
數位遊牧SafetyWing保險:10大保障內容、理賠文件、注意事項
SafetyWing到底保什麼?這篇整理10大保障內容、理賠流程、常見不保事項。若你正在準備旅行或數位遊牧,這篇能讓你更安心地選擇適合的保險。

你想架一個自己的網站嗎?
不管是想要寫部落格、經營個人品牌、架設形象網站,都可以透過【WordPress教學】的系列文章,這是專門寫給不懂程式的 WordPress 新手的教學,我會帶你只花必要的時間和金錢,架出一個高質感的網站。(ps. 此教學不適合購物車網站喔!)
【WordPress 架站教學】系列文章總共有 7 篇,如下:
在教學裡我會用最簡單的方式來講解每個步驟,只要跟著教學走,就能架出自己的專屬網站囉! Let’s go~~
第 5 步驟是 Elementor 教學,也是我很喜歡的部分!這裡我會以圖文來講解 Elementor 編輯器的邏輯,讓你快速掌握 Elementor 重點。

Page Builder (網頁編輯器),顧名思義就是讓你來製作「頁面」用的工具,而 Elementor 是 WordPress 人氣非常高的頁面編輯器,跟各大佈景主題都能相容,而且非常容易操作,只要拖拉 element (物件) ,即可編輯區塊。
編輯文字、圖片的時候,你也可以立即看到改變,使用起來非常直覺! 我自己也是 Elementor 的愛好者!
你可以用 Elementor 從零開始製作網頁,也可以套用它內建的美麗模板,還能做出很多酷酷的動畫效果!
Elementor Pro 的主題建構器(付費版) 還可以客製化你的頁首、頁尾、文章列表等等,比佈景主題有更多客製化的空間。
可以參考官方網站的介紹影片,直接拖拉給你看有多簡單~
好啦,優點說了這麼多,我們就開始實作,讓你直接體驗看看囉! 下面的教學用的是 Elementor 免費版,你可以等熟悉了以後再決定要不要買 Elementor Pro 付費版。
Elementor Pro 一個網站是 US$ 49 /年 ($1,500 台幣),可以享用所有的付費功能,算是很實惠的價格,如果大家有興趣,之後我再寫 Elementor Pro 的教學。
也提醒你,Elementor 是頁面編輯器,拿來製作頁面用的,不是寫文章喔。還記得我們在 步驟3 學過怎麼編輯文章嗎? 如果你忘記「文章」和「頁面」有什麼不同,請先看下面這一篇:
▍延伸閱讀:WordPress 如何新增文章? 注意事項、編輯文章教學
登入 WordPress 後台後,有兩個方式可以進到 Elementor 的編輯頁面。
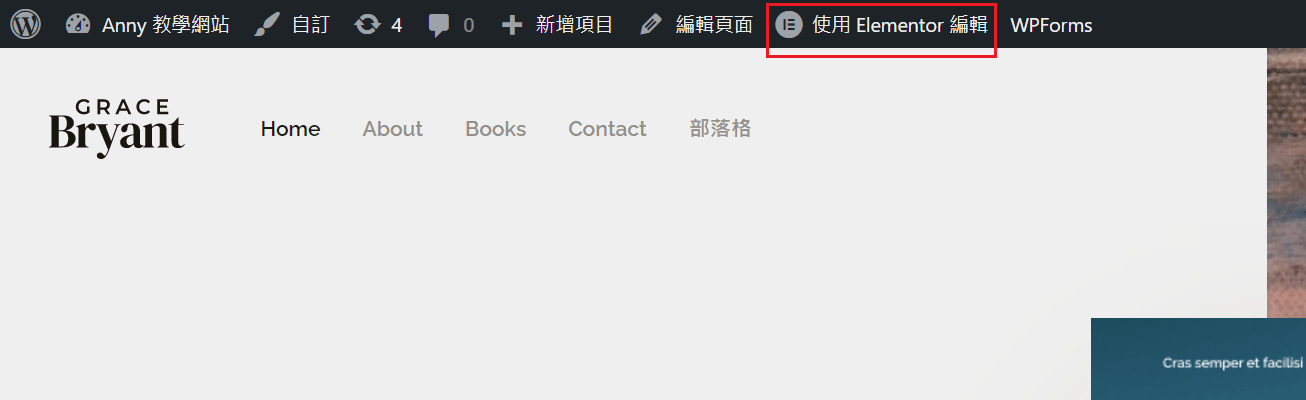
第一個方法:
在瀏覽的那個頁面,會看到上面有 [ 使用Elementor 編輯] 的字樣,點進去以後,就可以編輯這個頁面。

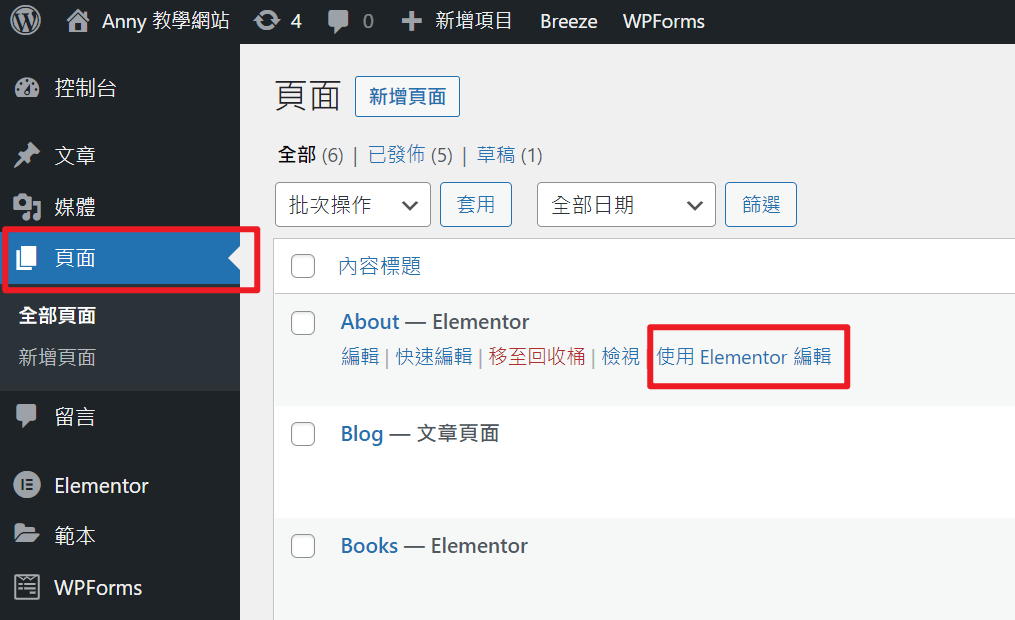
第二個方法:
在 [頁面] 列表中,點擊 [使用Elementor 編輯] 也能進到編輯畫面~

