
數位遊牧SafetyWing保險:10大保障內容、理賠文件、注意事項
SafetyWing到底保什麼?這篇整理10大保障內容、理賠流程、常見不保事項。若你正在準備旅行或數位遊牧,這篇能讓你更安心地選擇適合的保險。

你想架一個自己的網站嗎?
不管是想要網路創業、寫部落格、經營個人品牌、架設形象網站,都可以透過【WordPress教學】的系列文章,這是專門寫給不懂程式的 WordPress 新手的教學,我會帶你只花必要的時間和金錢,架出一個高質感的網站。
【WordPress 架站教學】系列文章總共有 7 篇,如下:
在教學裡我會用最簡單的方式來講解每個步驟,只要跟著教學走,就能架出自己的專屬網站囉! Let’s go~~
一開始架 WordPress 網站有兩個重要的部分要做- 佈景主題 & 外掛。
在上一篇教學,我們安裝的佈景主題是網站的「外觀」,接下來我們要安裝的外掛,就是網站的「功能」。
那網站的功能五花八門阿,你猜猜看 WordPress 外掛有幾個?
光是 WordPress 外掛資料庫裡,就有超過 18,000 個外掛,很驚人吧!
如果你需要某一項功能,就搜尋是否有相關的外掛可以直接使用,有些是免費,有些是付費的,付費還有分一次買斷或每年每月繳費。
記得外掛還是不要隨便下載,或用來路不明的外掛,一定要先查詢評價,看看是不是有夠多人使用,有在持續更新,以免下載到有問題的惡意外掛喔!
接下來我們先安裝三款基本外掛,外掛安裝很簡單,其實就是上傳、啟用,跟著下面的步驟走就可以囉~
Elementor 是非常熱門的 WordPress 頁面編輯器,跟許多佈景主題都相容。他的介面非常直覺好用,你不需要會程式,只要用區塊拖拉的方式就能設計頁面。他還能做出一些動畫的特效,讓網站看起來更有設計感!推薦 Elementor 給大家~
