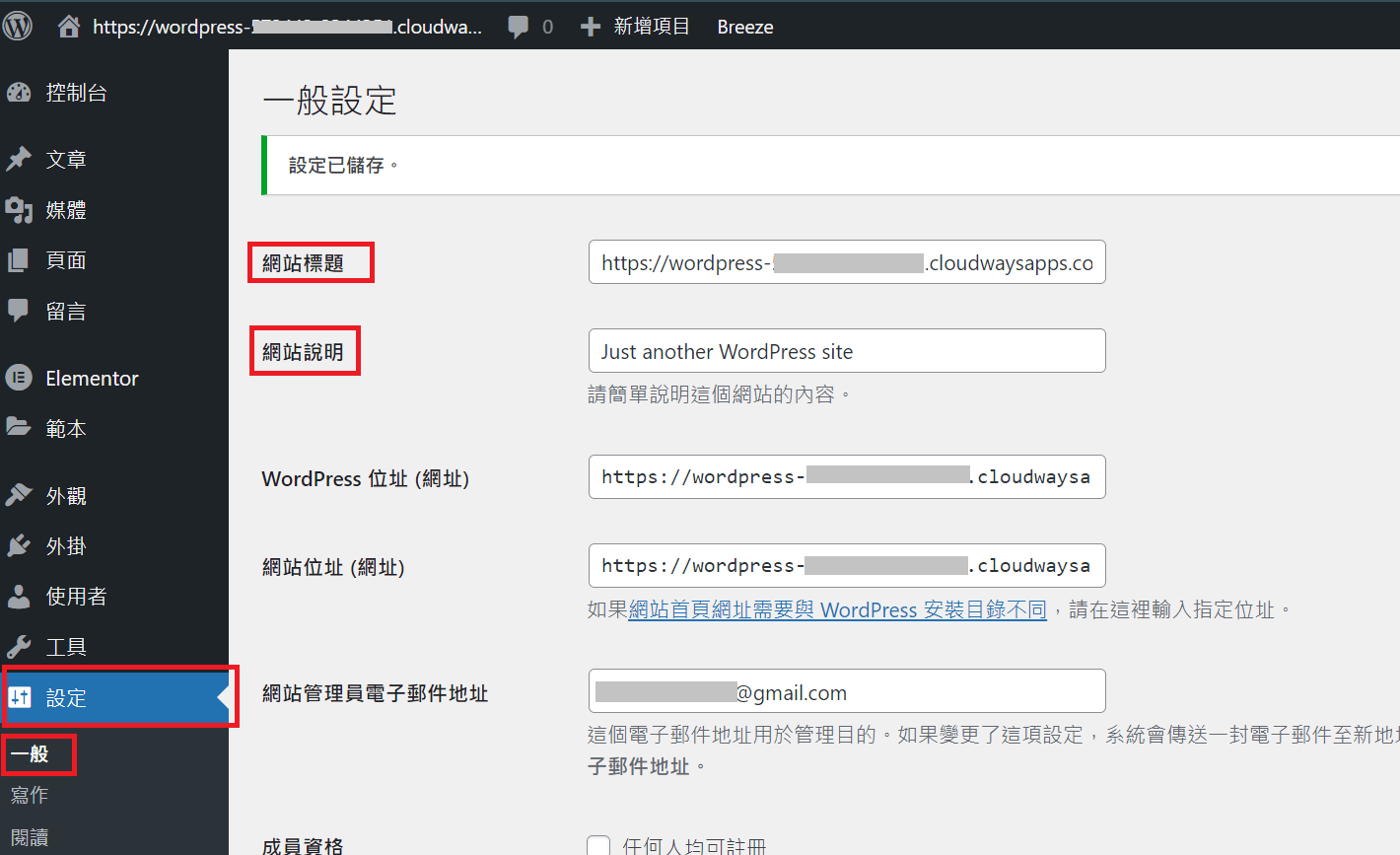
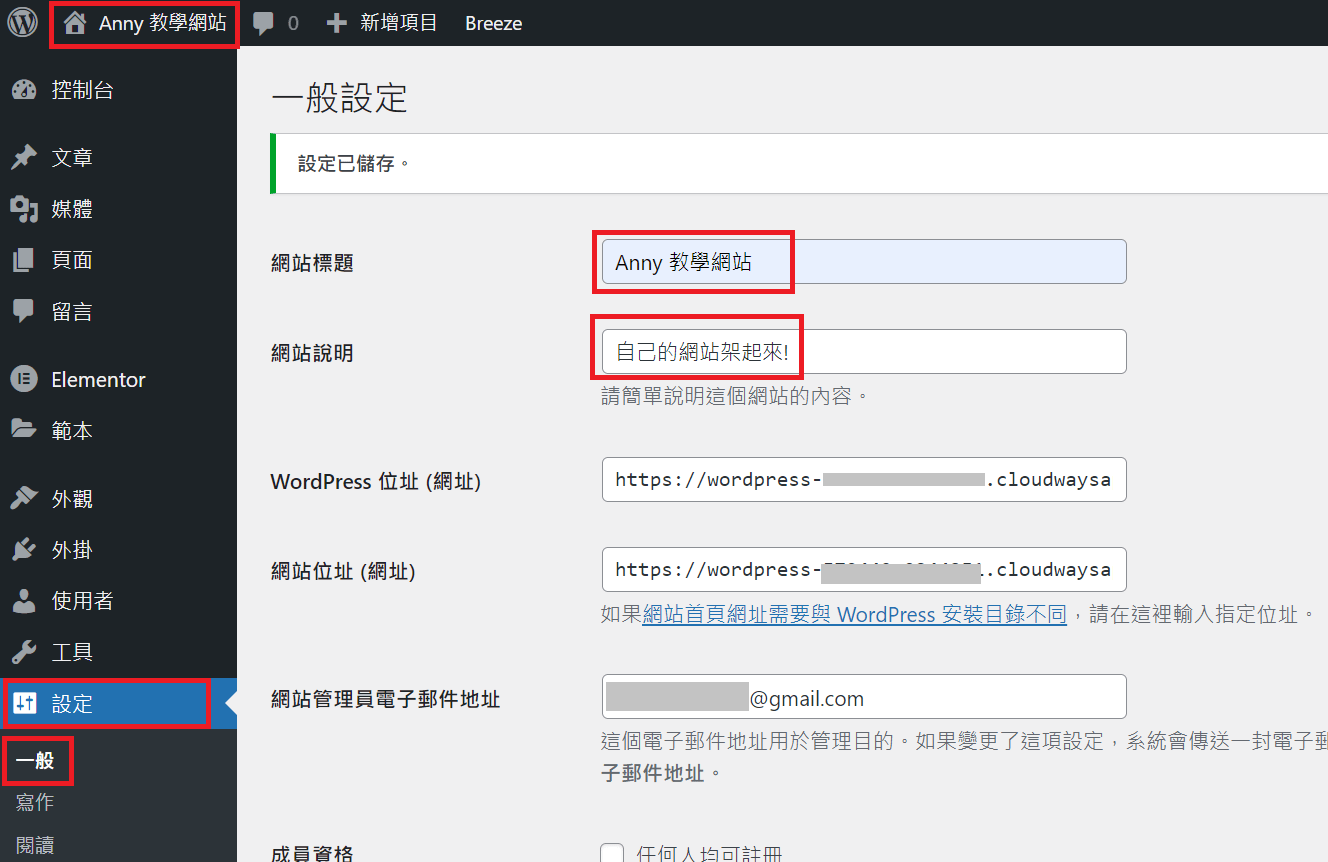
接著,我們可以修改網站標題& 網站說明,這會顯示在瀏覽器上方的標題列。
網站標題就是你的網站的名字,網站說明可以放入你鎖定的關鍵字,對 SEO 有幫助。

