
數位遊牧SafetyWing保險:10大保障內容、理賠文件、注意事項
SafetyWing到底保什麼?這篇整理10大保障內容、理賠流程、常見不保事項。若你正在準備旅行或數位遊牧,這篇能讓你更安心地選擇適合的保險。

你想架一個自己的網站嗎?
不管是想要網路創業、寫部落格、經營個人品牌、架設形象網站,都可以透過【WordPress教學】的系列文章,這是專門寫給不懂程式的 WordPress 新手的教學,我會帶你只花必要的時間和金錢,架出一個高質感的網站。
【WordPress 架站教學】系列文章總共有 7 篇,如下:
在教學裡我會用最簡單的方式來講解每個步驟,只要跟著教學走,就能架出自己的專屬網站囉! Let’s go~~
在第 3 步驟,我們已經安裝了Astra 主題與 Astra 子主題,也安裝了 Astra 的版型外掛 Starter Templates,並選好自己喜歡的版型匯入網站了。現在你的網站看起來已經有美美的外觀,但是套入模板以後,我們還是要依我們的素材,來客製化一下。
我們這堂課的任務,就是學習怎麼調整外觀囉!我會講解以下幾個部分如何調整:
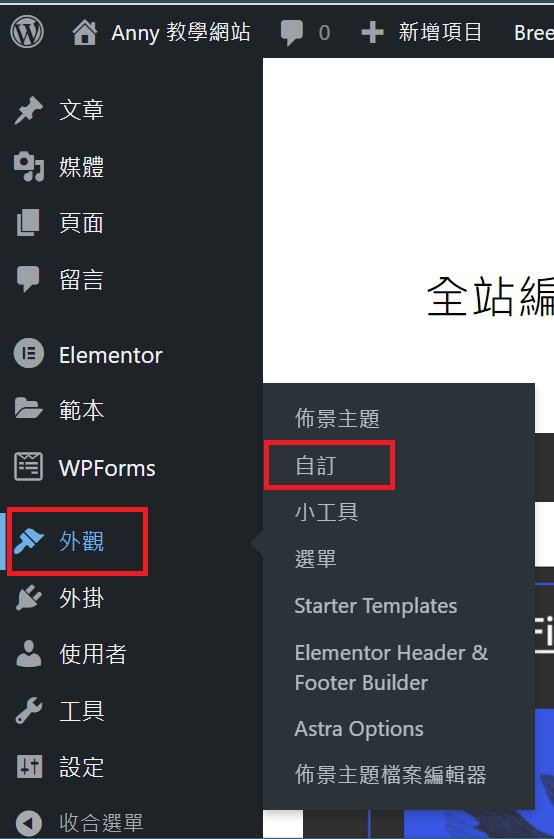
首先我們到 WordPress 後台找到 [外觀] 裡的 [自訂]。
[自訂] 就是佈景主題管轄的地方。

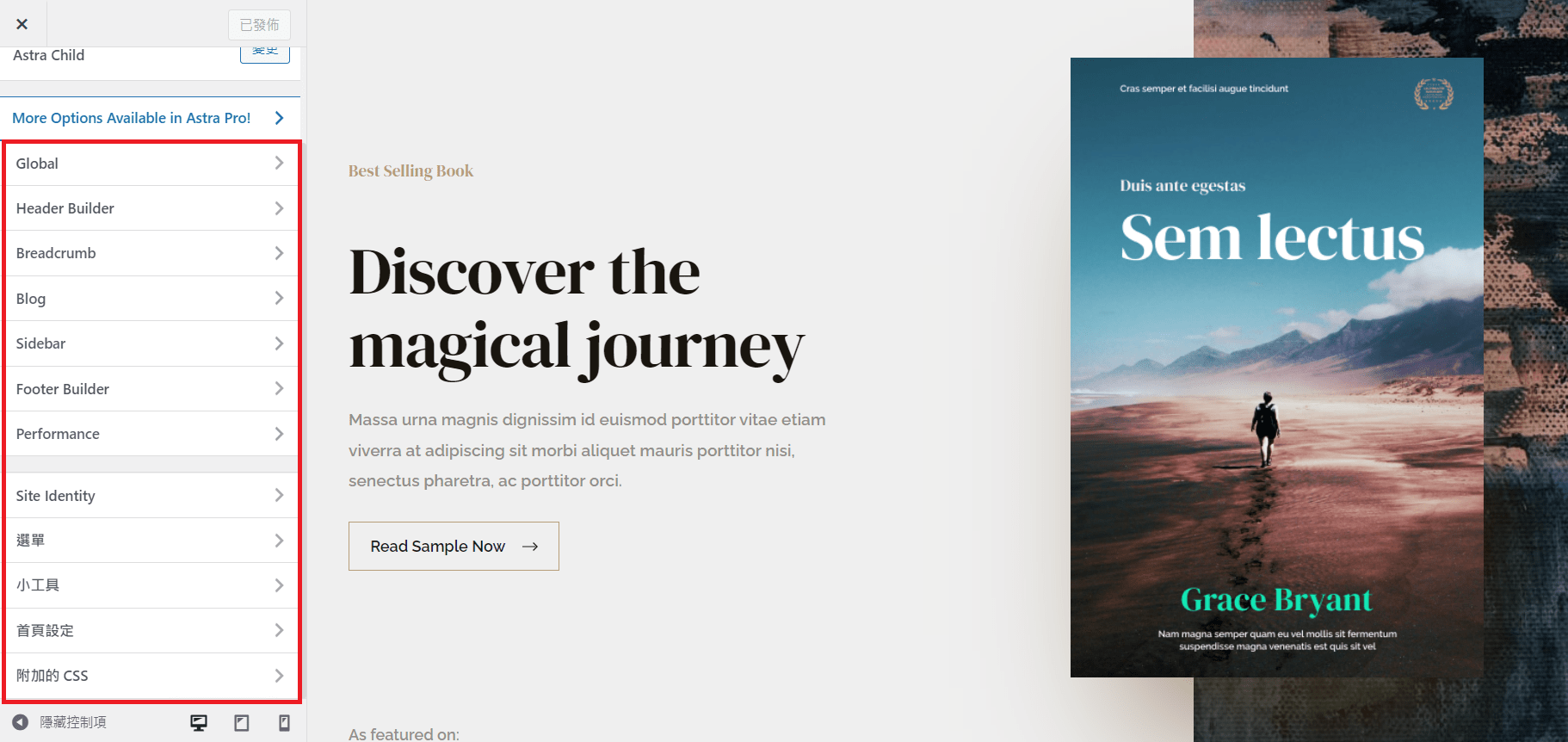
點進來以後,不同的佈景主題,可以調整的選項會不太一樣,在這裡的範例教學,我們用的是 Astra佈景主題。

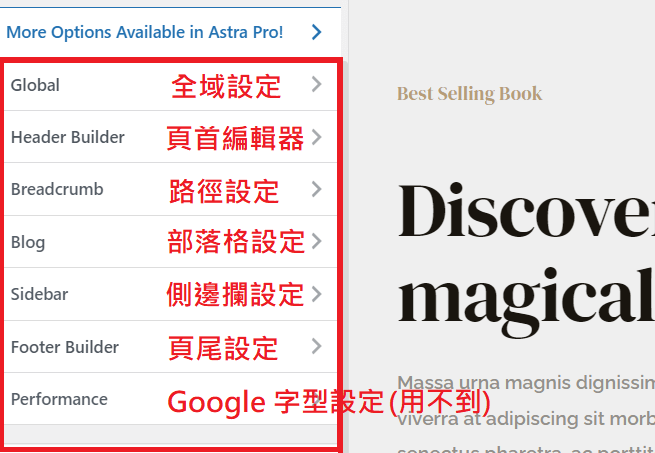
下面我列出的是 Astra 設定的大項目,大項目裡面又有小項目可以調整。先大概介紹一下這些大項目是什麼,等一下會再講解小項目。