Elementor 有免費版跟付費版 Elementor Pro,這裡我會教大家安裝免費版,等你摸熟了以後,可以玩玩看 Elementor Pro,功能更多、有更多客製化的地方、可用的模板也更多。
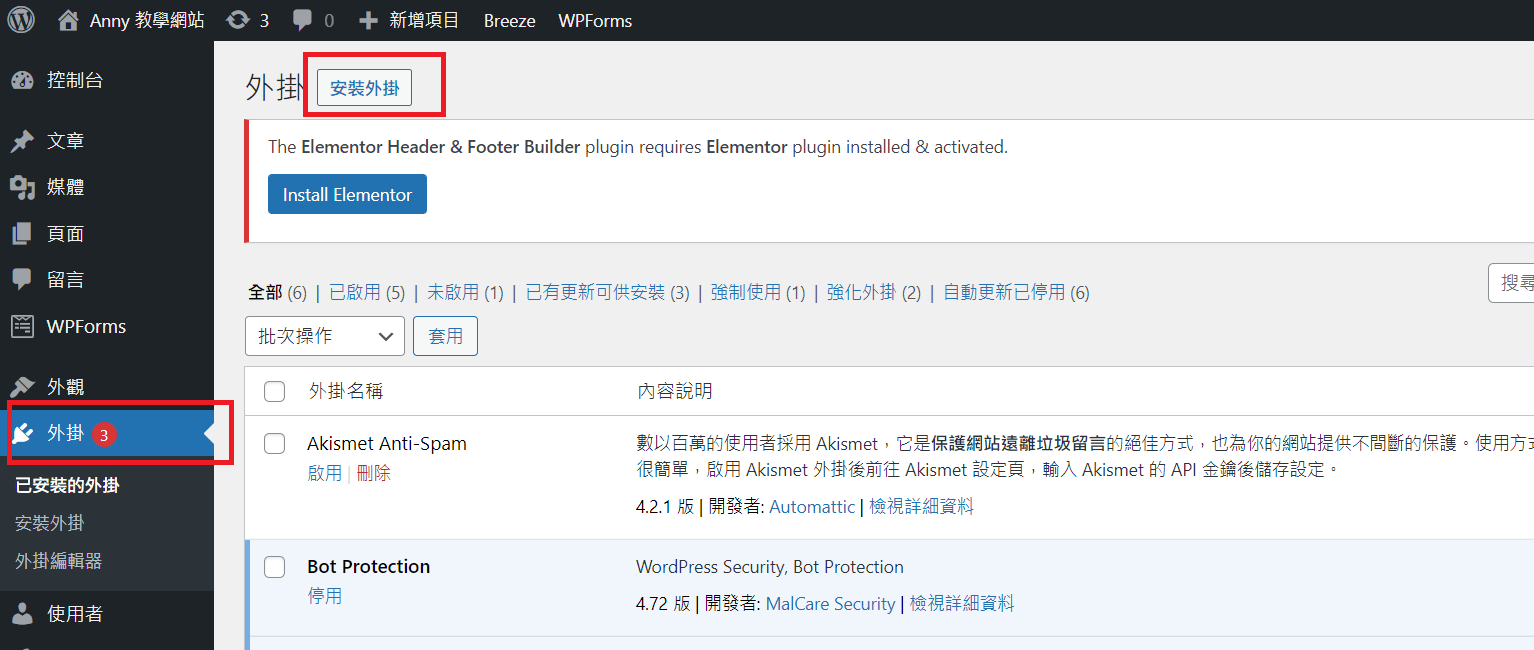
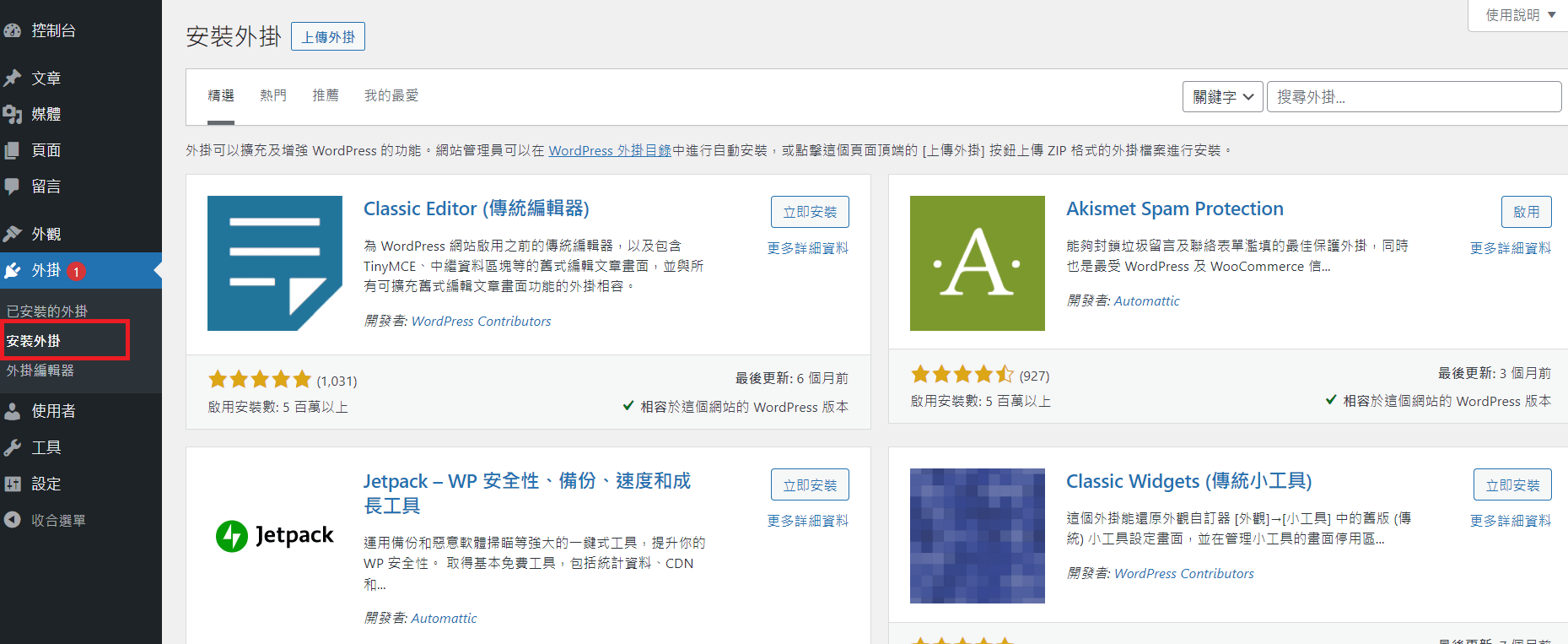
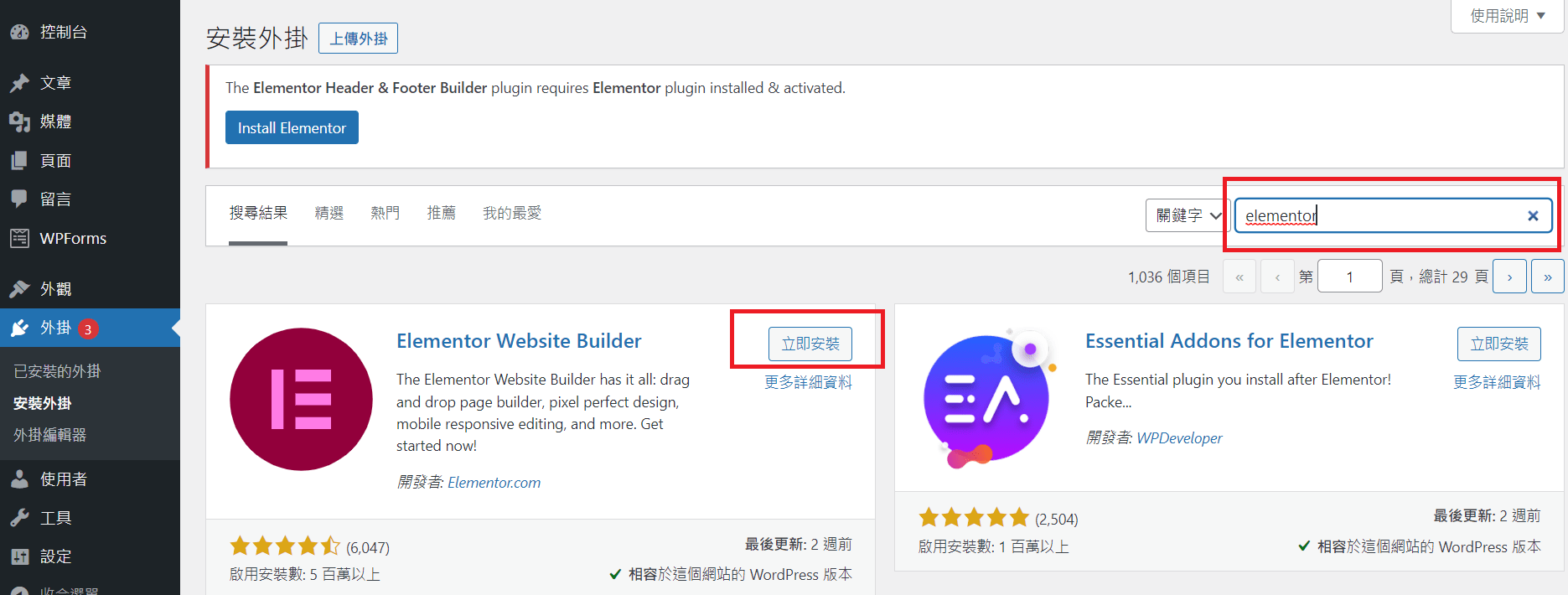
在左邊主選單選擇 [外掛],按下上面的 [安裝外掛]

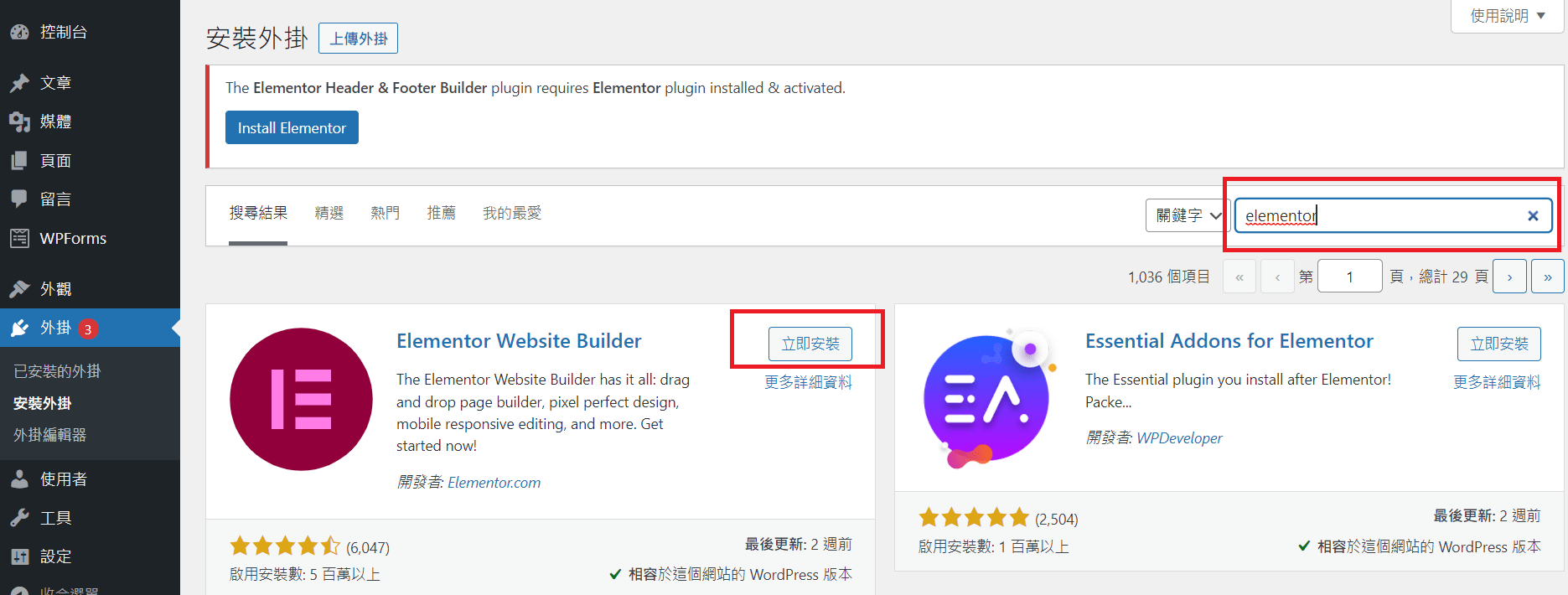
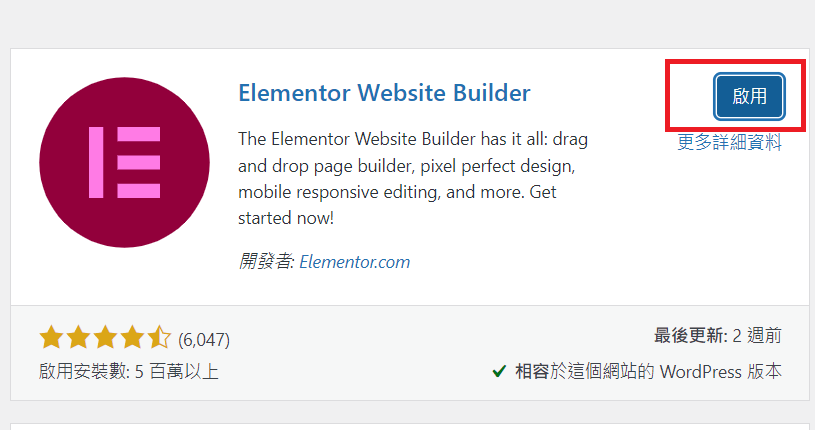