進入後,就會看到 Elementor 的編輯面板啦!
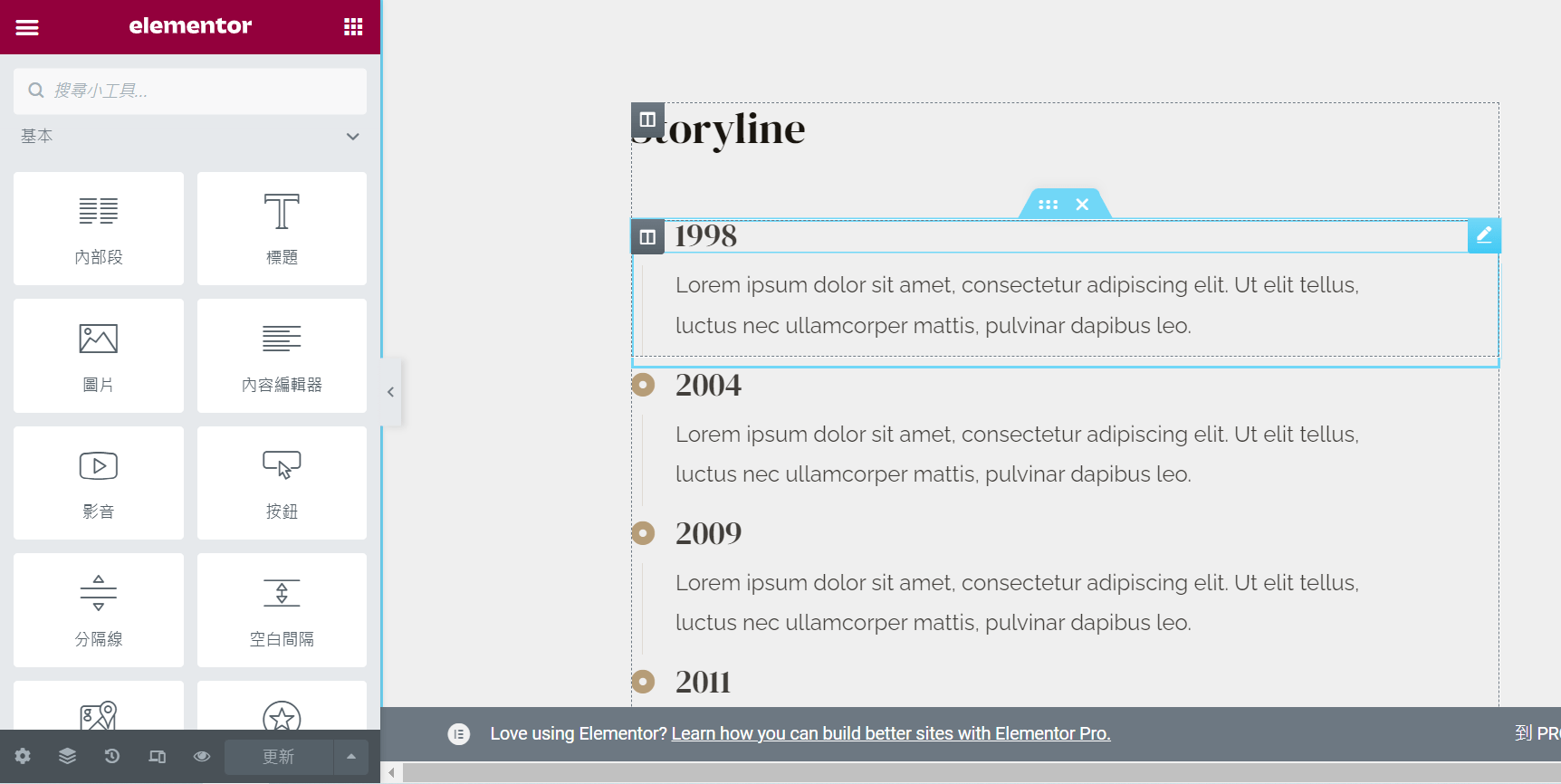
編輯面板分為兩邊,如下圖所示:
編輯方式很簡單,就是把左邊的物件,直接滑鼠拖拉到右邊就可以了。

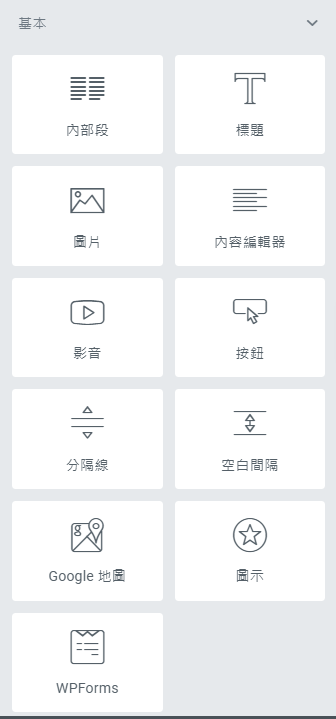
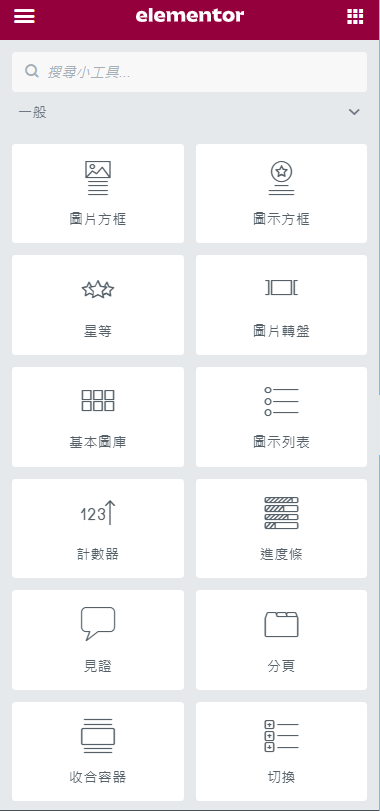
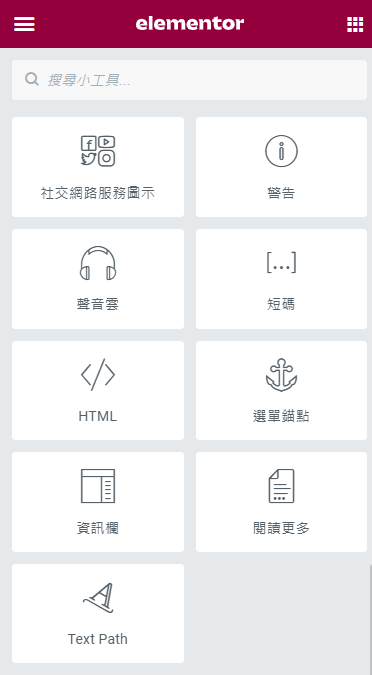
你可能會很好奇,那免費版到底有哪些物件可以使用呢?其實免費版就提供 32 個囉!
我列在下面,每個你都可以玩玩看~