以上就是 Astra 可客製化調整的大項目,接下來我們逐一看看大項目底下的小項目,我會講最重要的幾個地方,細節就留給你自己玩囉~

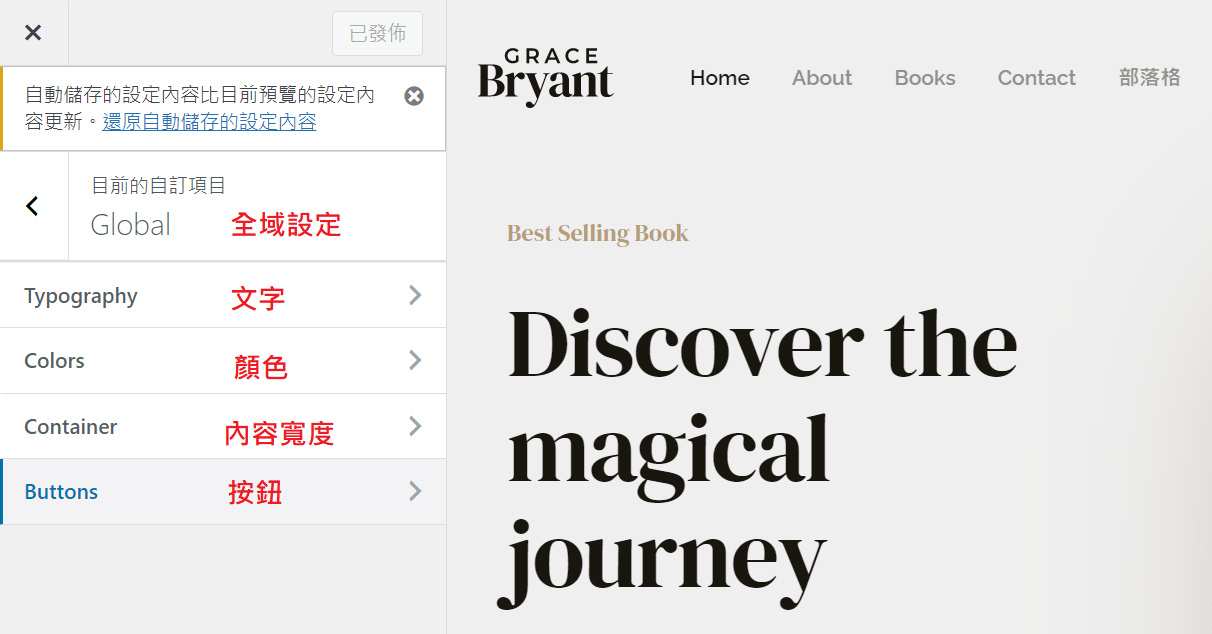
Global (全域設定) 裡的設定,就是改了之後會影響整個網站,點進去以後,會有四個選項可以調整,如下:

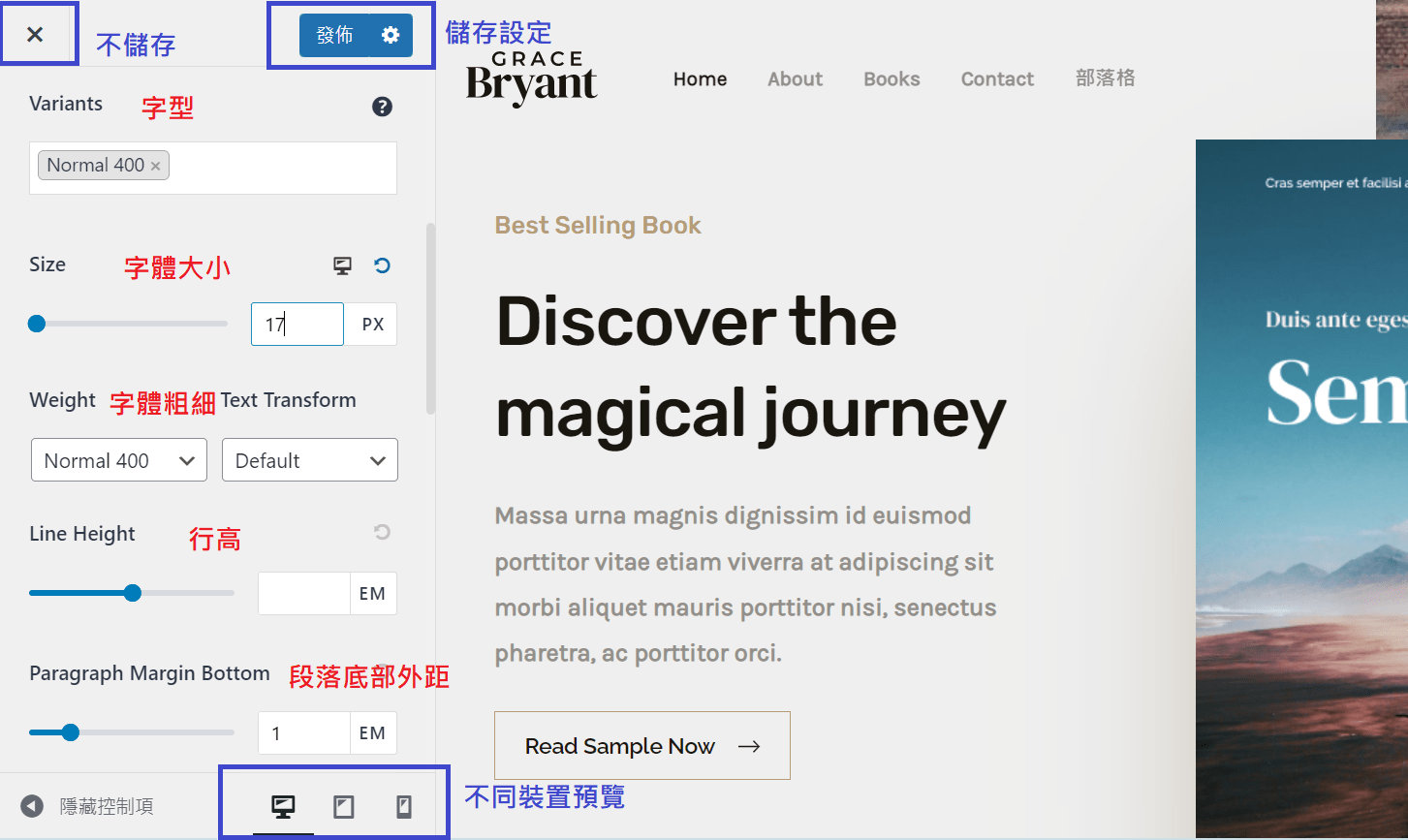
點進去以後,可以自己玩玩看,你做了任何更動,網頁馬上會預覽給你看,如果你要保留這個改變,就按下 [發佈];如果不喜歡,就按下 [ X ]。
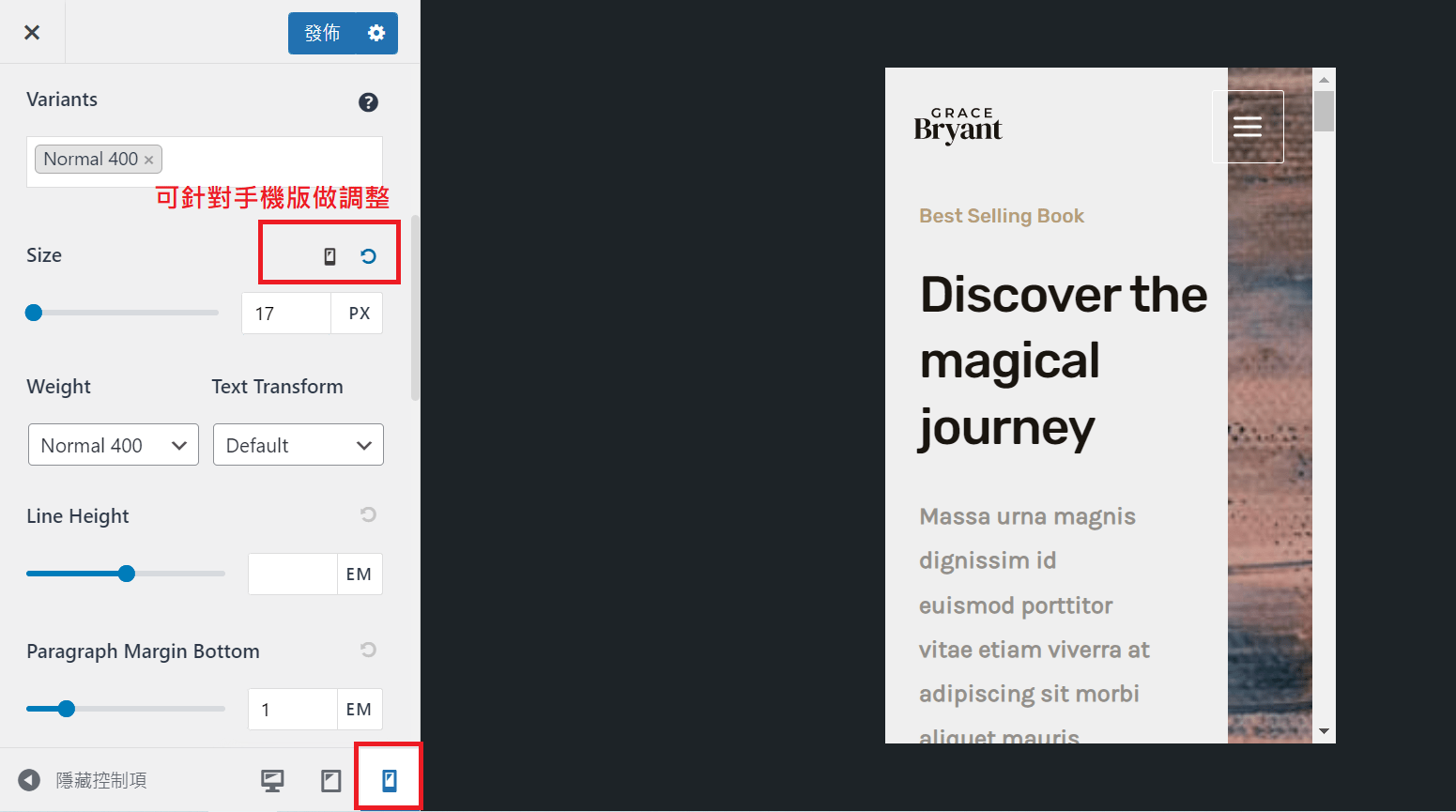
左下角也可以預覽電腦、平板、手機不同呈現方式,很方便!

