
數位遊牧SafetyWing保險:10大保障內容、理賠文件、注意事項
SafetyWing到底保什麼?這篇整理10大保障內容、理賠流程、常見不保事項。若你正在準備旅行或數位遊牧,這篇能讓你更安心地選擇適合的保險。

原本佈景主題Astra匯入匯出功能會放在Astra Dashboard 裡面,但它現在改成要多安裝一個外掛「Import / Export Customizer Settings」才會出現Astra匯入匯出功能囉!
如果你是想了解 如何套用 Astra 的美麗模板 Starter Template,請看下面 Astra佈景主題的完整教學。
▎延伸閱讀:【WORDPRESS教學】步驟4|佈景主題 ASTRA 教學 (功能圖文講解)
如果你是想匯入已經做好的 json. 檔,就繼續跟著下面的教學囉~
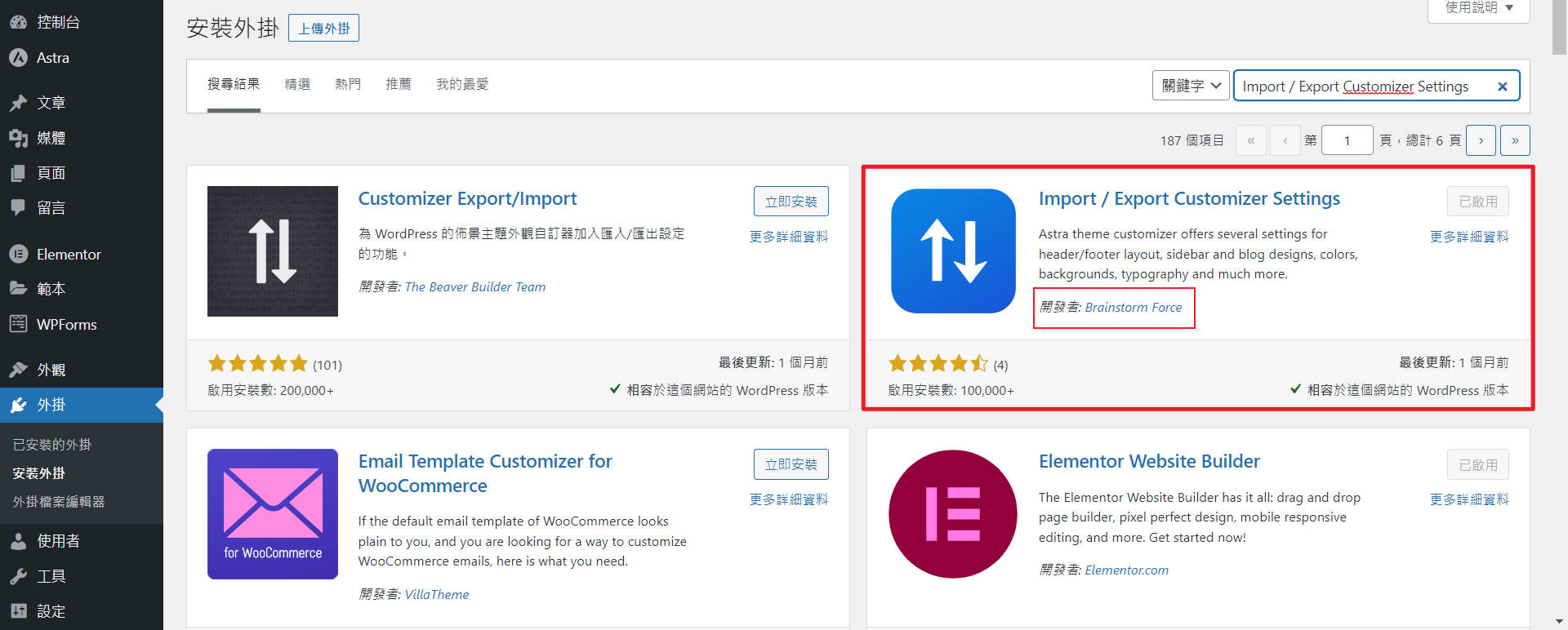
我們先到 [外掛] 下載 Brainstorm Force 公司自己出的 「Import / Export Customizer Settings」外掛, Brainstorm Force 就是 Astra 佈景主題的開發公司,我試過用其他公司出的「Import / Export Customizer Settings」外掛,但無法使用,所以這邊就下載 Astra 自家出的外掛囉~