在右邊 [搜尋外掛] 輸入「Elementor」,按下 [立即安裝],然後 [啟用]。


你就會看到 Elementor 出現在你的外掛列表裡啦,之後我們會再講解 Elementor ,現在就讓他靜靜躺在那裡吧~
WordPress 改版後,其實小工具 (Widgets) 變得不太好用,所以我們先把傳統小工具安裝回來,之後會再教你怎麼用~
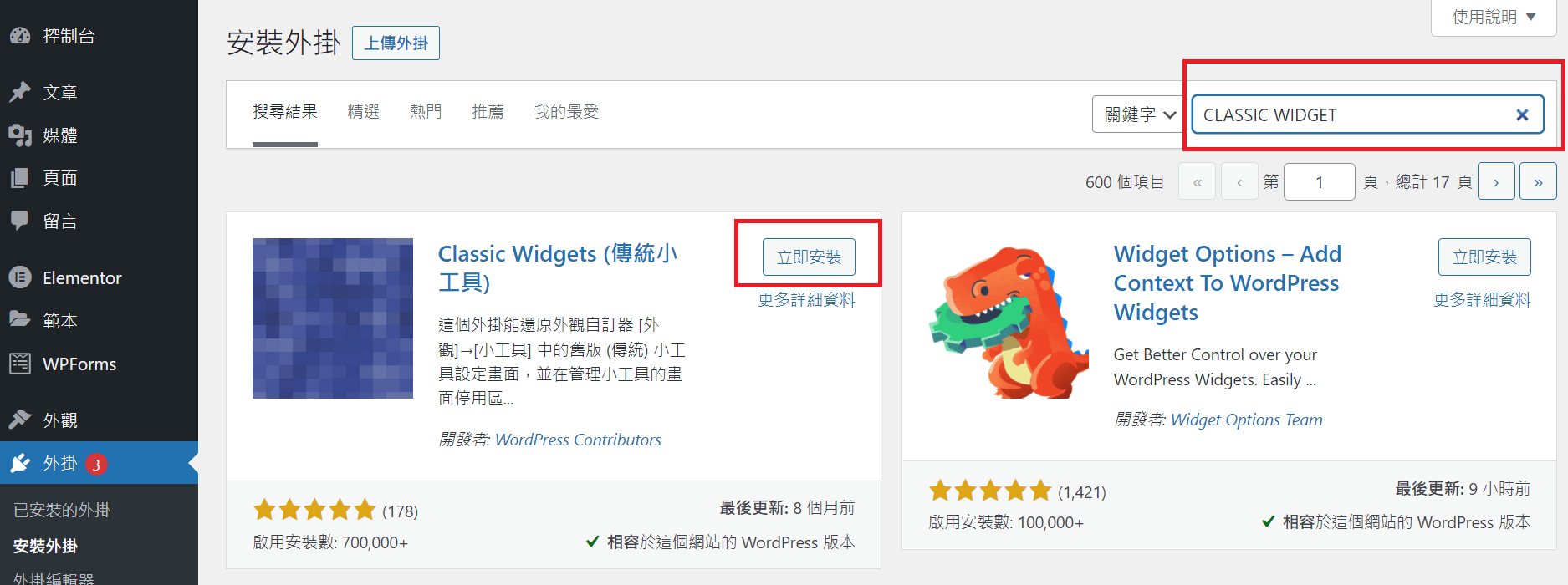
在左邊選單選擇 [外掛],按下上面的 [安裝外掛]。
在右邊 [搜尋外掛] 輸入「Classic Widget」,按下 [立即安裝],然後 [啟用] 。


你就會看到 Classic Widget 出現在你的外掛列表裡啦~