在切換到手機版之後,如果有看到手機的圖示,表示那個設定可以針對手機版來改,比如字體大小,電腦版的字型可以設定大一點,手機版就可以設定小一點。
如果想調整標題的文字大小,往下滑就會看到 H1 ~ H6 可以分別調整字體大小。
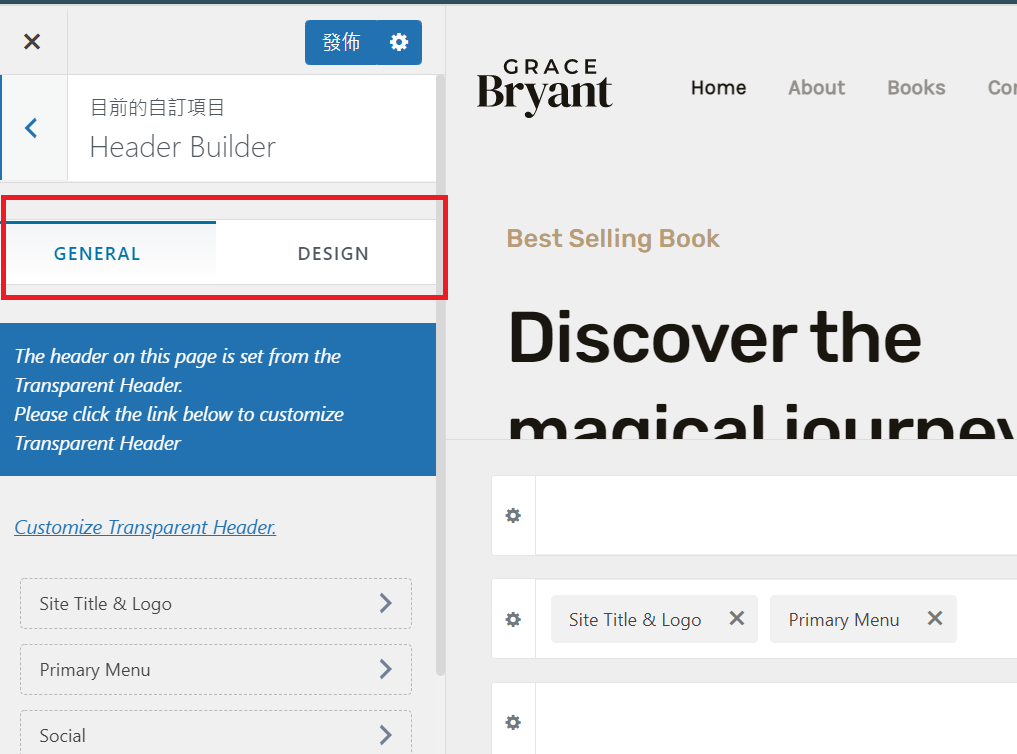
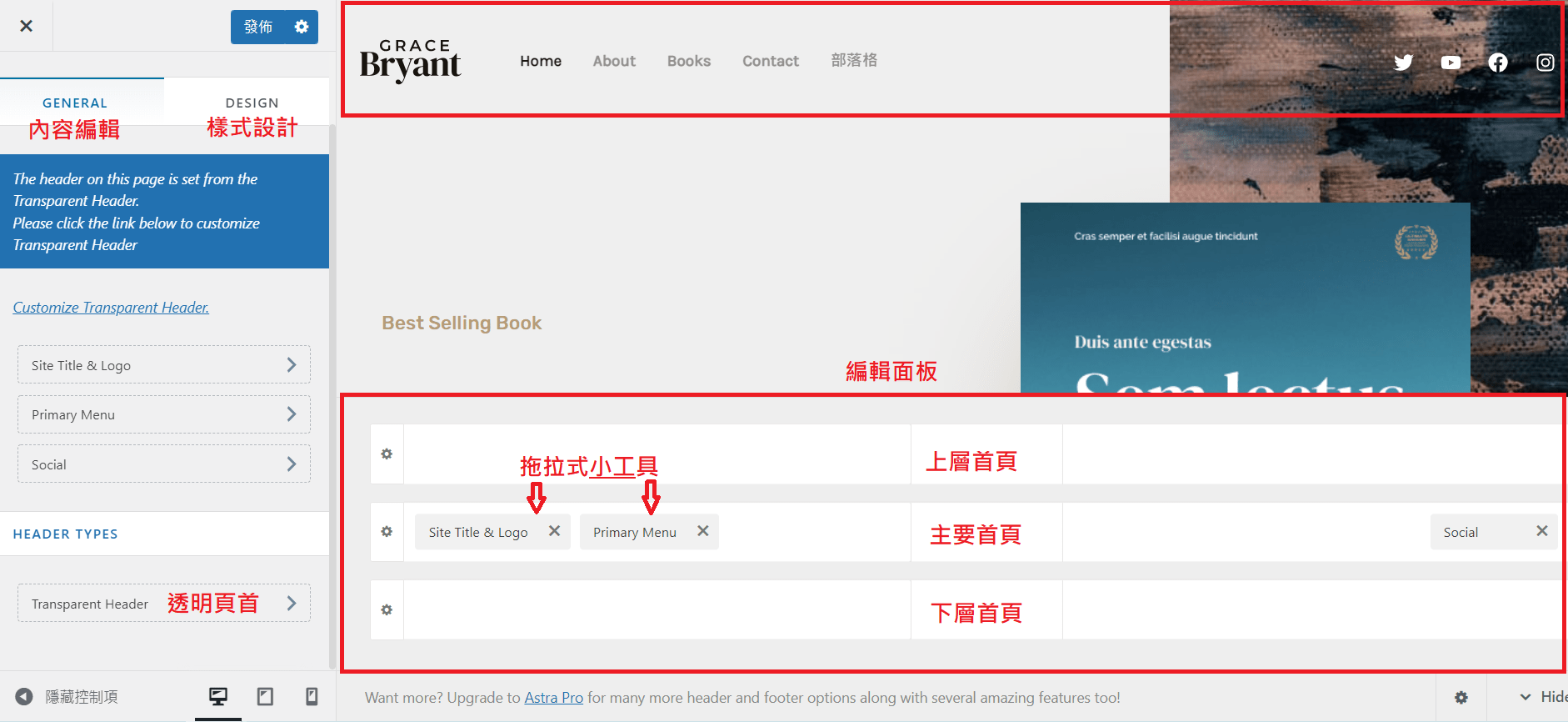
點進來以後,會看到「GENERAL」和「DESIGN」。