而如果是付費版,點選那個物件以後,右上角就會寫「PRO」字樣。

如果要編輯右邊的預覽頁面,就直接點選你想要修改的區塊,左邊就會出現對應的編輯區。
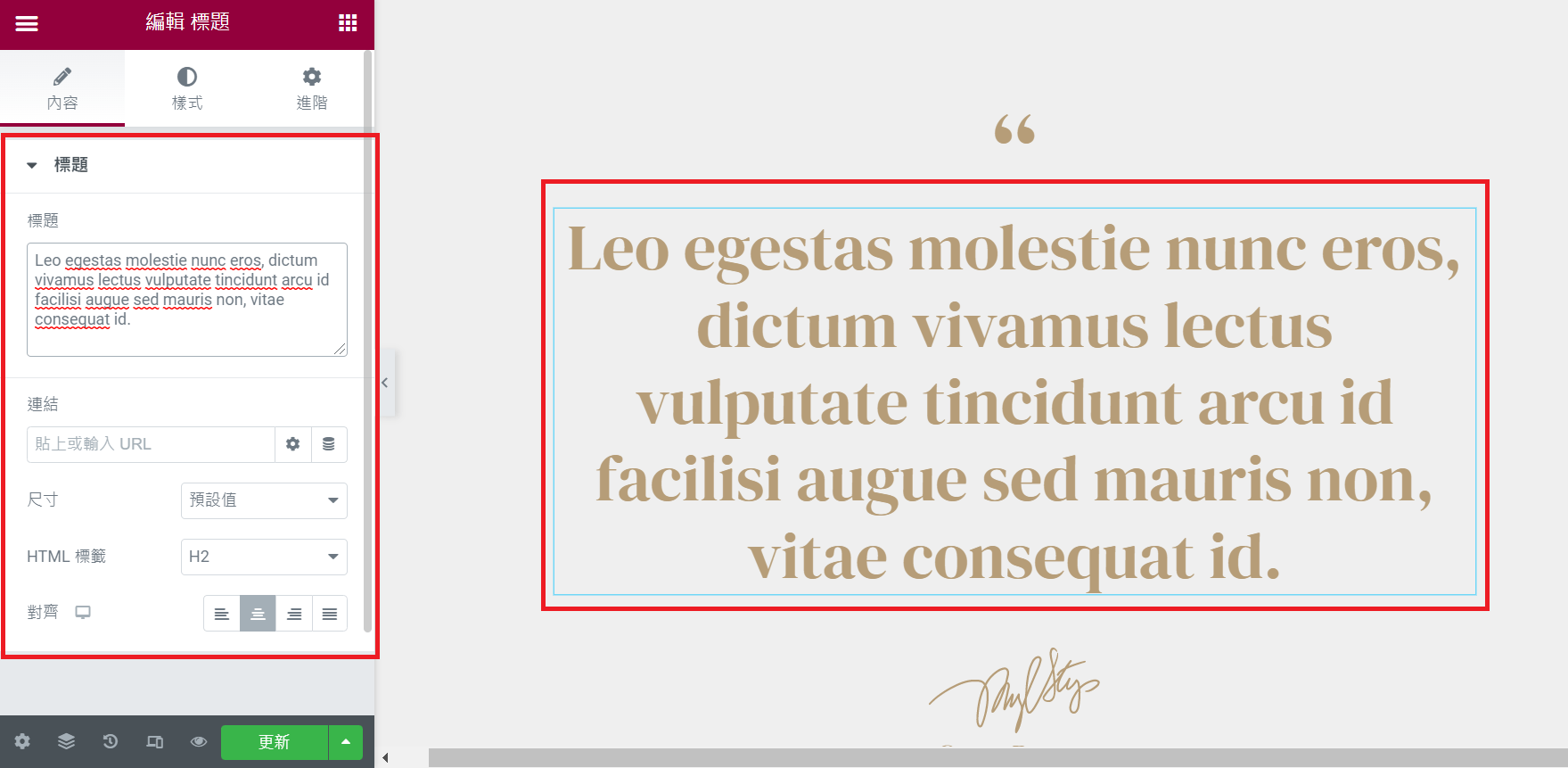
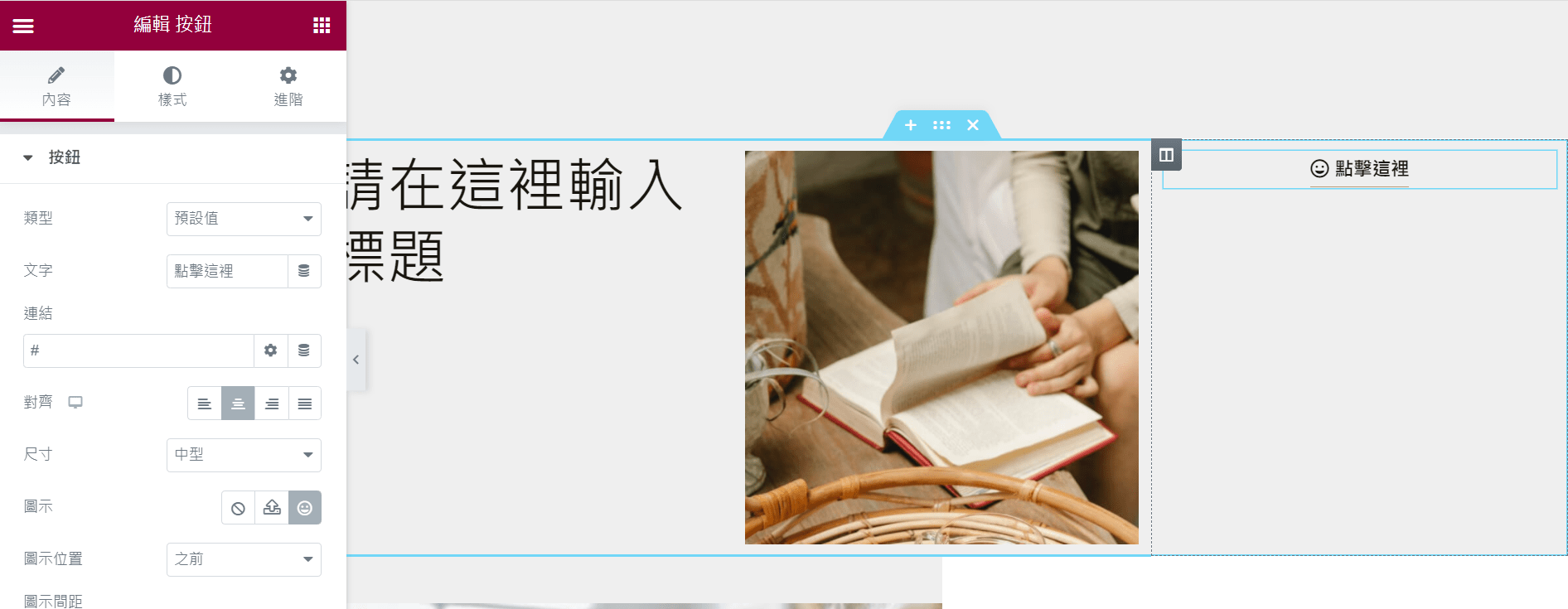
比如說,想換下圖這段文字,就點選該段文字,在左邊就可以直接編輯文字、加入超連結、調整尺寸、對齊方式…等等。