修改以後,你也會在左上角看到自己網站的名稱已更改。

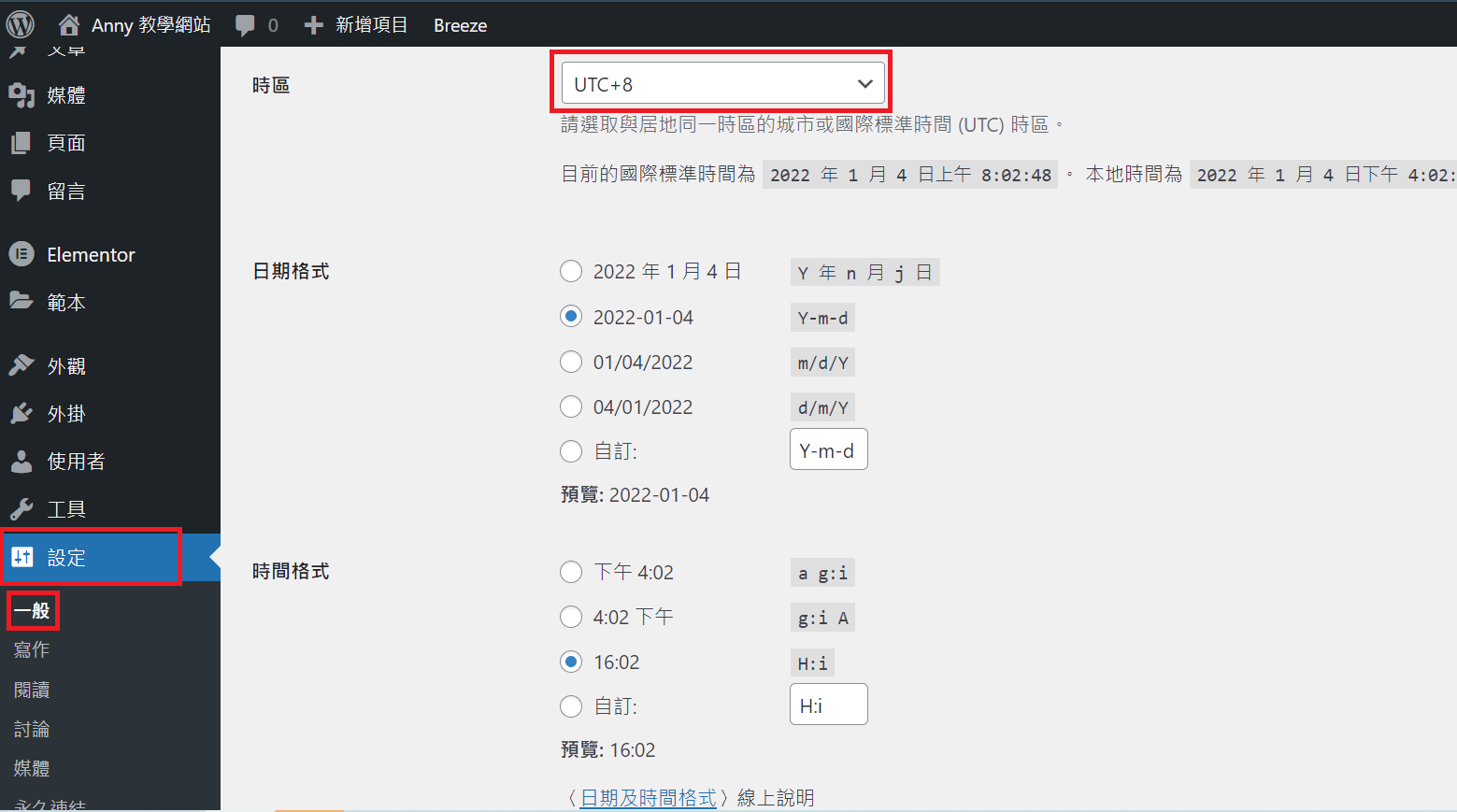
時區設定
同樣在 [設定] 下面的 [一般] 這一頁,滑到下面,可以設定我們所在時區和你偏好的時間顯示方式,如下:

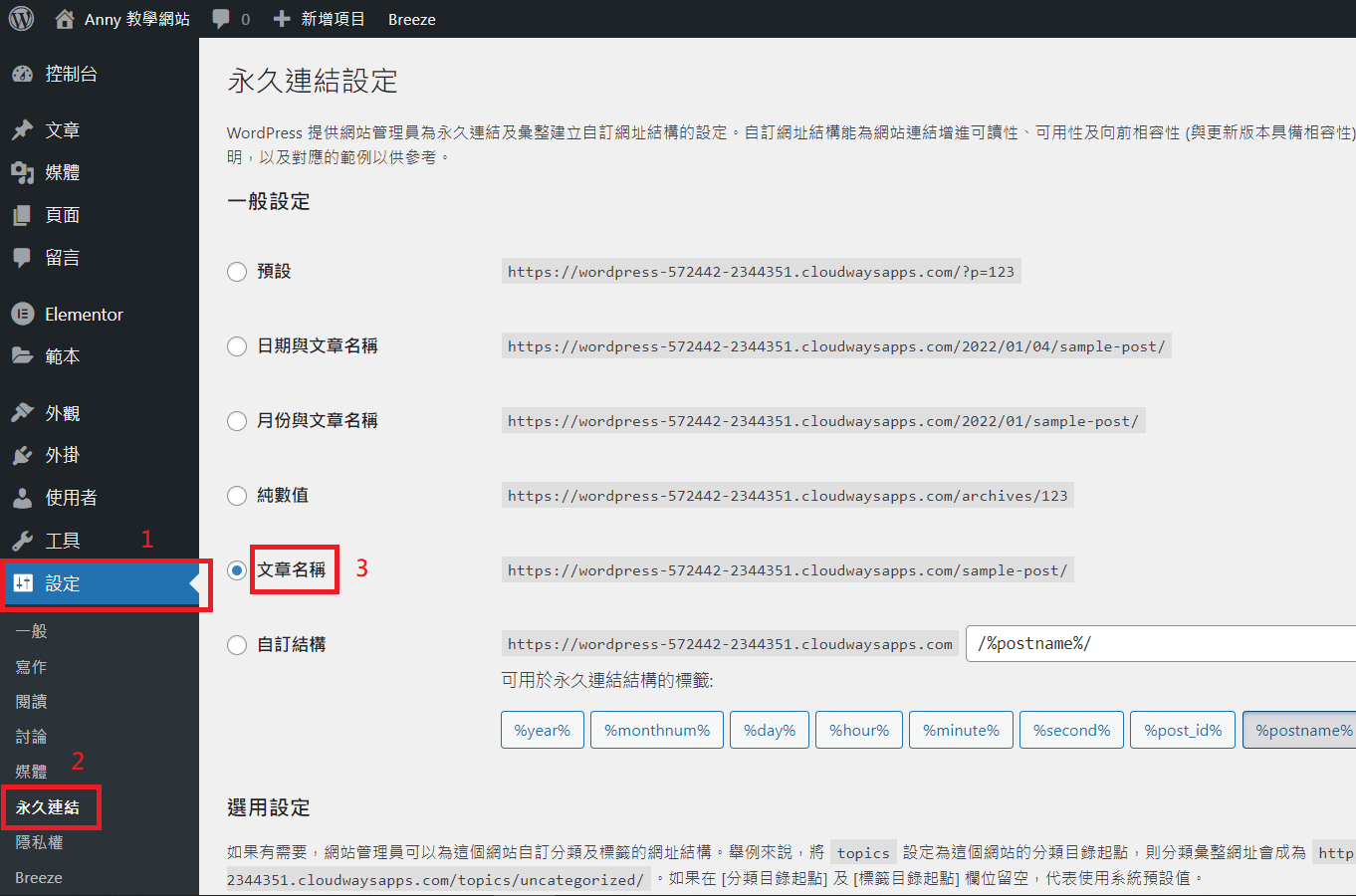
永久連結
我們希望以後文章的網址結構都是以文章內容來命名,而非日期或亂碼,這樣的網址不僅一看就大概知道內容是什麼,也最簡潔好看,照著下面來設置吧~
到 [設定] 下面的 [永久連結],在右邊的一般設定選 [文章名稱] ,記得更改完滑到最下面按 [儲存設定] 喔!