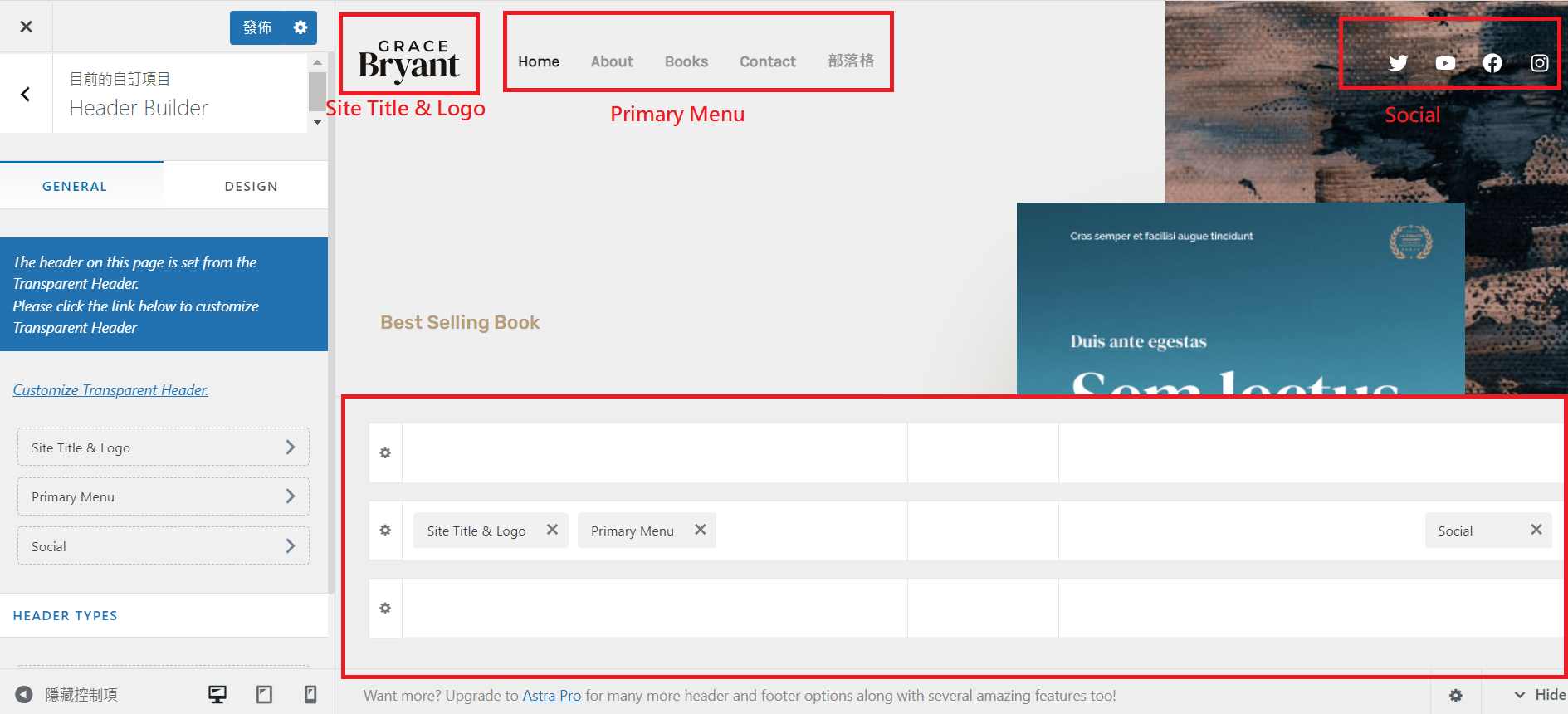
Header Builder 是 Astra 很棒的功能,讓大家在編輯網站頁首有更多彈性。下圖我們來看看 Header Builder 的主要功能。

我們可以看到,上面頁首的物件,可以對應到下面設定面板的小工具。

接下來,我們分成 2 個部份來調整網站的頁首。
把滑鼠移到 Logo 上,點擊 [筆] 的符號,就會切換到 Logo 設定欄,上傳 Logo 後,根據不同裝置調整大小,點擊 [電腦] 圖案就可以切換成平板和手機。
而 Display Site Title 是「隱藏網站標題」,因為有些人 Logo 上已經有文字標題,所以這裡就可以關掉文字標題。