Starter Templates 出自於 Brainstorm Force 公司,也就是開發 Astra 佈景主題的公司。
Starter Templates 提供了 180 種以上的網站模板,選你喜歡的模板,套用在網站上,網站就會變得很有質感囉!套用完以後,更改成自己的圖片和文字就可以了~
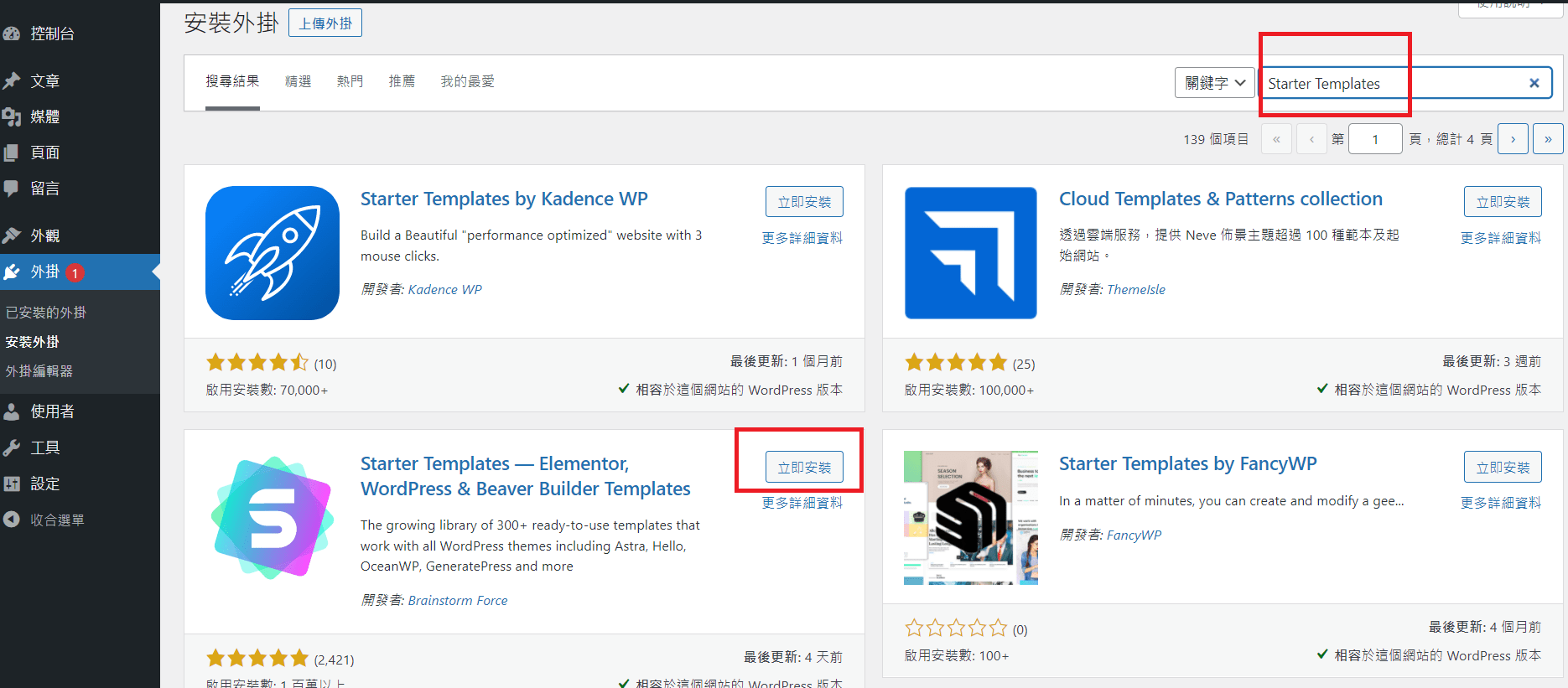
那首先,我們在左邊選單選擇 [外掛] ,按下上面的 [安裝外掛]。

在右邊的 [搜尋外掛] 輸入 [Starter Templates] ,按下 [立即安裝],然後[啟用]。

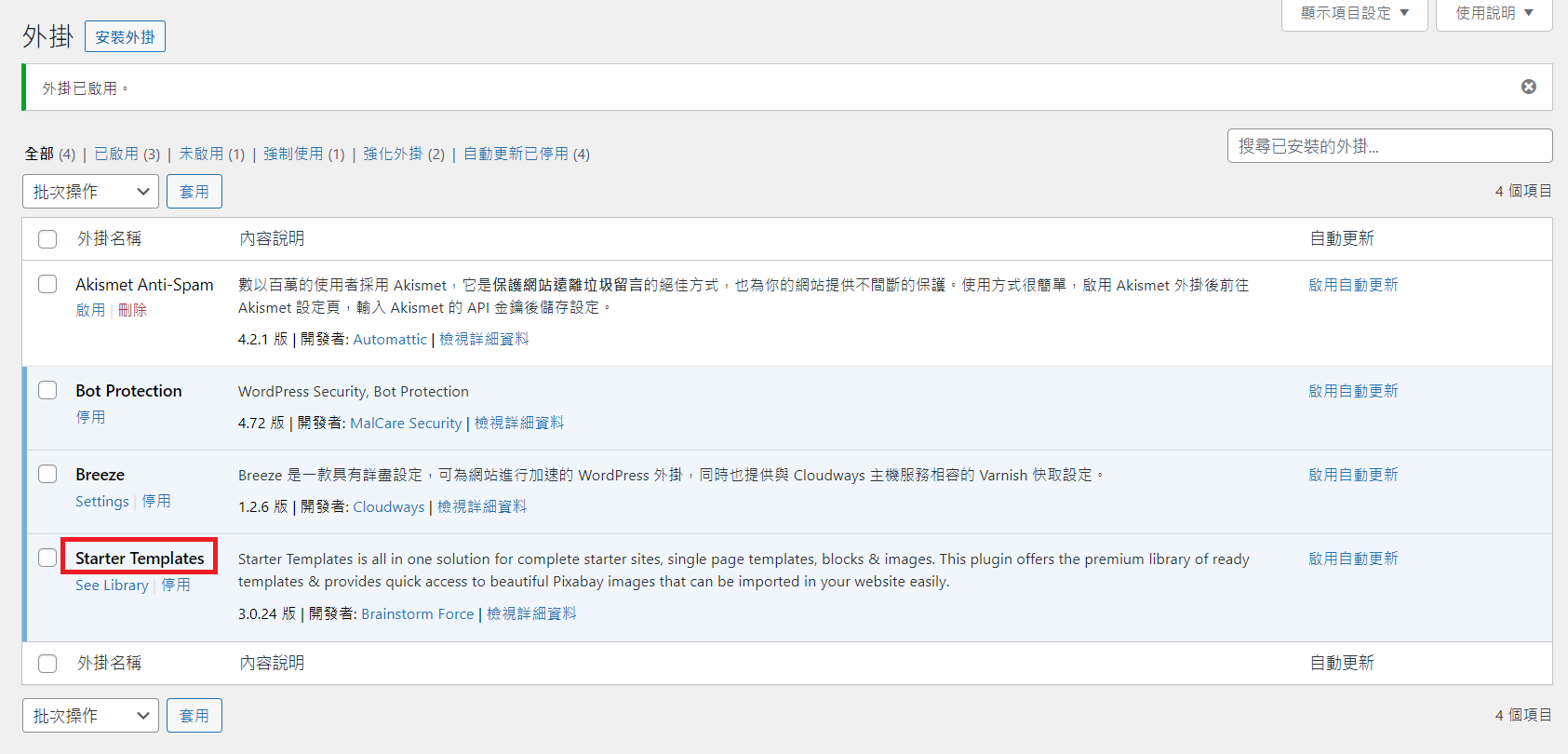
你就會看到,Starter Templates 已經出現在外掛區啦。

安裝完 Starter Templates 以後,我們就可以來選自己喜歡的模板啦!