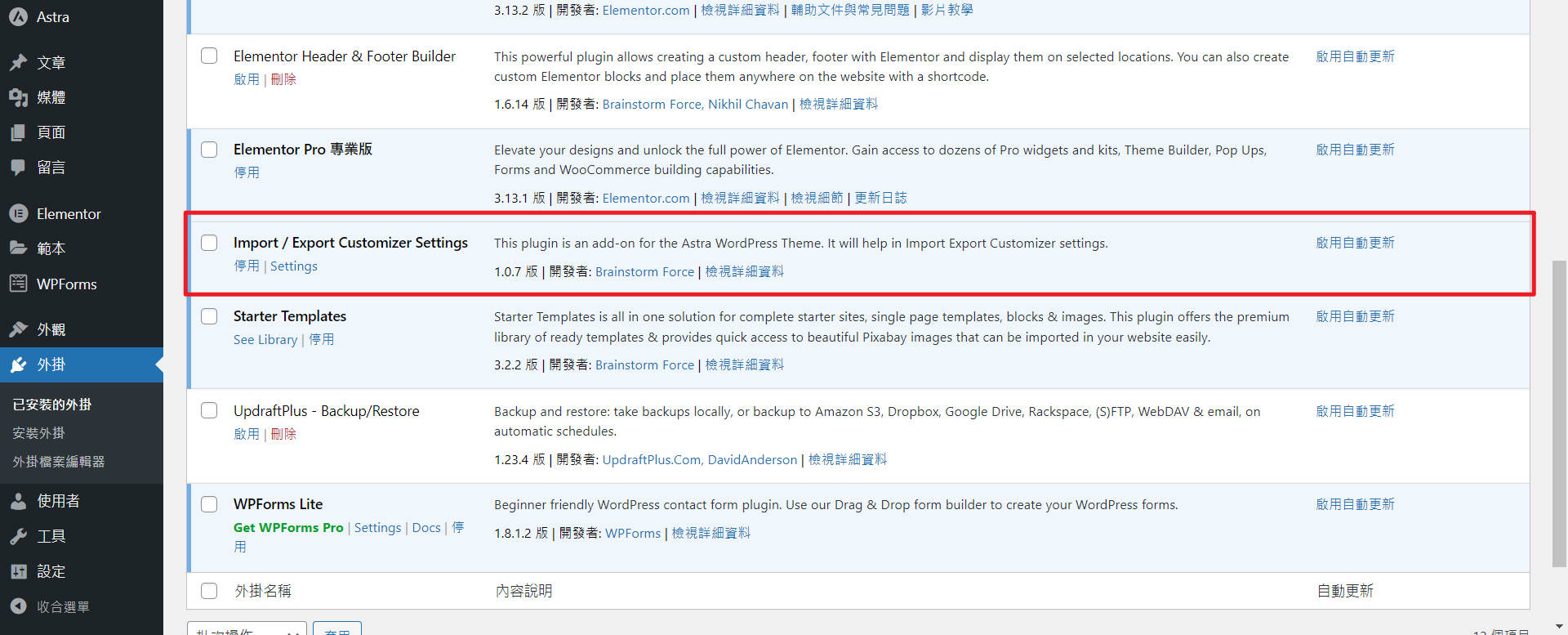
接著啟用外掛「Import / Export Customizer Settings」