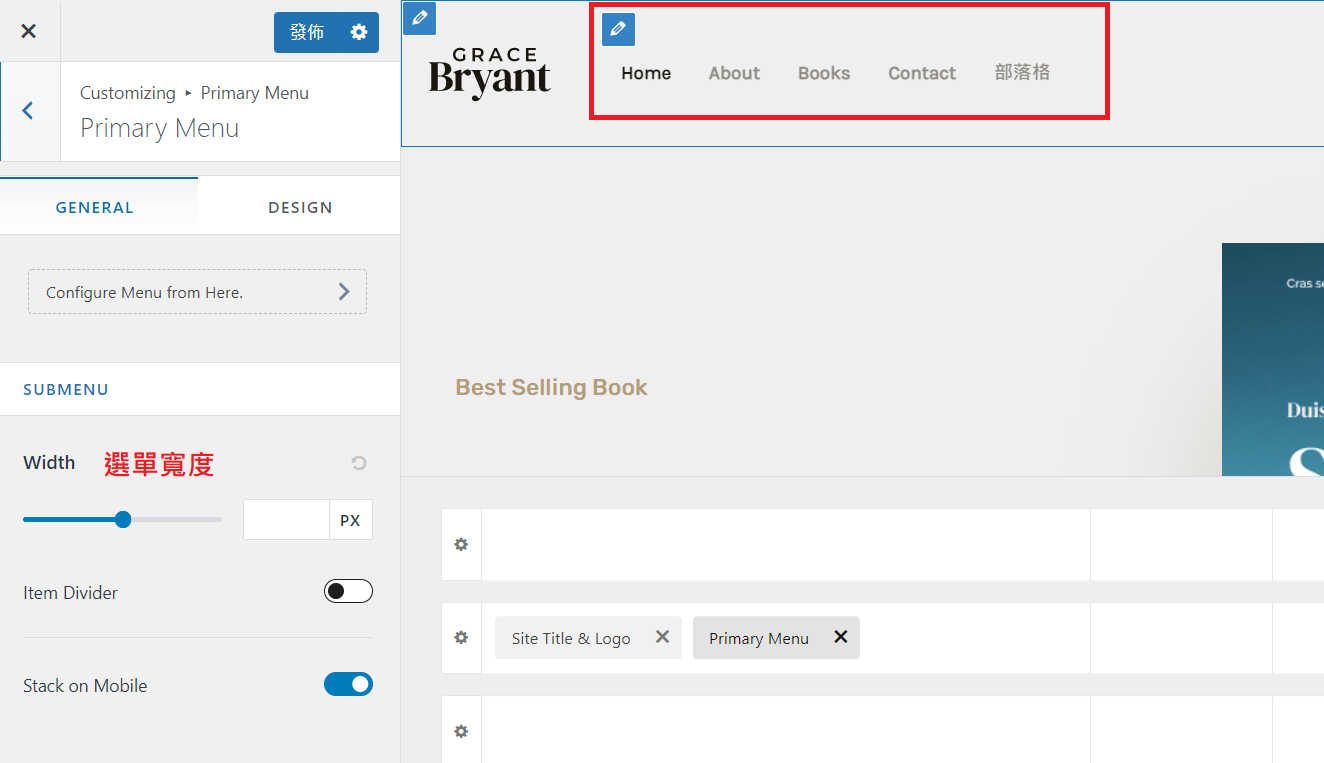
Astra 有電腦版選單(Primary Menu)和 手機版選單(Off-Canvas Menu),我們需要分開設定。
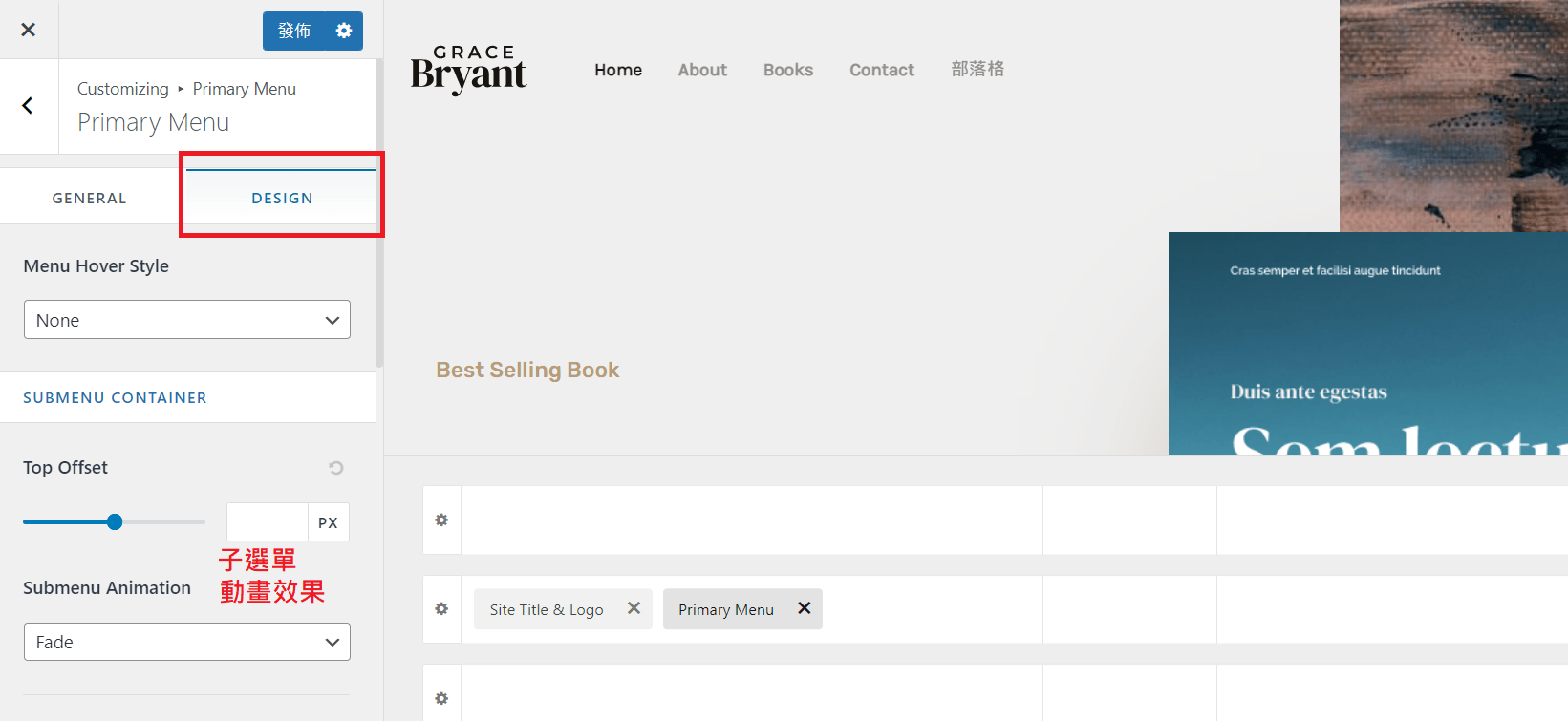
先設定電腦版選單,首先,點擊選單的 [筆] 圖案,在左邊可以設定選單寬度、底線分割等。

然後點擊 [Design],可以調整子選單動畫效果。往下滑還可以編輯文字顏色、背景顏色、字體、內外距等。

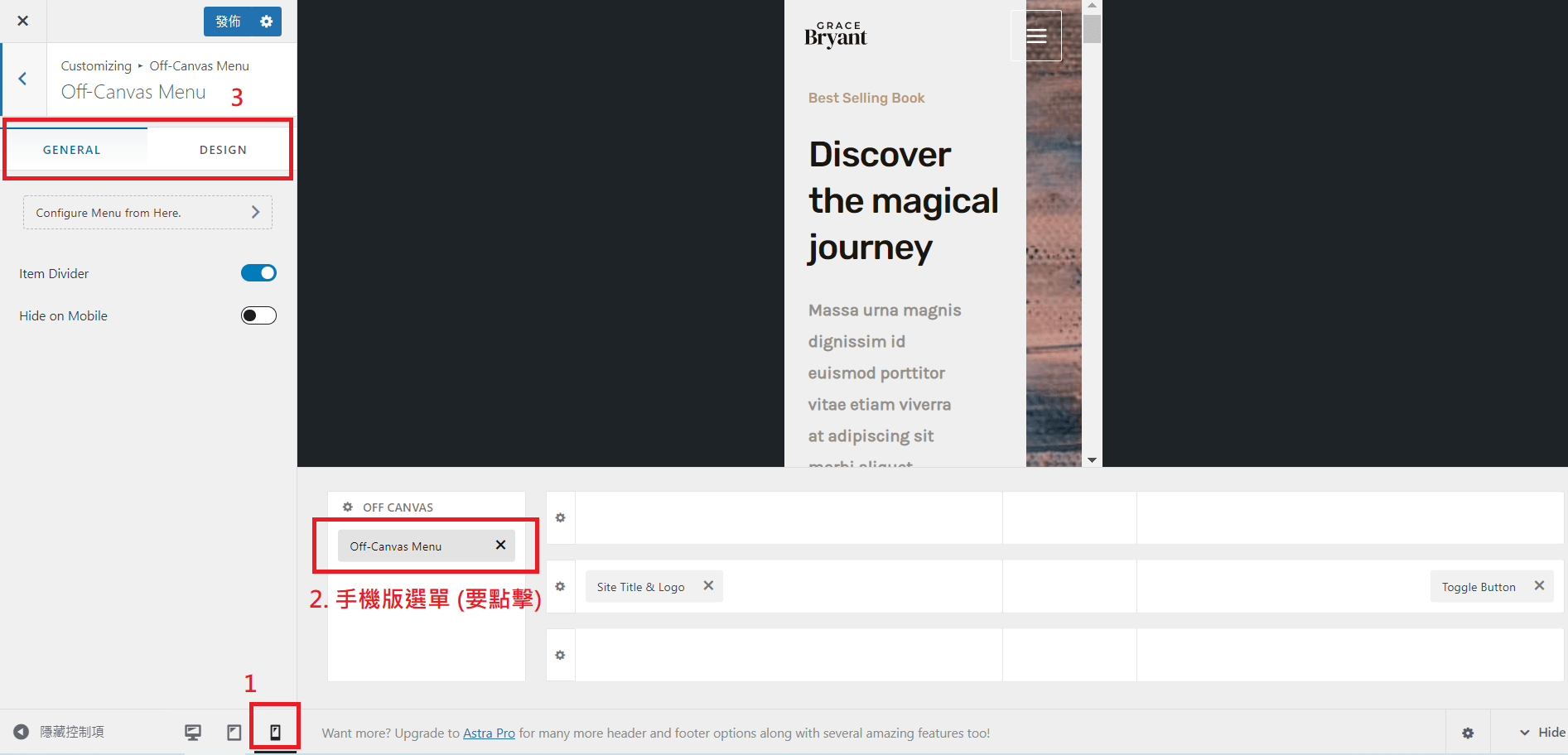
再來,左下角切換到手機版,點擊 [Off-Canvas Menu] (手機版選單),就可以設定手機版的樣式。