我們到左邊的 [外觀] ,會看到剛剛安裝好的 [Starter Templates] ,點選它。

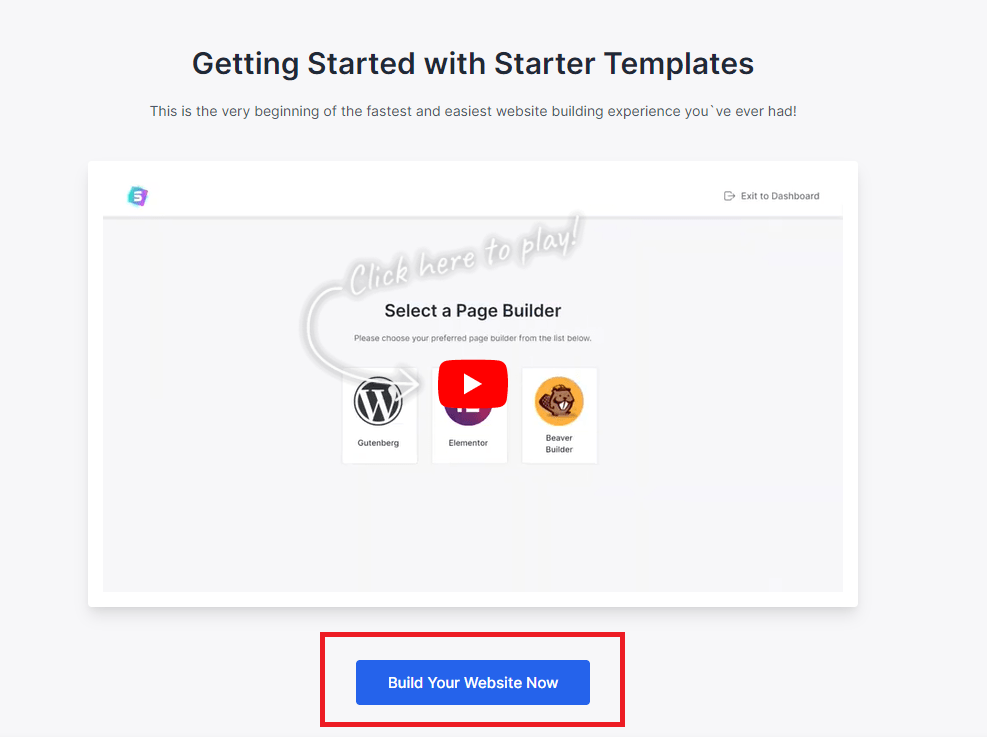
畫面會跑出新視窗,選擇 [ Build Your Website Now] 開始打造網站外觀。
你也可以隨時按下右上角的 [Exit to Dashboard] 回到網站後台。

它會請你選擇你使用的頁面編輯器 (Page Builder) ,這個系列的教學使用是 