安裝佈景主題
網站的初始設定結束以後,我們開始安裝佈景主題囉!首先來看看佈景主題~
佈景主題就是網站的外觀,WordPress 有一萬種以上免費或付費的佈景主題,安裝以後,就可以直接套用設計師設計的美麗模板,讓網站看起來漂亮又有質感喔!
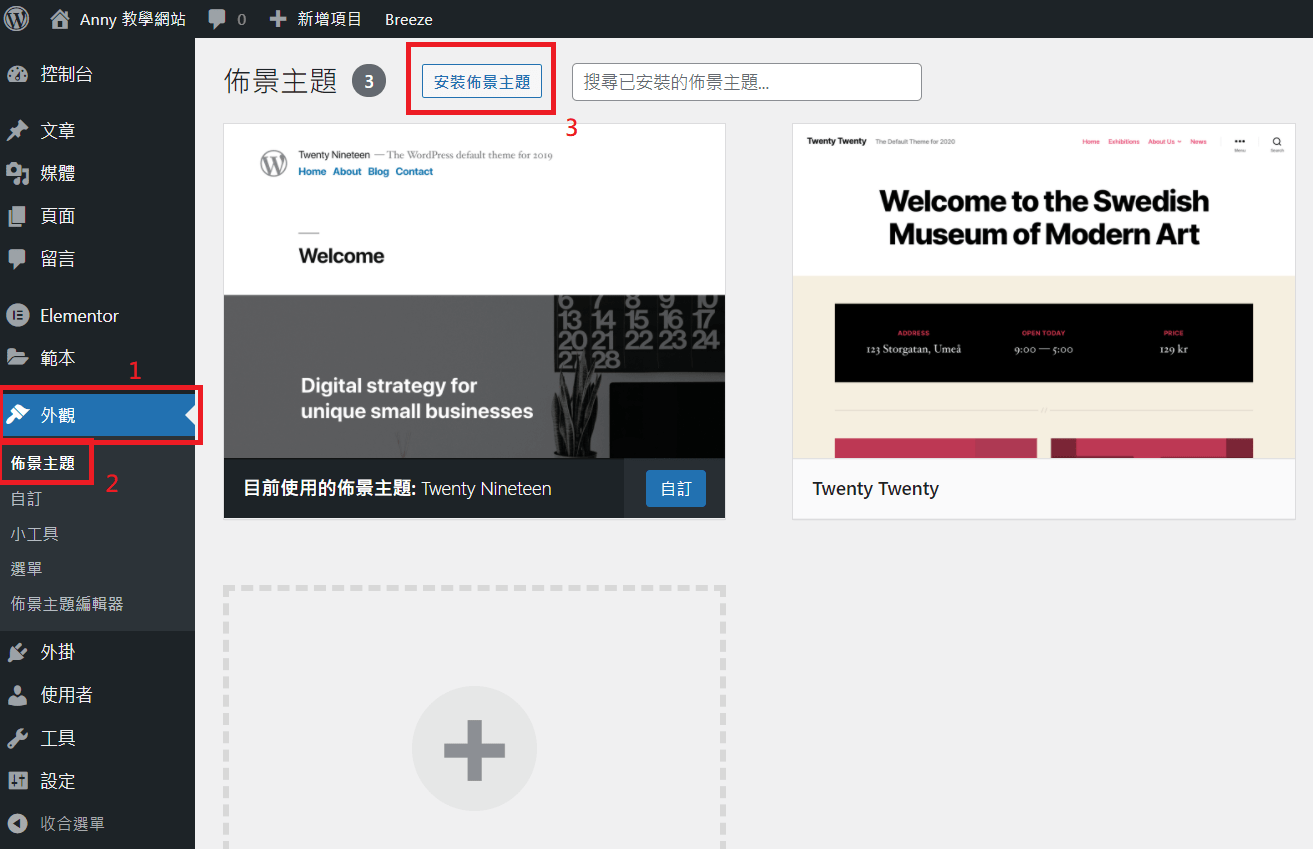
先到左邊的 [外觀],點選 [佈景主題]。
你會看到 WordPress 已經幫你裝好幾個預設的佈景主題了,但這幾個都比較簡便,我們等一下安裝的 Astra 能夠客製化的地方更多、也更好看。
安裝 Astra 佈景主題
按下上面的 [安裝佈景主題]