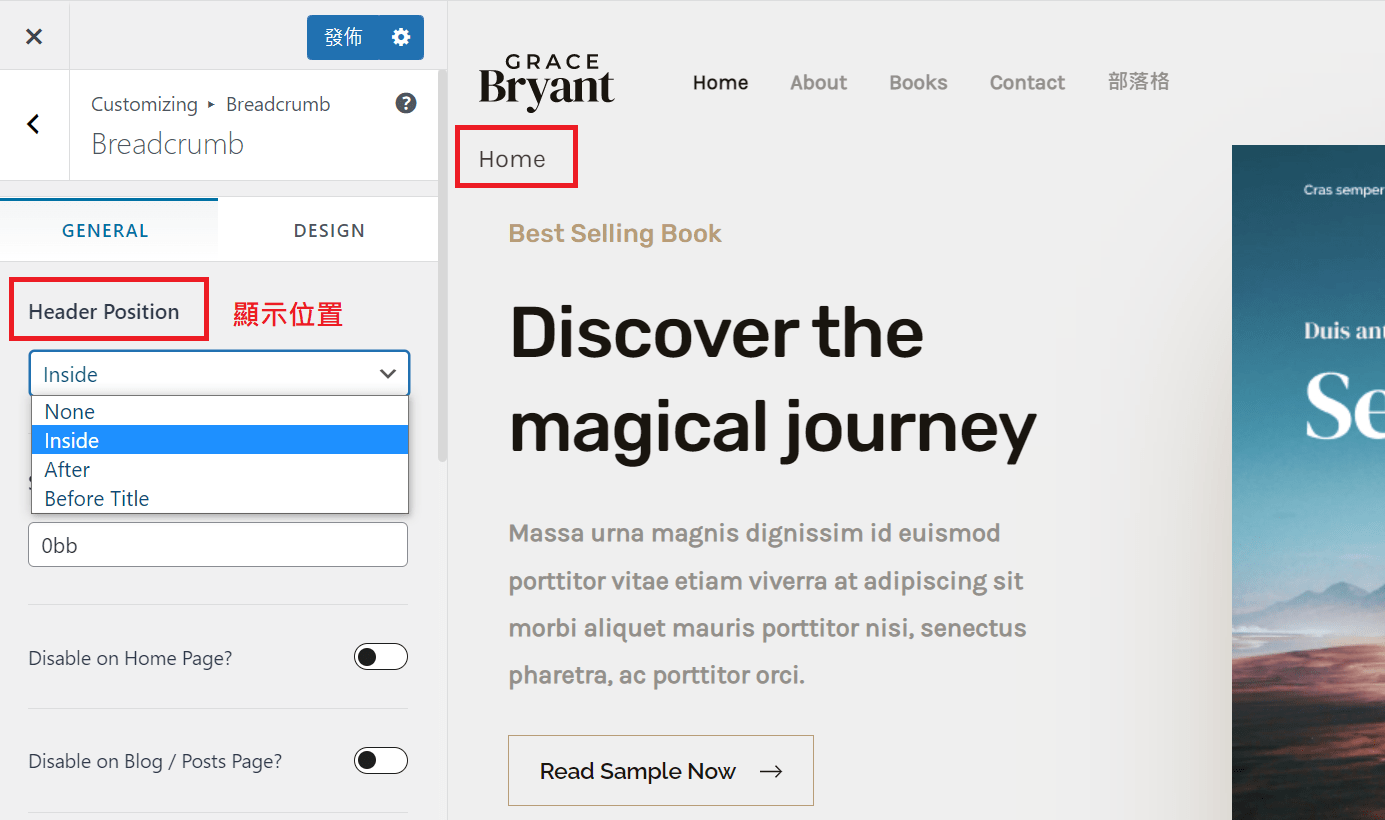
Breadcrumb (路徑設定),也有人叫做「麵包屑」,典故可能是來自童話故事的糖果屋(?)。就是讓人知道自己在網站的哪個頁面,有點像地圖的功能。這通常比較少人使用,因為網站如果不複雜就不需要使用,而且我覺得會影響美觀,所以很少用~
顯示設定分為下面幾種:

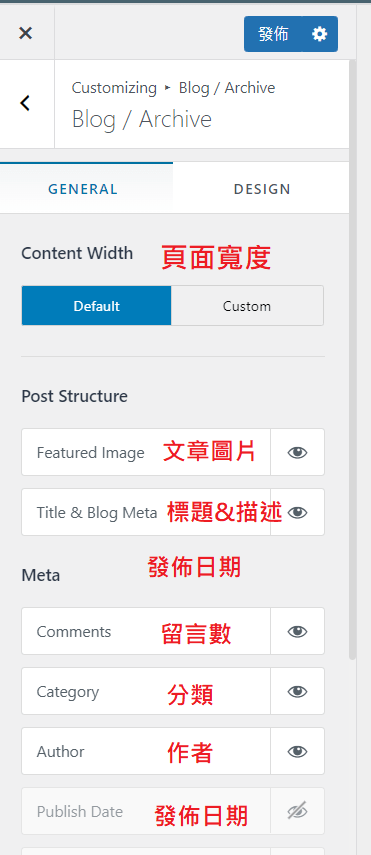
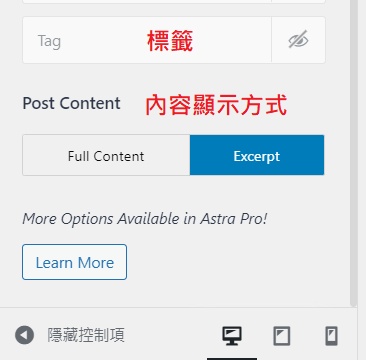
Blog 分成 2 個部份可以調整:
可以先到文章列表頁面,這樣一邊設定就可以立即看到改變。