Elementor,也是我非常推薦的頁面編輯器,這裡就用 Elementor 當作示範。

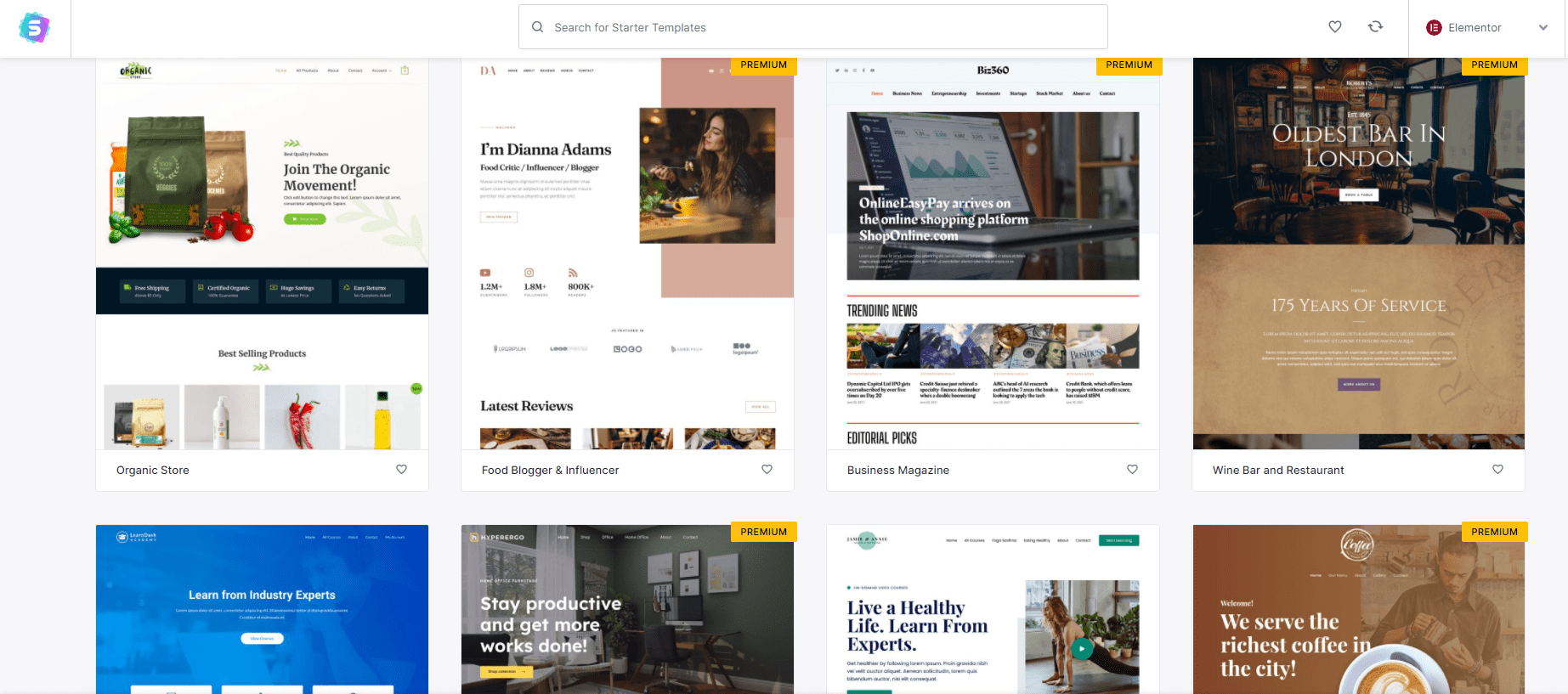
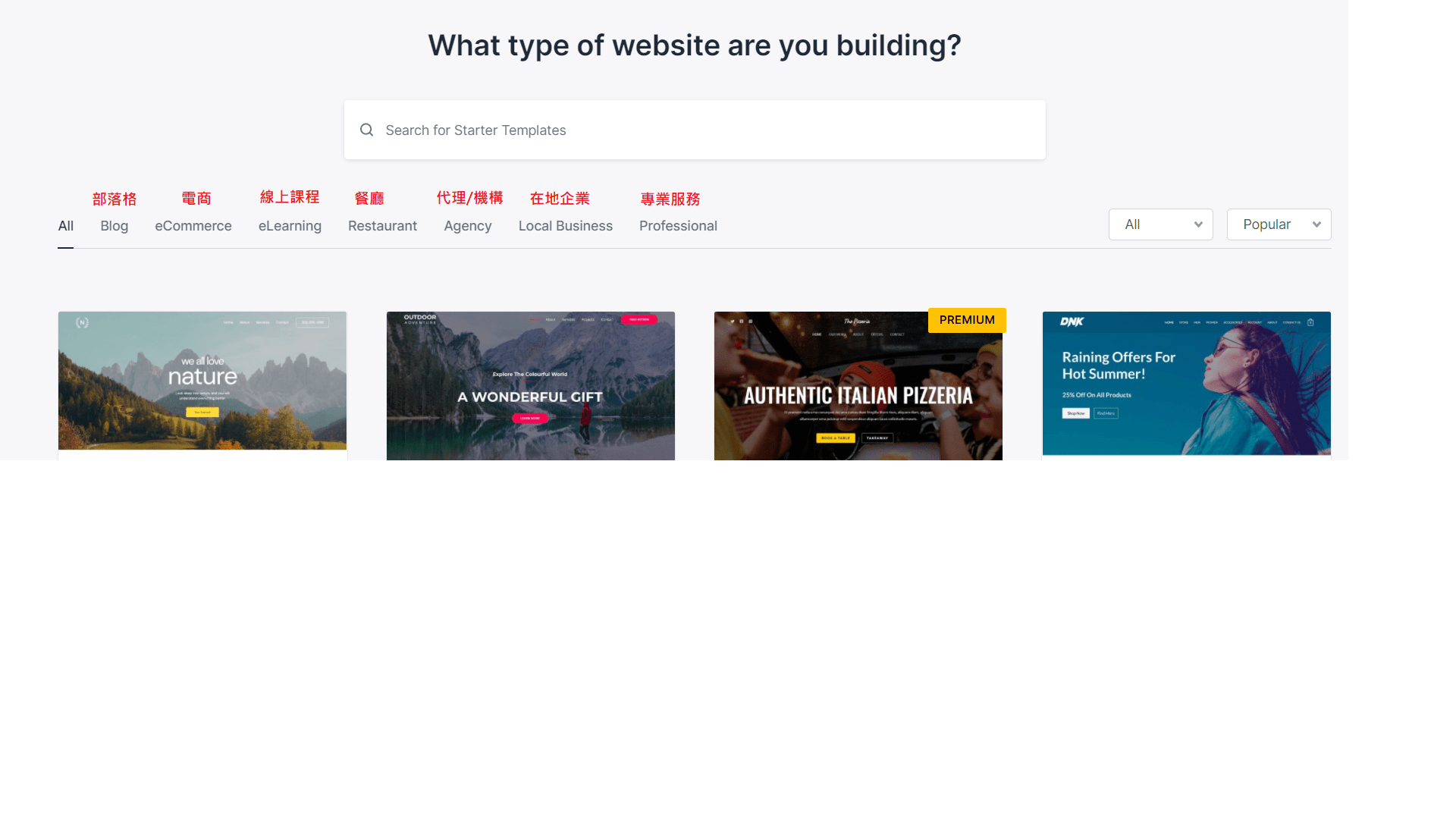
選好頁面編輯器以後,就會跑出美麗的模板頁啦!你會看到各行各業的網站模板,比如像是美式餐廳、飯店、瑜珈教練、服飾店、室內設計、飾品網站等等的,都很漂亮,可以自己點進去逛逛看~

要怎麼選擇自己喜歡的模板呢?