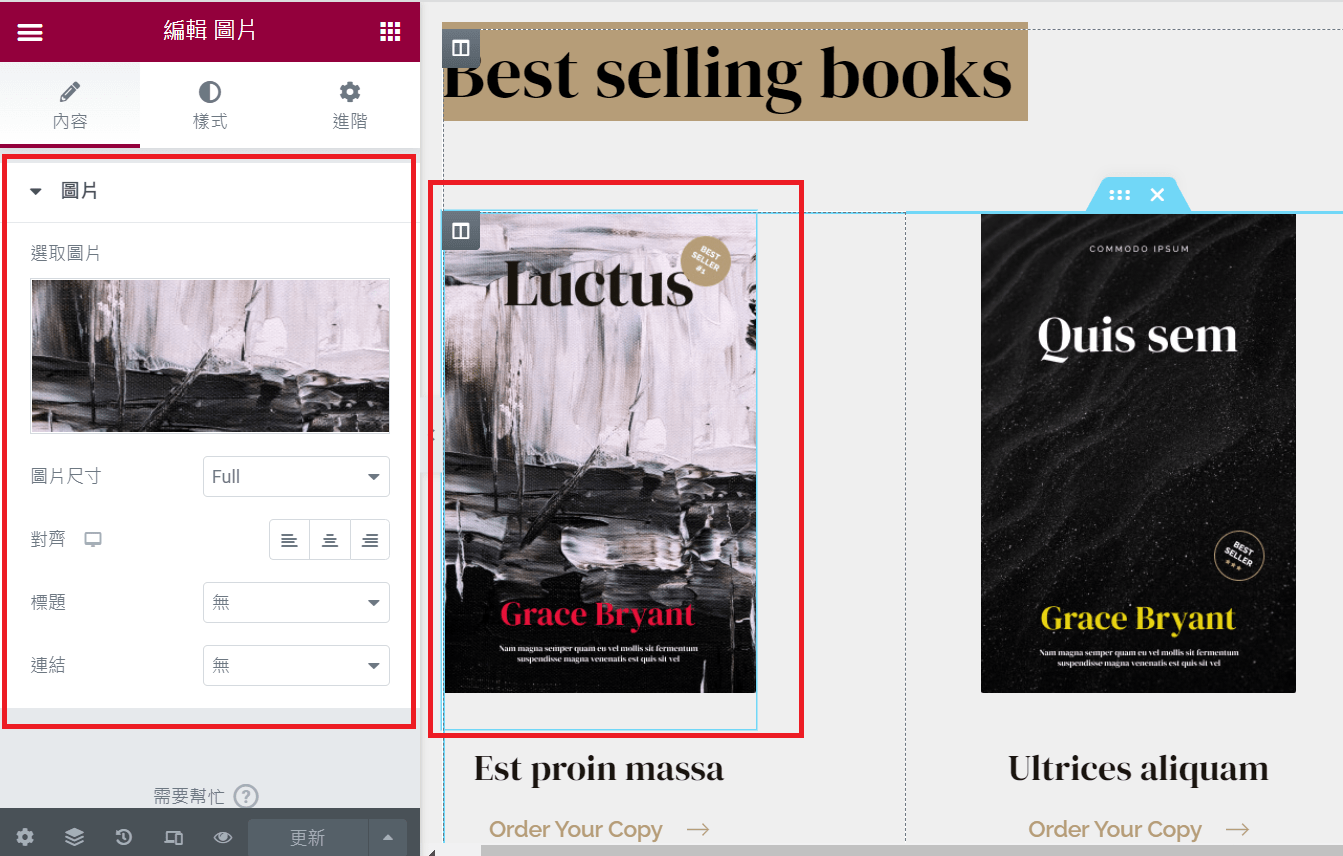
如果想換這張圖片,就直接點選該張圖片,在左邊就可以更換圖片、修改尺寸、對齊方式、填寫標題、置入超連結…等等。

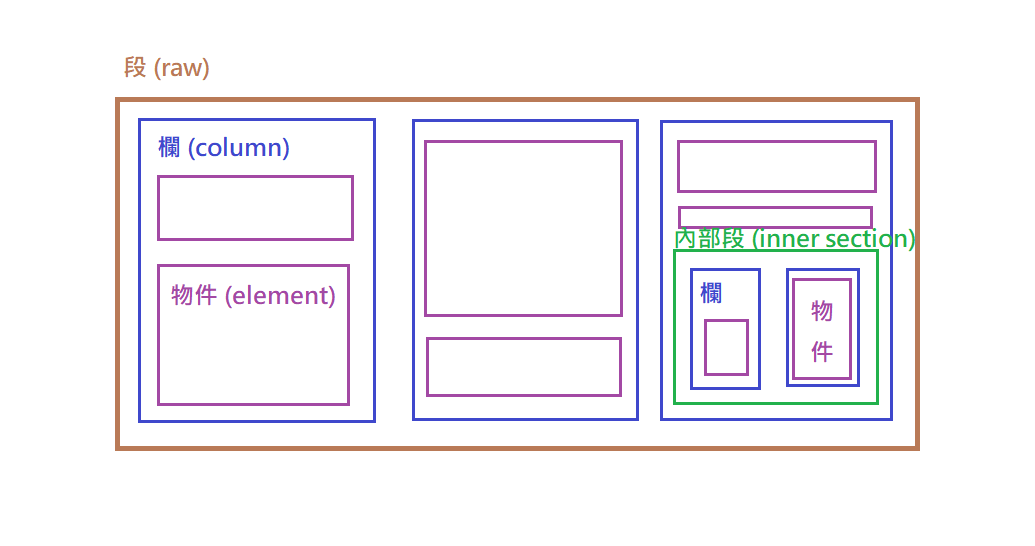
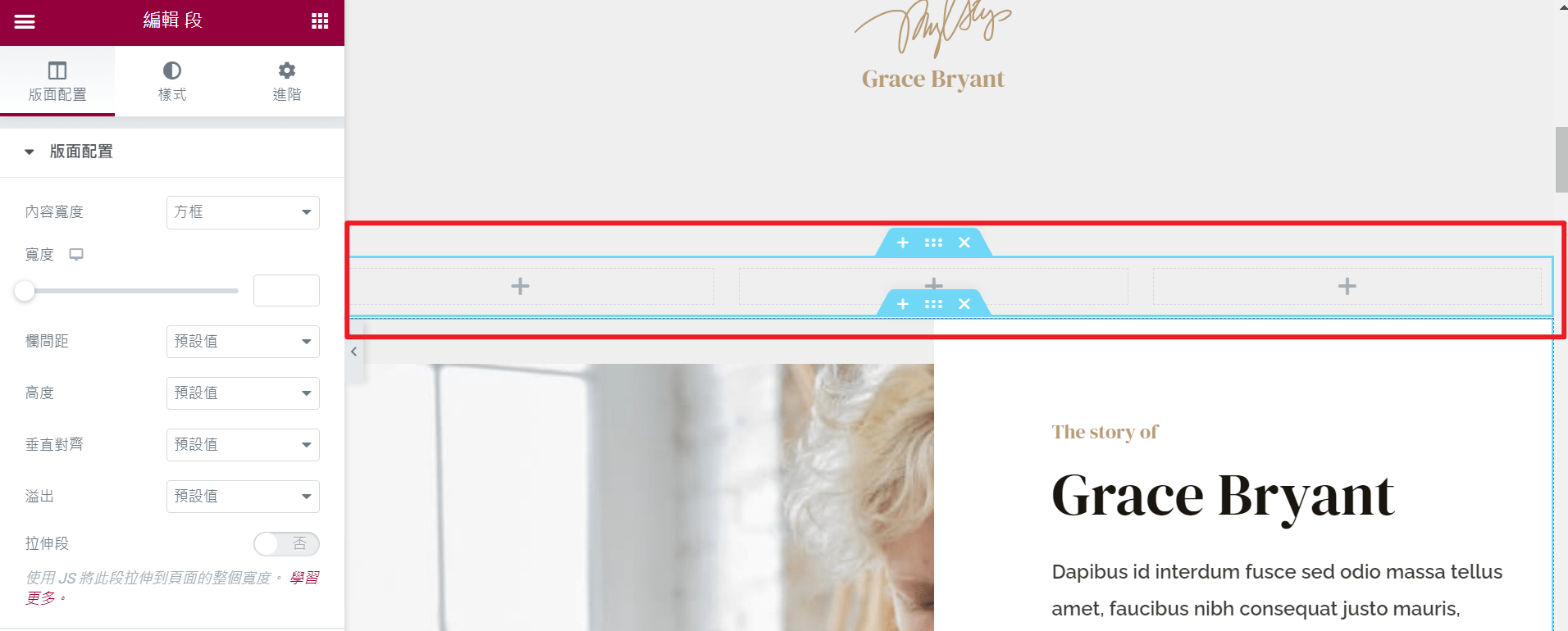
在開始新增一塊空白區域以前,我們需要先了解一下 Elementor 編輯器的架構,分成 3個層次,如下圖所示:
一個頁面可以分成好幾個「段」,一個段裡面又可以分割成好幾個「欄」,而欄的裡面就是我們拉左邊的「物件」進去放的地方。