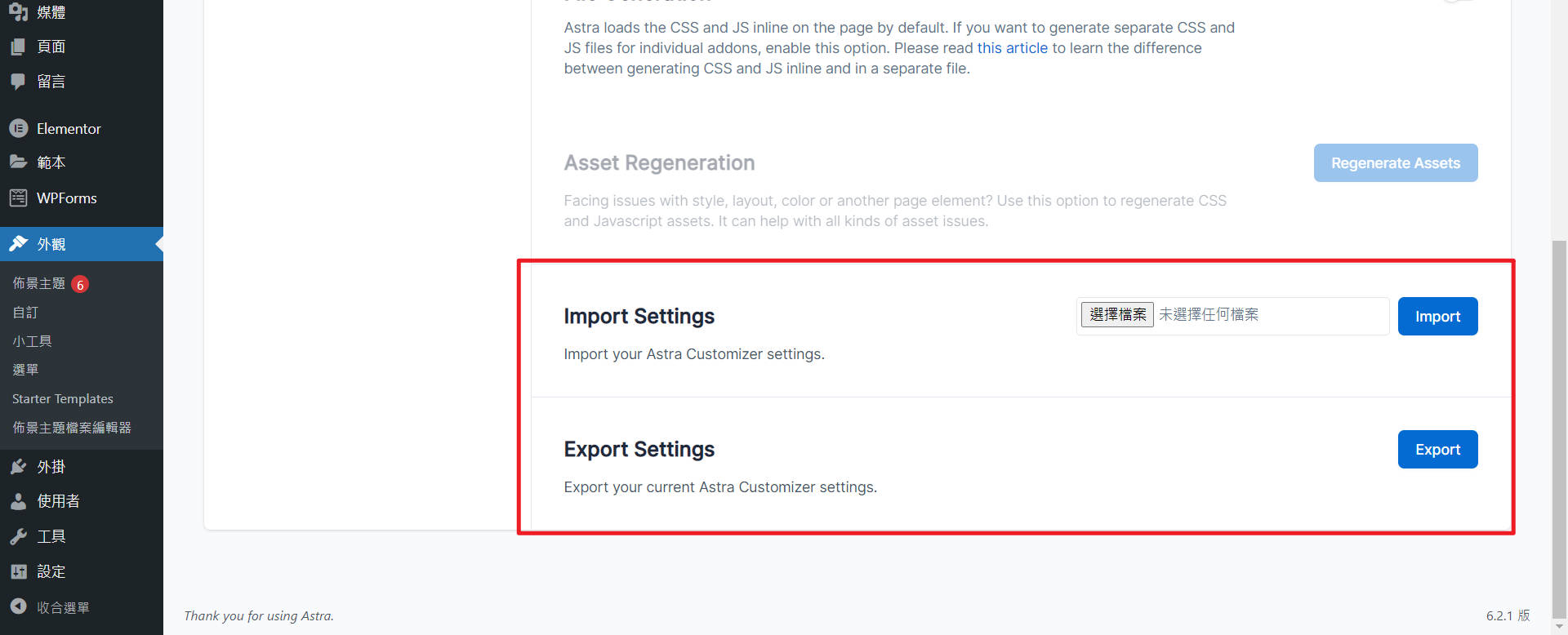
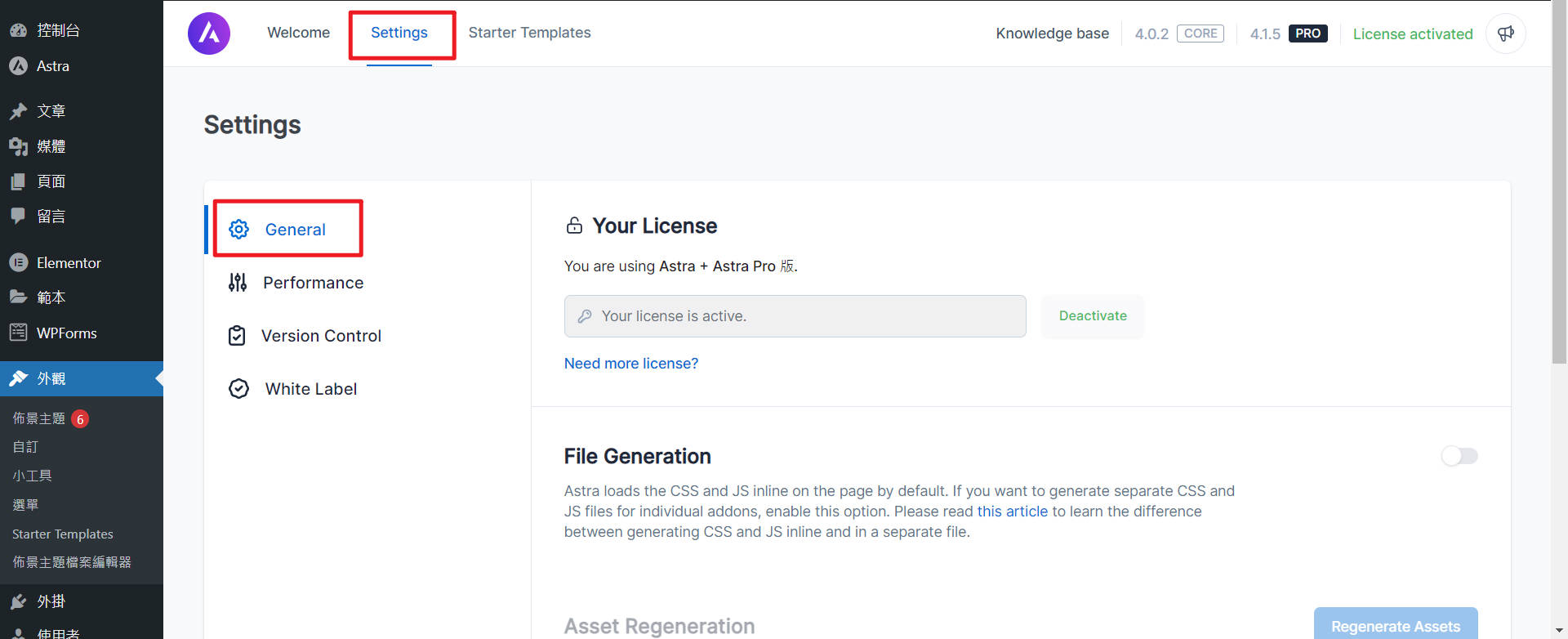
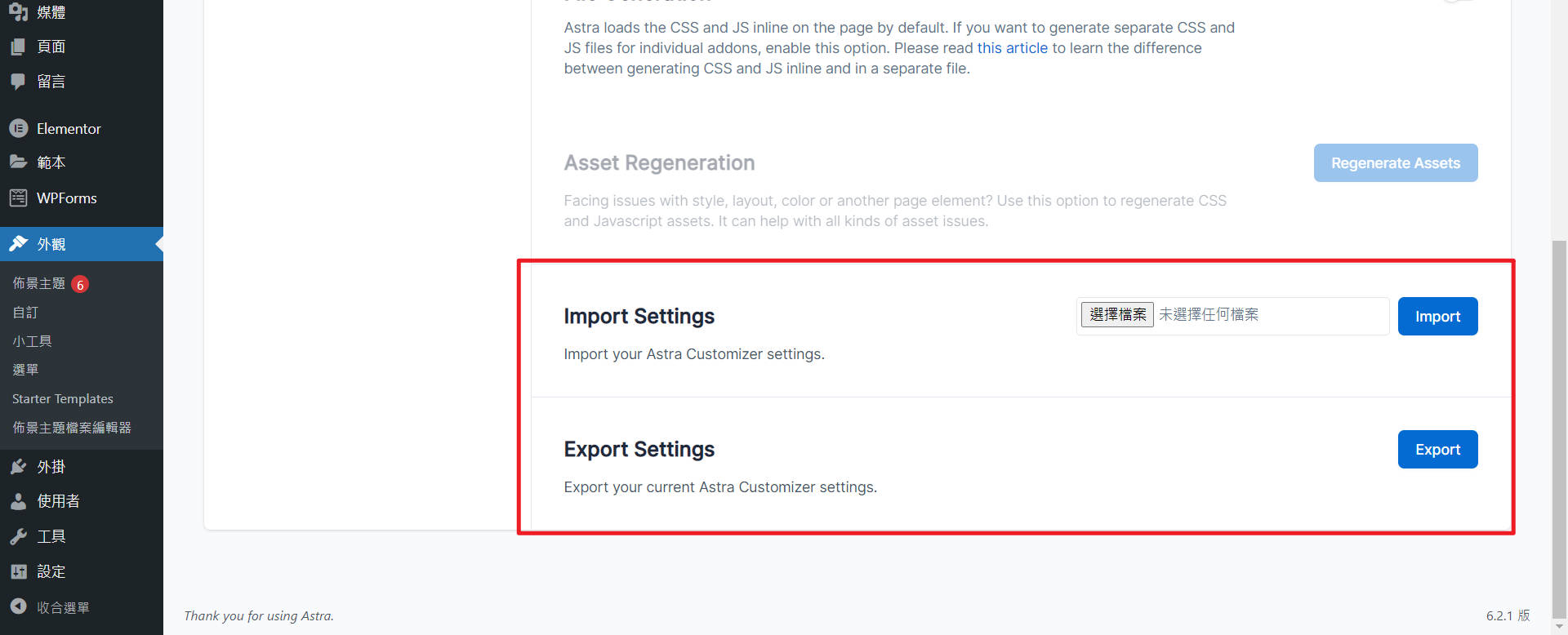
啟用外掛以後,在 [外觀] > [settings] > [General] 這一頁往下滑。