這裡我會教大家安裝 Astra 佈景主題,Astra 是一個輕量、效能好、相容性佳的佈景主題,本站也是使用 Astra,推薦給你~
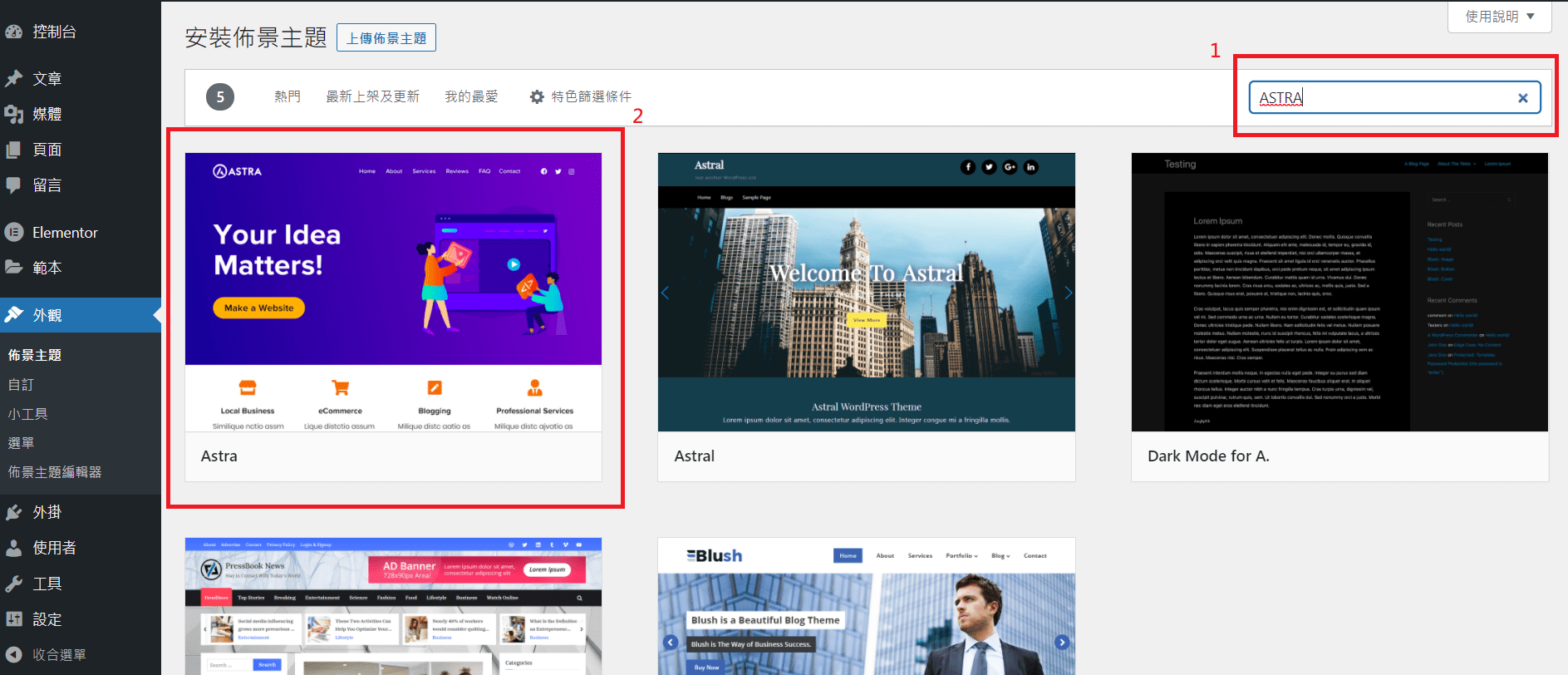
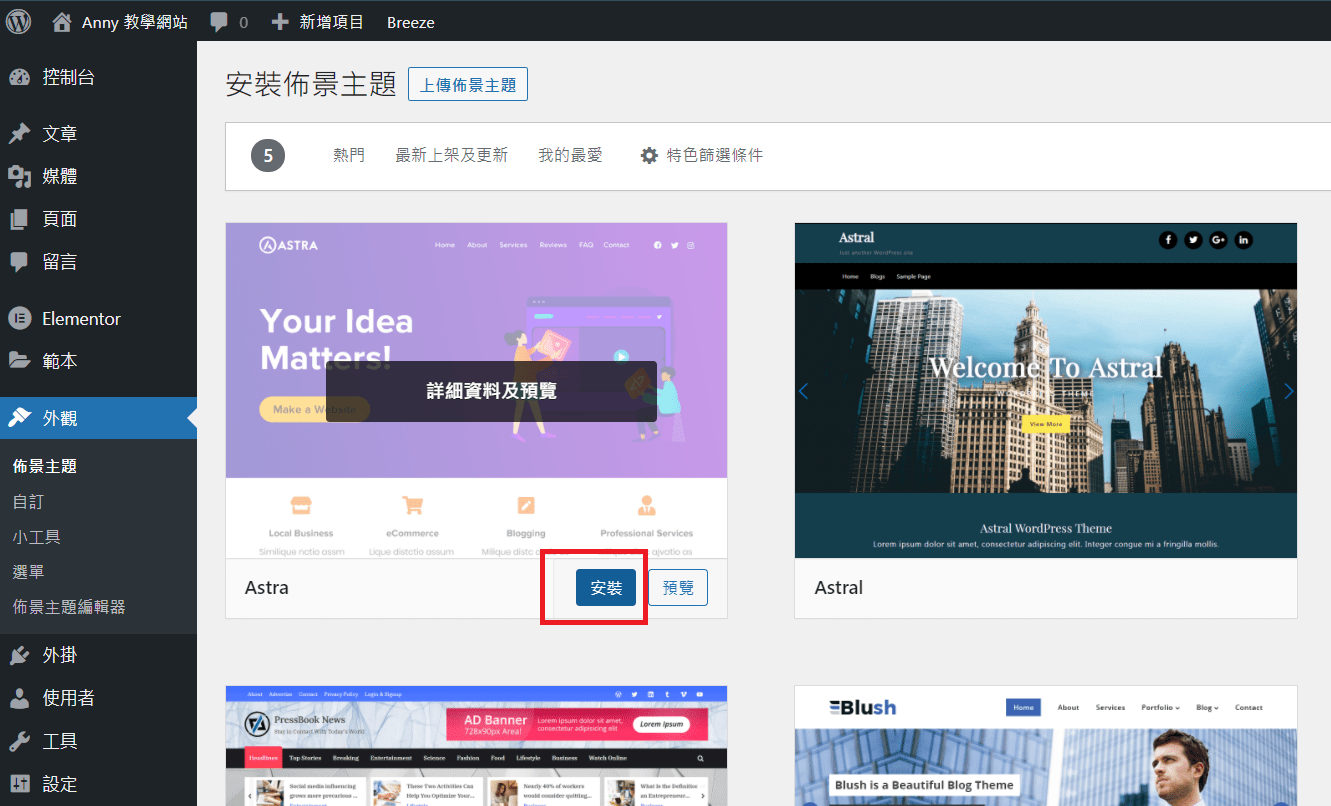
首先,我們在右上方的 [搜尋佈景主題] 搜尋 [Astra],底下就會跑出 Astra 佈景主題。

這時候就在 Astra 按下 [安裝]。

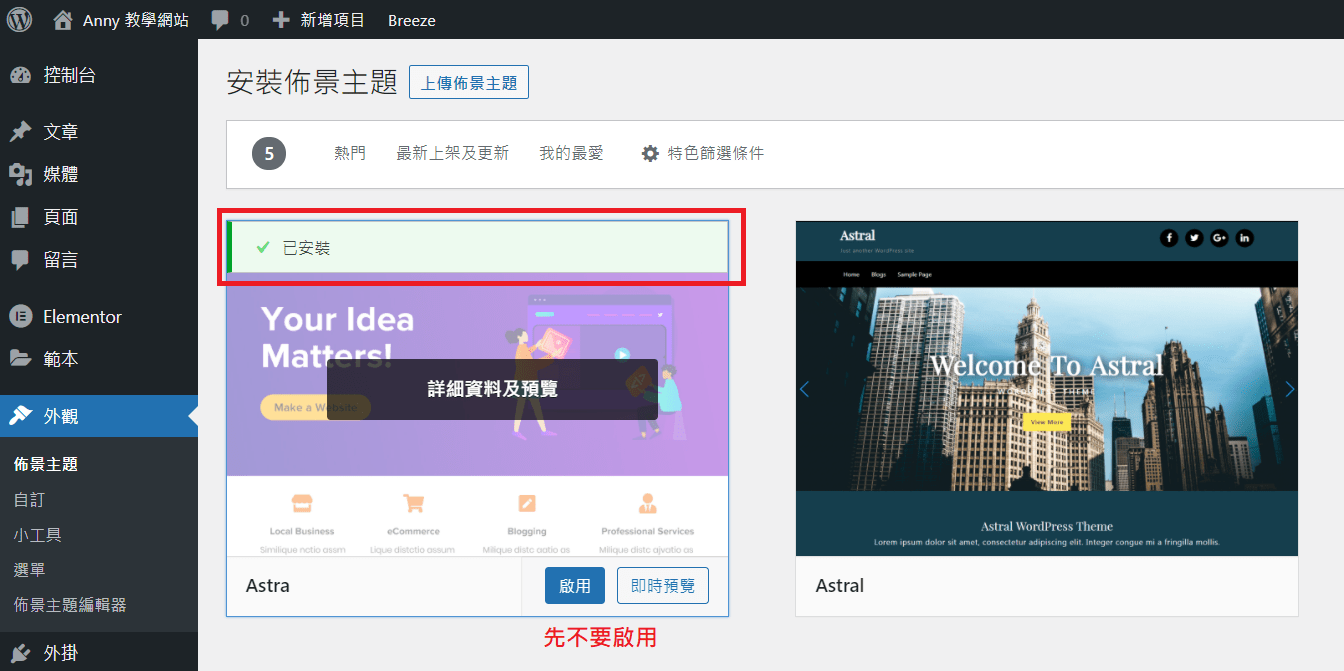
安裝完畢,會看到它的狀態顯示:已安裝。
這時先不要啟用喔~ 因為我們要安裝 Astra 子主題。