左邊還有一個物件叫做「內部段」,內部段裡面又可以再分成好幾「欄」,讓你的設計排版可以更精細!
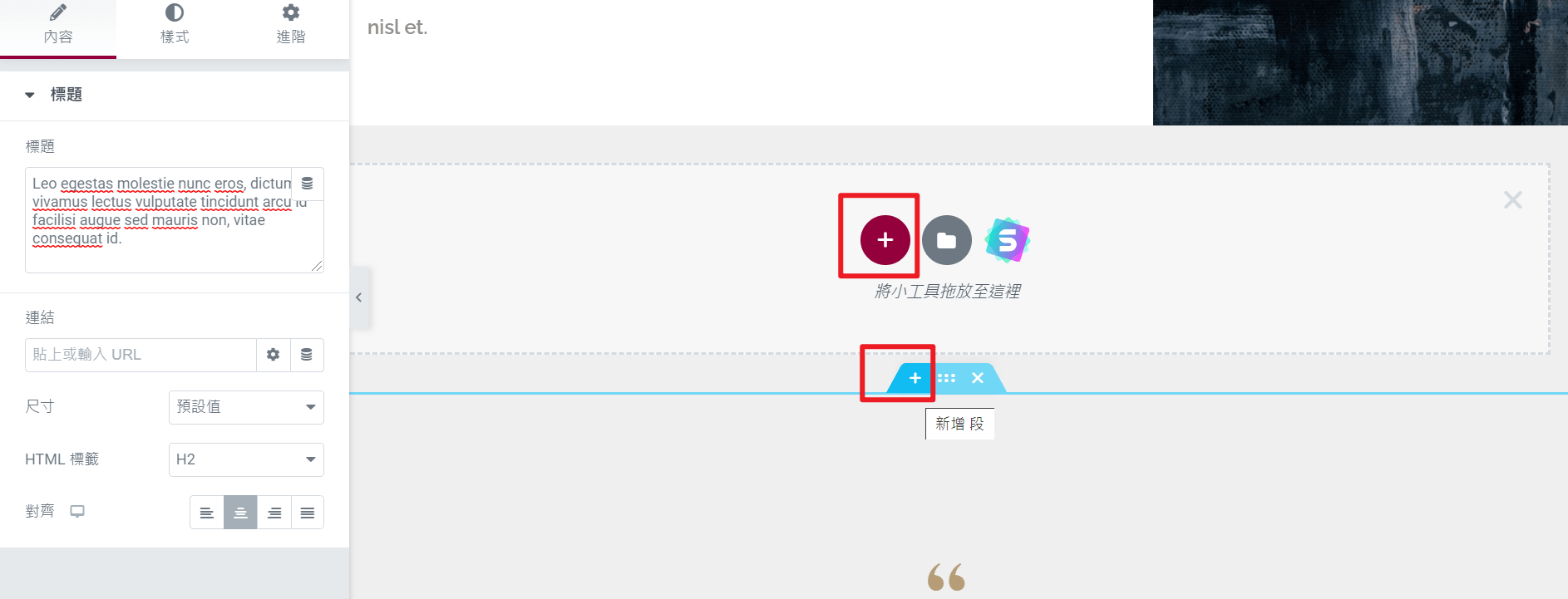
如果想要新增一個「段」(空白區域),就在段的上面按下 [ + ] (新增 段),就會在上面新增一個「段」出來。
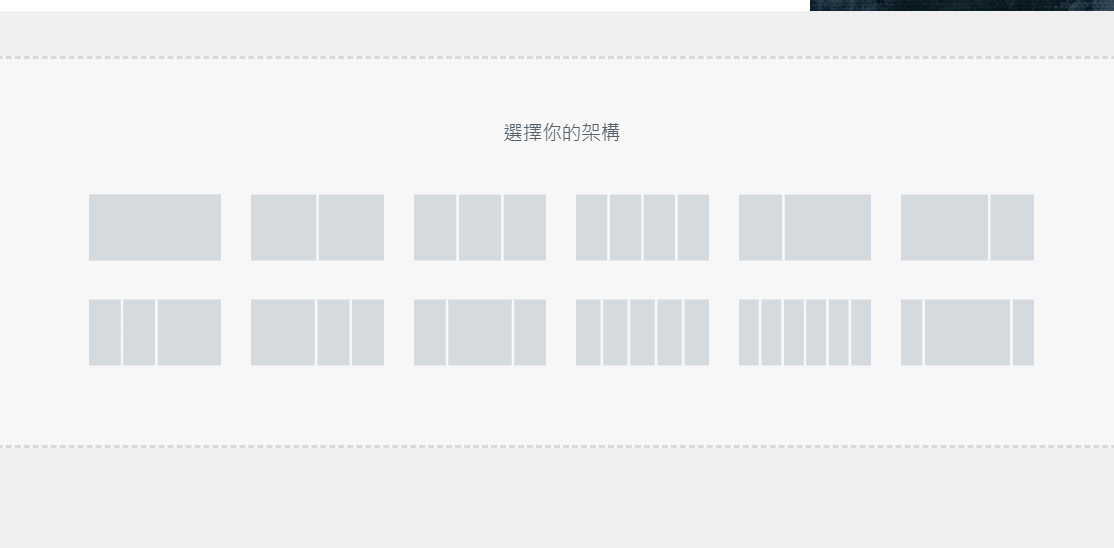
接著,他會問你要幾個「欄」,這選了之後也可以再改。