單一文章頁面就是點進去「那篇文章」以後的排版,跟上面文章列表可以調整的功能差不多,這裡就不再講一次囉~
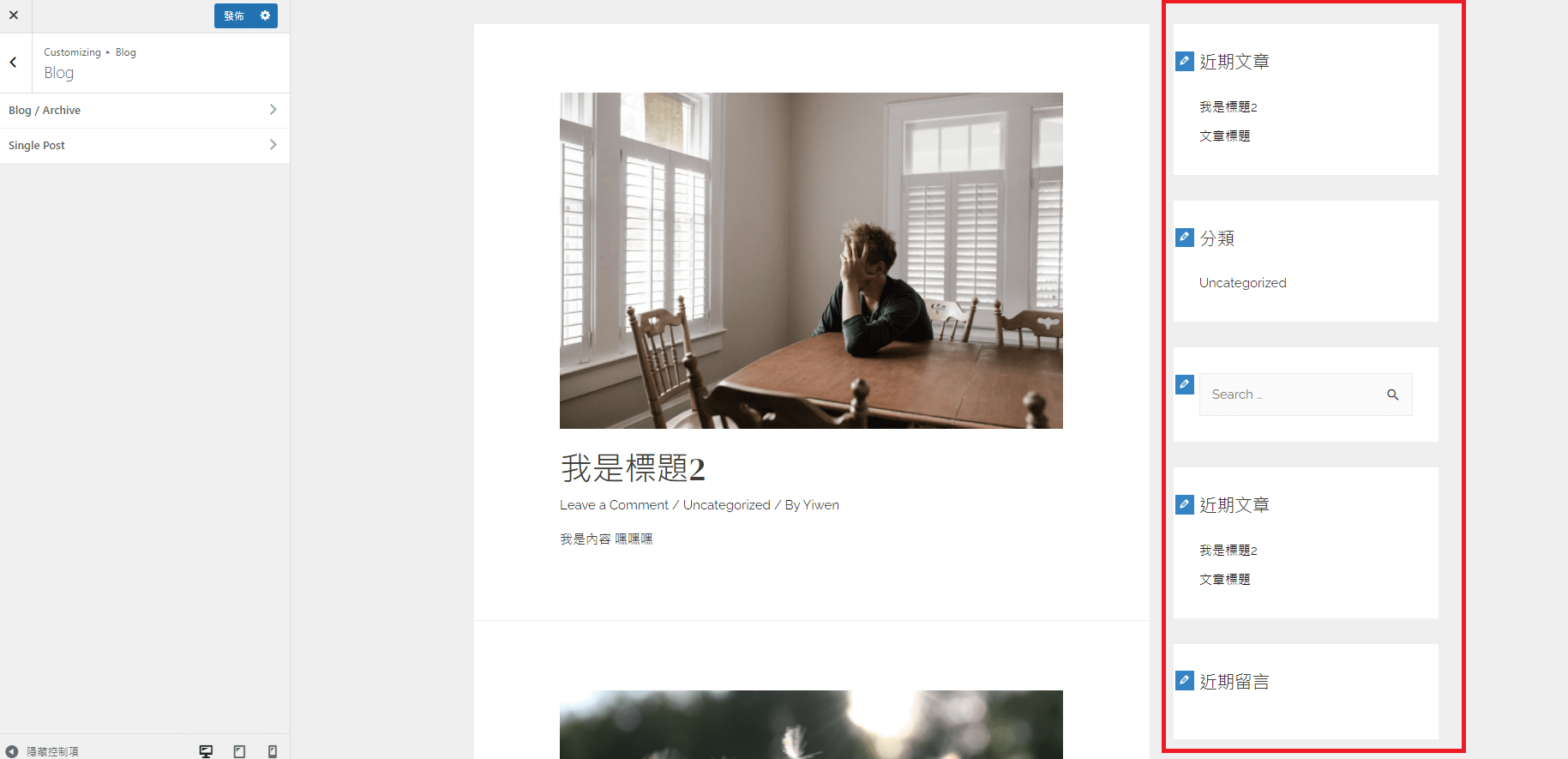
Sidebar (側邊欄) 就是用來放一些資訊,比如網站介紹、文章分類、標籤等等,也可以放搜尋欄、電子報訂閱按鈕等等。側邊欄通常會出現在部落格裡,如下圖所示:

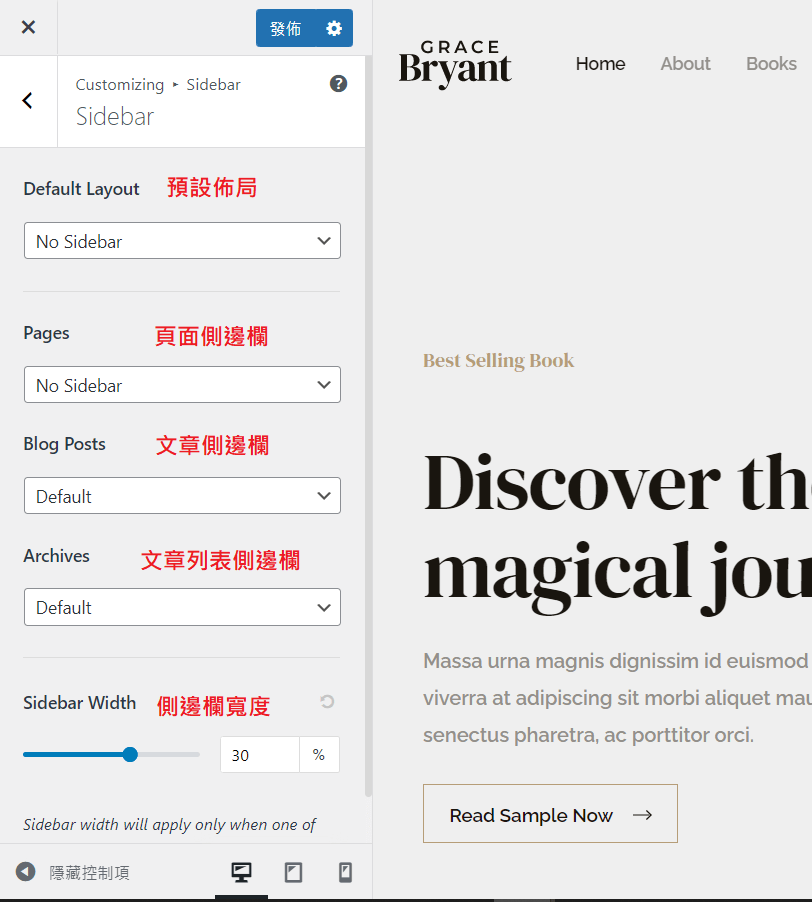
我們可以設定要不要顯示側邊欄、顯示位置,也可以調整側邊欄的寬度。

點進去以後,側邊欄有4種佈局可以選,分別是:Default (預設)、No Sidebar (不顯示側邊欄)、Left Sidebar (左側邊欄)、Right Sidebar (右側邊欄)。
下面分享我常用的設定給你參考:
如果你不清楚「文章」和「頁面」有什麼不同,請看下面這篇文章的說明:
▍延伸閱讀:WordPress 如何新增文章? 注意事項、編輯文章教學
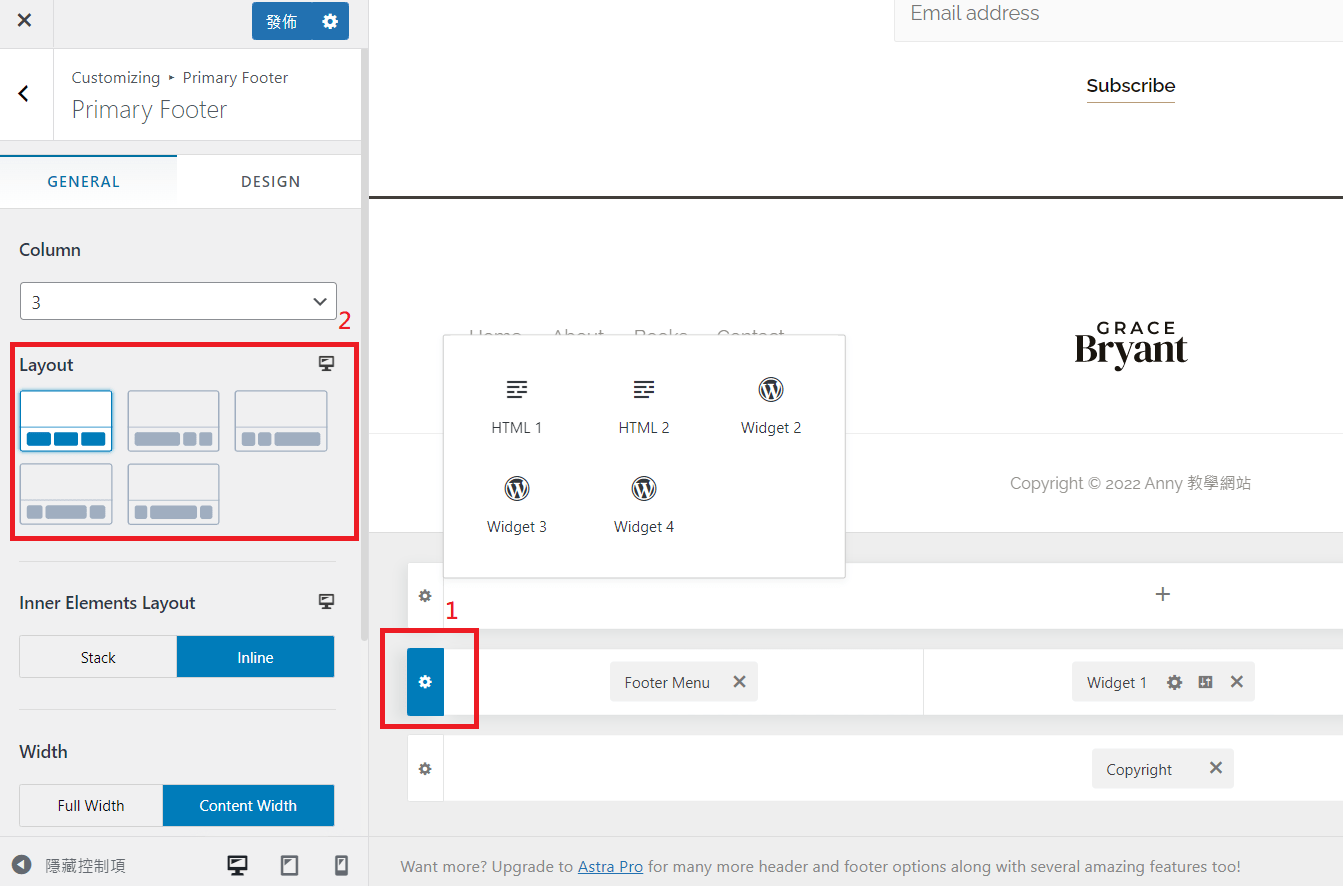
Footer Builder (頁尾編輯器),跟前面的 Header Builder (頁首編輯器) 設定方式差不多。
頁尾也一樣分成上、中、下層來調整,只要點擊齒輪,就能修改那個顯示欄的欄位、佈局樣式。

如果要修改樣式,就切換到 Design 分頁即可~
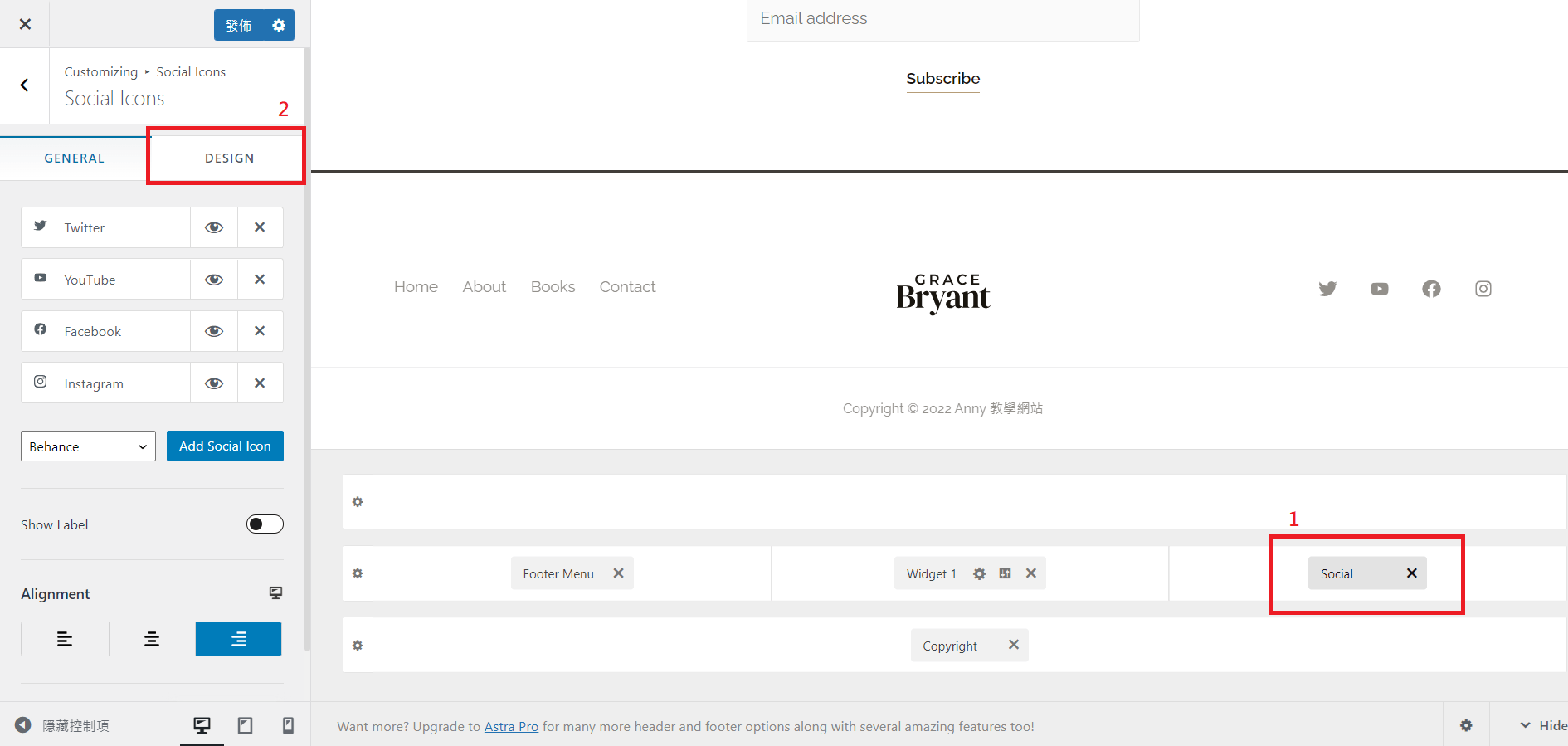
下圖示範怎麼編輯 Social (社群工具),點擊後左邊就可以編輯,可以輸入四個社群連結的網址、增加社群 icon、更改 icon 顏色…等等。

耶耶~ 恭喜你跟著教學走到這邊~ 網站也越來越完善了! 是不是 Astra 免費版就有很多東西可以玩了! 還有很多能客製化的細節,就留給你自己去探索囉~
Have fun! 我們下篇教學見~
【WordPress 架站教學】系列文章總共有 7 篇,如下:

SafetyWing到底保什麼?這篇整理10大保障內容、理賠流程、常見不保事項。若你正在準備旅行或數位遊牧,這篇能讓你更安心地選擇適合的保險。

內容目錄調整外觀Astra 功能列表總覽Global (全域設定)Header Builder (頁首編輯器)網站 LO

內容目錄調整外觀Astra 功能列表總覽Global (全域設定)Header Builder (頁首編輯器)網站 LO
可以詢問你一下嗎 我用astra主題 可是我的文章有清單符號的內容都會跑到最左邊不知道如何排版回來
你寫文章是用內建的古騰堡編輯器,還是 Elementor 呢?
Elementor
想請問在這個自訂介面,有沒有辦法可以取消上一步呢?
常常不小心誤刪了模板的東西但是無法取消QQ…….
這是他比較麻煩的地方,我會建議頁面都用elementor來編輯,Elementor就可以回復到上一步~然後模板裡的東西如果怕改了無法恢復,可以先「再製」一個區塊出來,萬一做壞了,至少還留有原本的區塊~