安裝 Astra 子主題
子主題是什麼
以前在還沒有子主題的時候,工程師在製作網站時,會直接去改佈景主題的檔案,但是只要佈景主題一更新,就把工程師辛苦做的客製化設定覆蓋過去了。
為了避免上面的情況發生,就誕生了「子主題」,子主題繼承了母主題所有的功能,但是子主題可以把我們做好的客製化設定另外存放,就不會因為母主題更新,讓我們的設定都被覆蓋掉了。
簡單的說,當我們用子主題,那母主題更新的時候,就不會讓我們原本設定好的東西變回預設值。
那我們來看如何安裝子主題吧~
開始安裝子主題
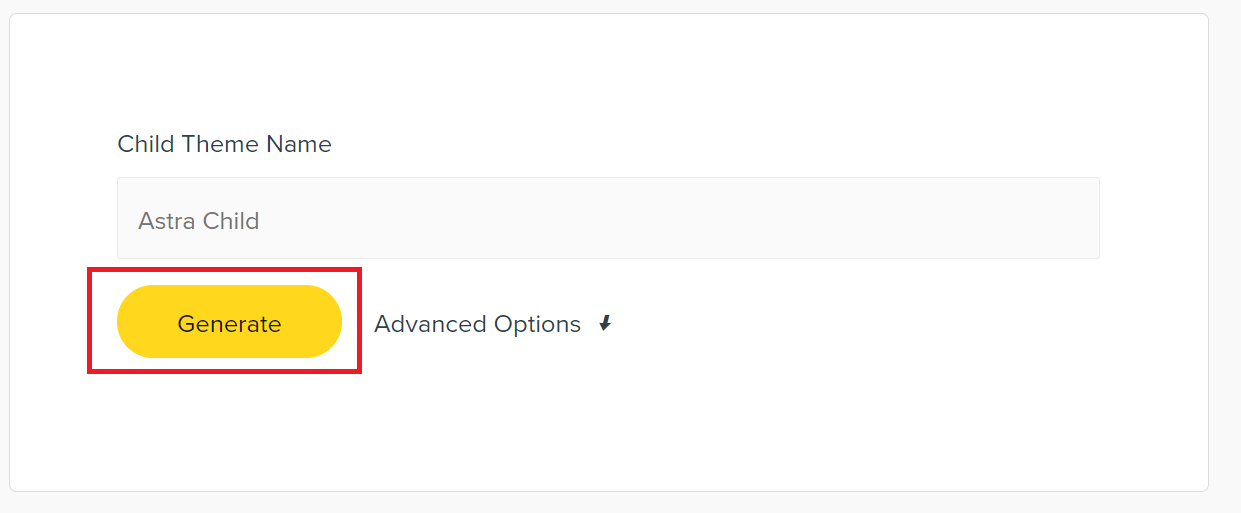