這裡示範,我選了 3 欄,如下。


接著,我們實際從左邊拉「物件」進去~
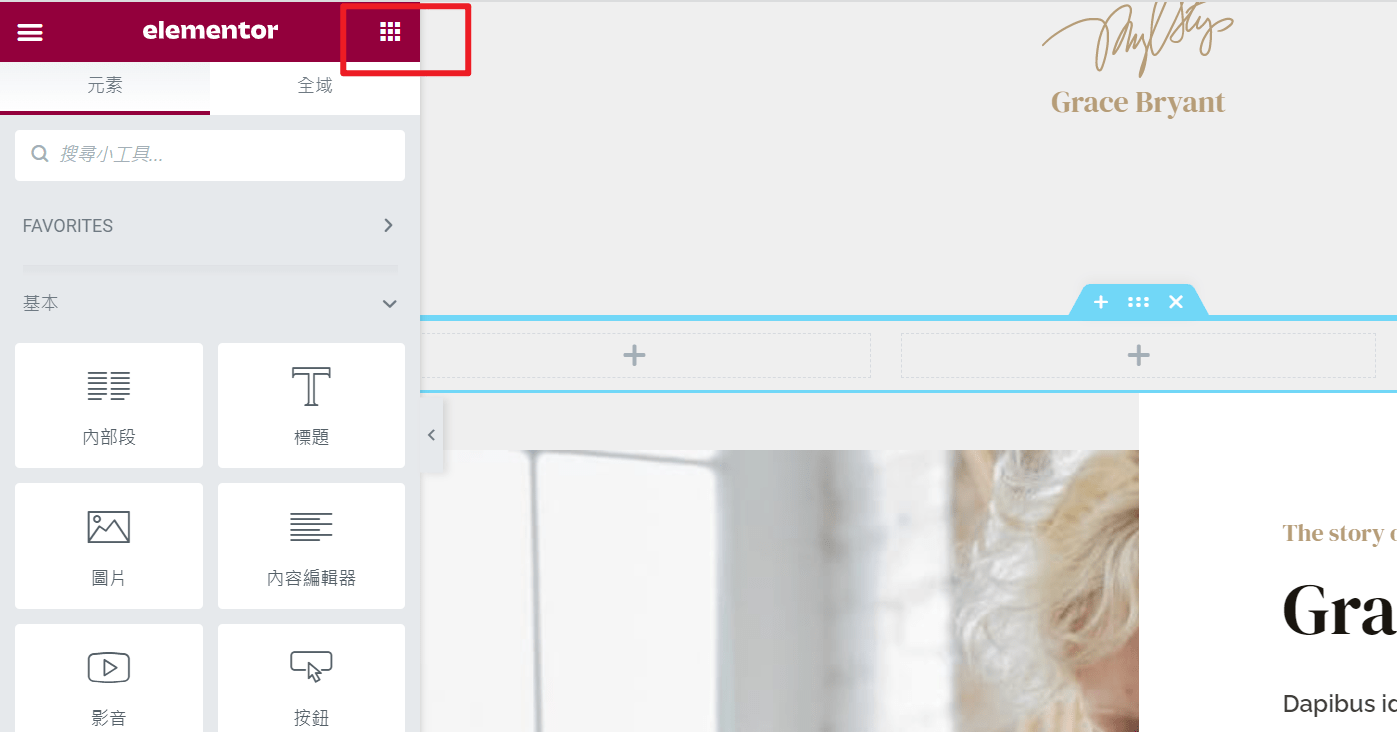
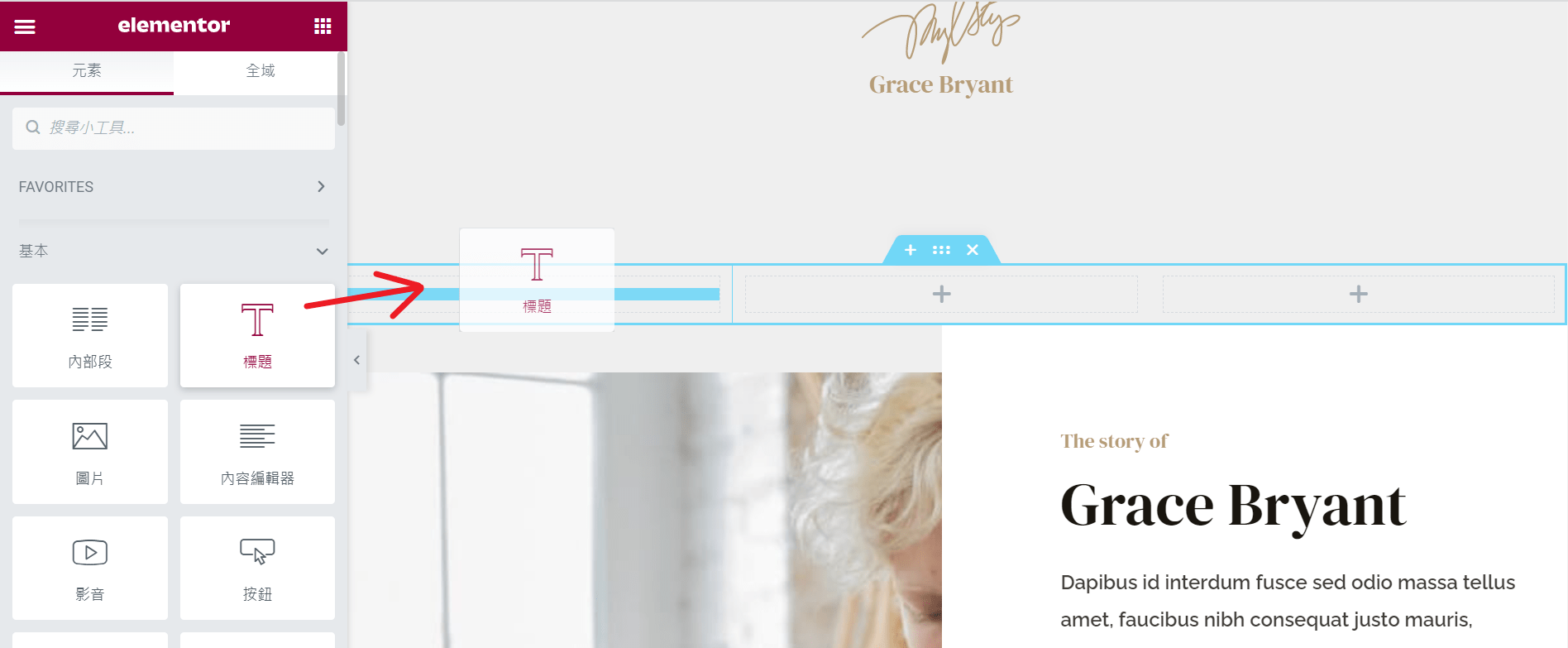
按下左上角的 [九宮格] 圖示,下面就會跑出各種物件。