就會看到 [Import Settings](匯入設定) 和 [Export Setting](匯出設定) 啦!
把你想匯入的檔案上傳上來,再按下 [Import] 就可以囉~

你想架一個自己的網站嗎?
不管是想要寫部落格、經營個人品牌、架設形象網站,都可以透過【WordPress教學】的系列文章,這是專門寫給不懂程式的 WordPress 新手的教學,我會帶你只花必要的時間和金錢,架出一個高質感的網站。(ps. 本教學為單純形象網站/部落格教學,不適用於購物車網站)
【WordPress 架站教學】系列文章總共有 7 篇,如下:
在教學裡我會用最簡單的方式來講解每個步驟,只要跟著教學走,就能架出自己的專屬網站囉! Let’s go~~


SafetyWing到底保什麼?這篇整理10大保障內容、理賠流程、常見不保事項。若你正在準備旅行或數位遊牧,這篇能讓你更安心地選擇適合的保險。

內容目錄Astra匯入匯出功能完整WP架站教學 數位遊牧保險跟一般旅遊平安險有什麼不同? 剛開始數位遊牧的時候,我想說旅

內容目錄Astra匯入匯出功能完整WP架站教學 你是不是也曾遇過,辛苦寫好一篇文章,或做好一個頁面,分享到 Facebo
謝謝Anny分享!
很開心有幫到你唷^^