到 Astra Child Theme Generator 按下 [ Generate],下載子主題的 zip 檔。

回到網站,到 [外觀] 的 [佈景主題] 按下 [安裝佈景主題] 。
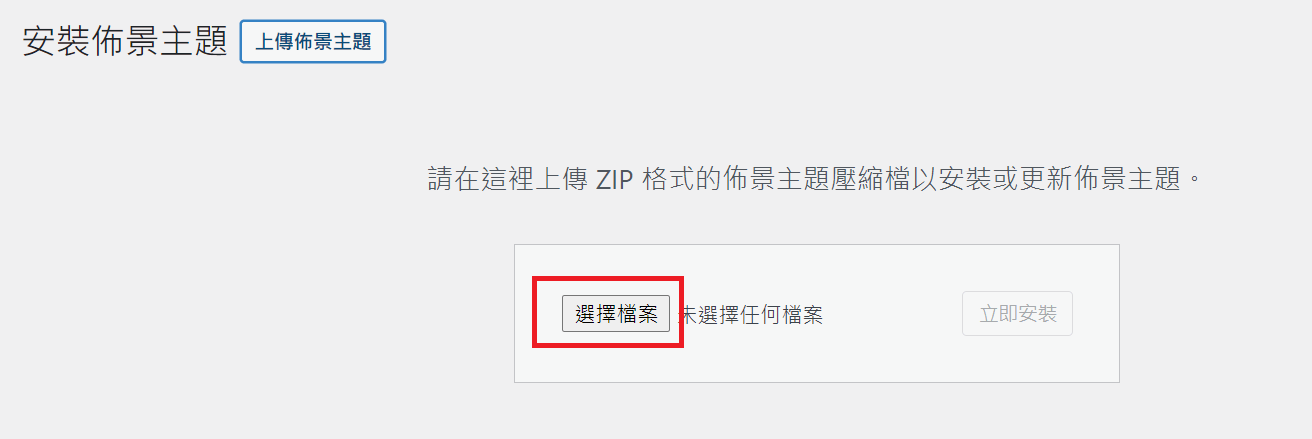
再按下 [上傳佈景主題 ]。

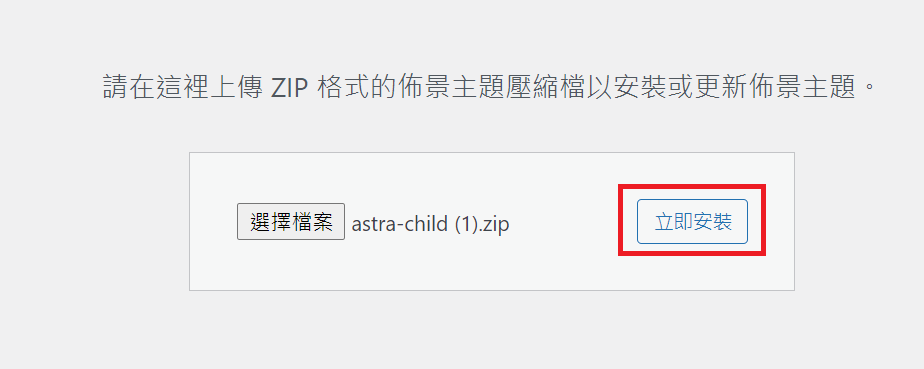
選擇剛剛下載的zip檔,按下 [立即安裝]。

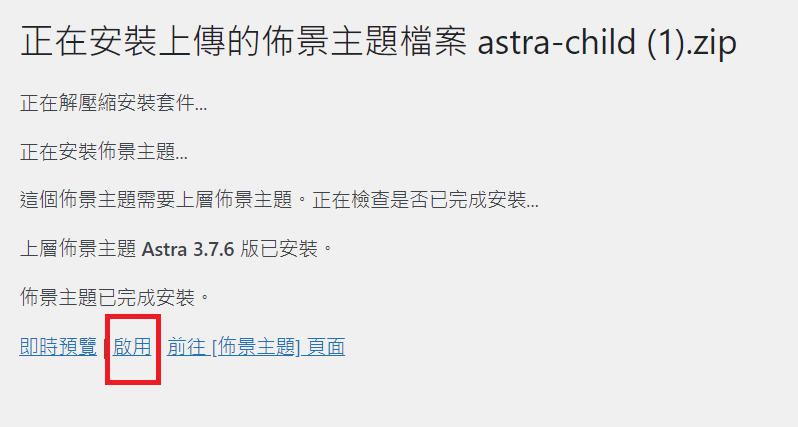
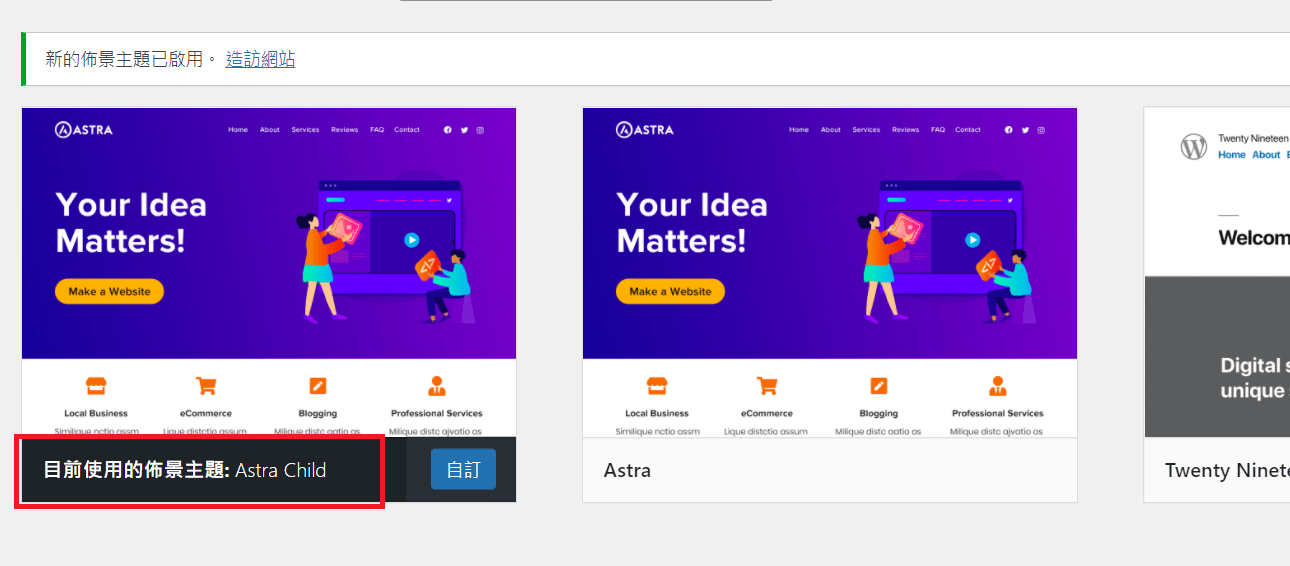
安裝後,按下 [啟用],就成功啟用子主題囉。


就這樣,不難吧! 今天我們學了 WordPress 網站後台登入、網站初始設定、安裝 Astra 佈景主題,你也可以逛逛網站後台,熟悉一下~
那我們今天教學就到這兒,下一篇教學見囉~
【WordPress教學】系列文章總共有 7 篇,如下:
相關文章


網頁 Banner 尺寸要多大?其實有 3 種 Banner,先看你的是哪一種
常常有人問我:「Banner 尺寸多大?」。其實這個問題要先回到你的網站外觀,先決定好網站外觀,才會知道不同類型 Banner 的大小和比例。今天就來聊聊 3 種常見的 Banner (橫幅) 類型,幫你輕鬆搞定 Banner 的尺寸問題囉!