直接滑鼠拖拉過去就可以了。

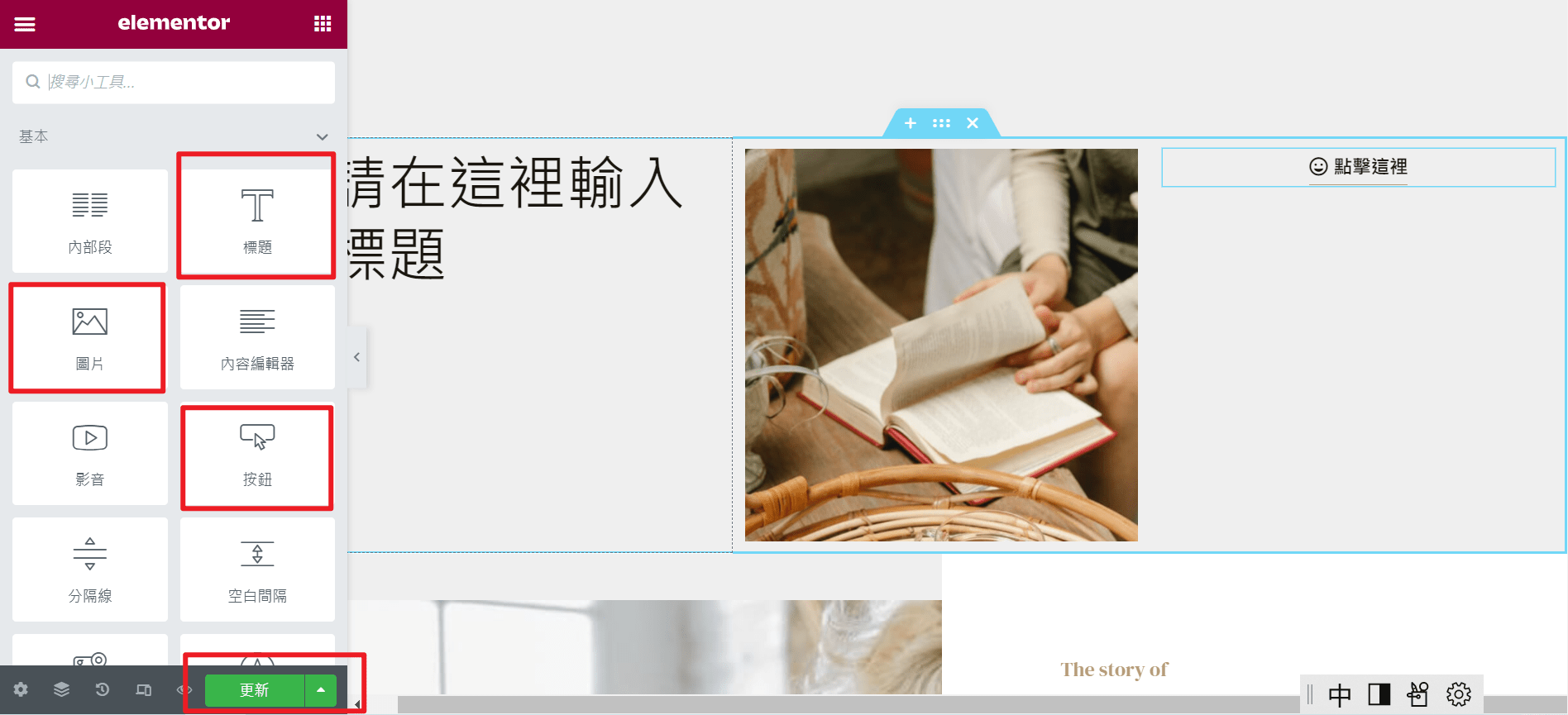
這裡示範一下,我在第1欄放了 [標題] ,第2欄放了 [圖片],第3欄放了 [按鈕]。

如果不要該物件,就直接滑鼠右鍵按 [刪除] 就可以囉!
編輯完記得要按下 [更新] 喔!

到這邊為止,就是基本的功能啦! 下面的全站設定你可能用不到,但我還是簡單介紹一下囉~
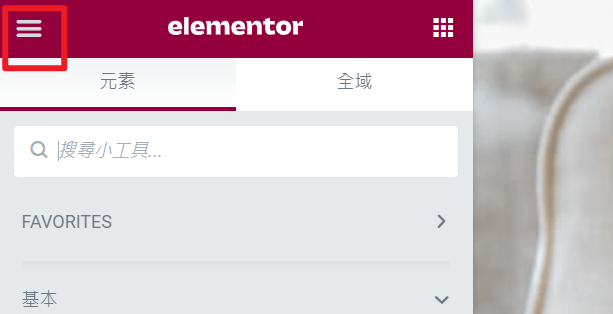
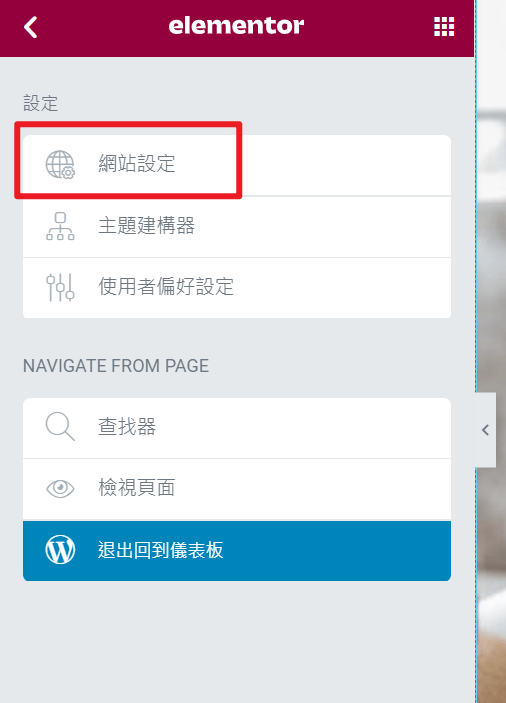
Elementor 也有全站設定的功能,先點選左上角的 [三條線] 符號,就會看到一些設定項目。

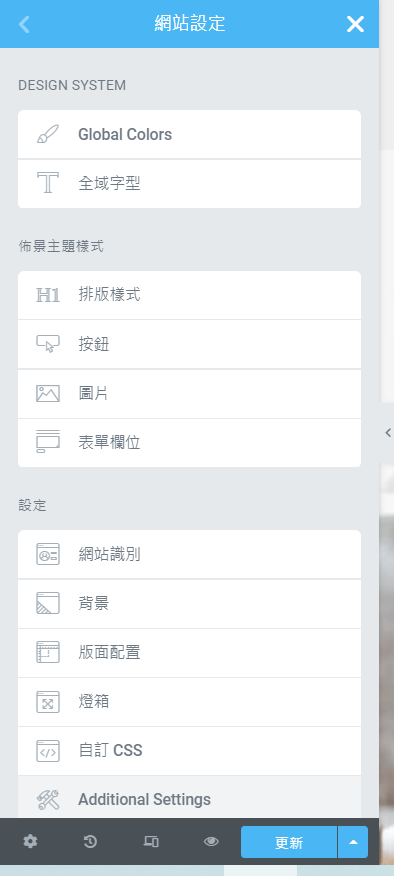
首先,我們到 [網站設定],調整這裡面的設定就會影響整個網站,我簡單介紹一下,細節就留給你自己探索囉~

這是 [網站設定] 裡可以全站設定的項目列表。

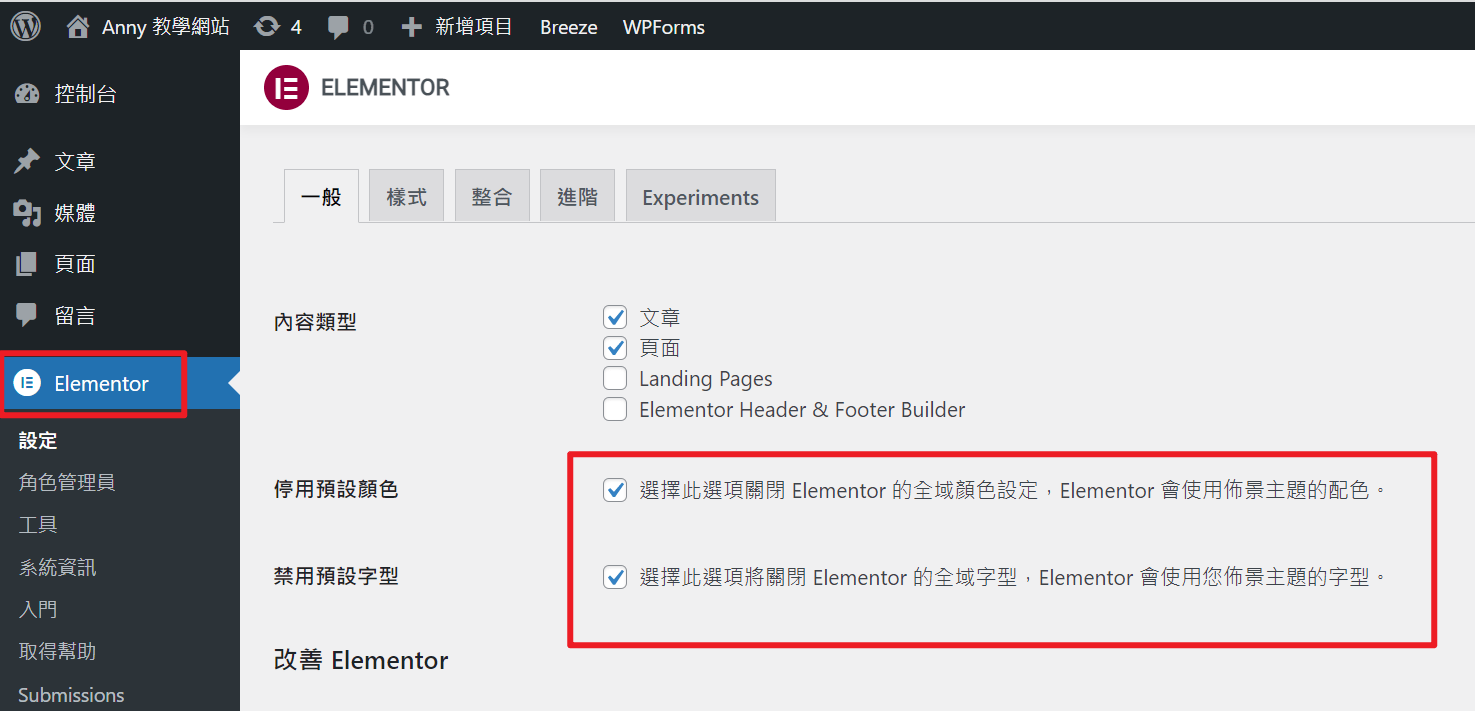
另外,也提醒一下,如果你發現設定了全站顏色、字型等,卻都沒有變化,那是因為 Elementor 的 [停用預設顏色] 和 [禁用預設字型] 這兩項是打勾的,所以網站會依你的佈景主題設定為主。
你可以到 WordPress 後台檢查一下,如下:

一般來說,建議這兩個都打勾,這樣全站的設定一律交給 Astra 佈景主題就好了,才不會佈景主題 & 頁面編輯器都要接管,網站設定會錯亂。
附上教學影片,這支影片的內容著重在文字的修改上: 比如顏色、字重、行距、超連結等等, 其實修改其他物件的方法也大同小異,可以自己玩玩看~
如果還不熟悉 Elementor 的話,建議大家也可以先開空白頁面來試試看, 熟悉了以後,再到你要修改的頁面上做更動囉。
以上就是 Elementor 的基礎教學啦!要把網站做得漂亮,關鍵就是要花時間熟悉 Elementor,接下來的時間就留給你慢慢探索~
課程默默到尾聲囉,你的網站也越來越完整了。下一課,我們要購買網址,然後網站就能上線啦!
我們就下篇教學見囉~ 掰掰~
【WordPress 架站教學】系列文章總共有 7 篇,如下:

SafetyWing到底保什麼?這篇整理10大保障內容、理賠流程、常見不保事項。若你正在準備旅行或數位遊牧,這篇能讓你更安心地選擇適合的保險。

內容目錄Elementor是什麼?Elementor面板導覽Elementor免費版物件列表修改圖片文字Elemento

內容目錄Elementor是什麼?Elementor面板導覽Elementor免費版物件列表修改圖片文字Elemento
謝謝安妮邏輯清晰的完整教學,幫助我順利架好個人網站了!
哇!太開心聽到這個消息了!恭喜你架好個人網站🎉🤩 也歡迎你留言或寄信跟我分享妳的成品喔! info@annych.com