有兩個方向:
決定好了以後,再把文字圖片改成自己的,就可以囉~
因為模板太多了,它幫你列出幾個常見的項目,讓你可以篩選想要的網站類型,有部落格、電商、線上課程、餐廳、代理機構、企業、專業服務。你也可以自己打關鍵字去搜尋相關網站。

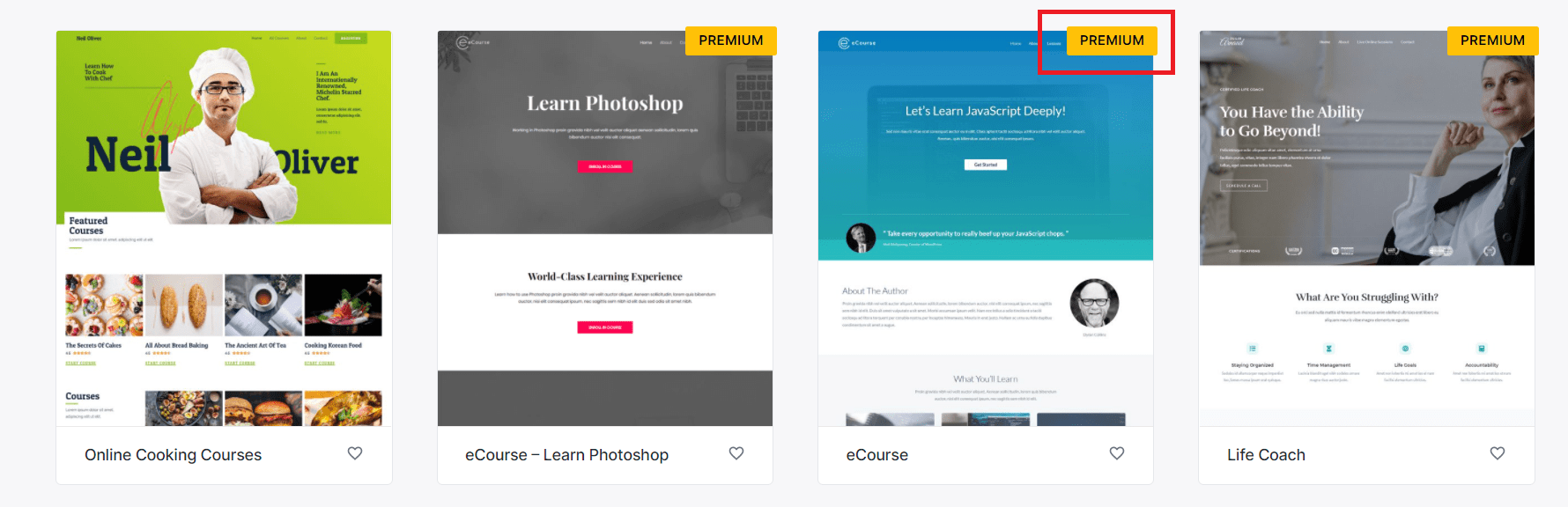
Starter Templates 上的模板有分 免費版 & 付費版,免費版就有蠻多樣版可以選,如果你看到上面有寫「PREMIUM」就是付費版。

這裡我們就選一個自己喜歡的模板,點選模板進來以後,你可以不用理會左邊,先點一下不同的頁籤,逛一下不同頁面,不喜歡就點左上角的 [x],換一個模板進去逛逛。
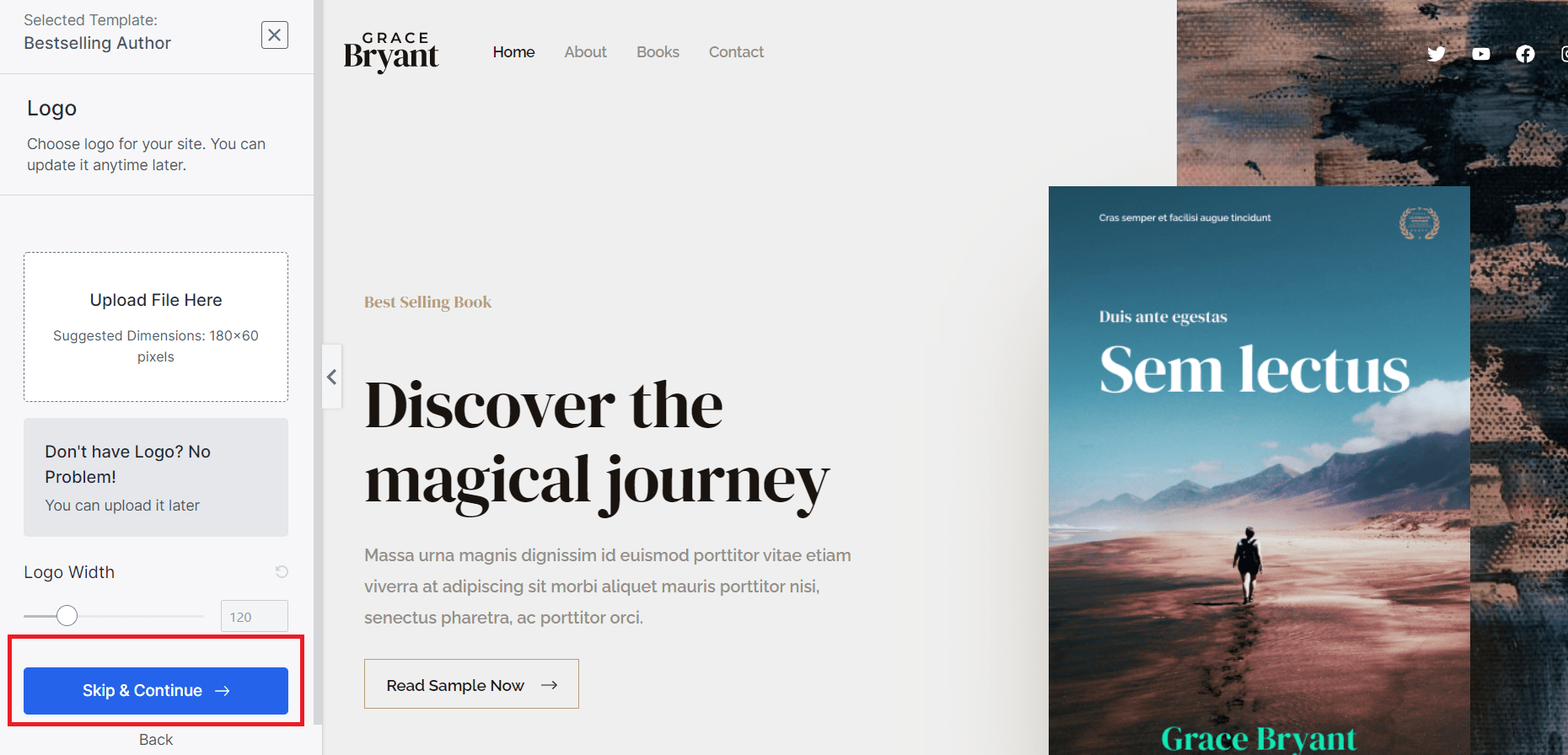
決定模板以後,左邊會問你要不要上傳 logo,這裡就直接按 [Skip & Continue] 跳過並繼續,之後都可以再上傳。然後它會問你要不要換不同顏色的配色,這裡也是直接按 [Continue],之後都可以再調整。

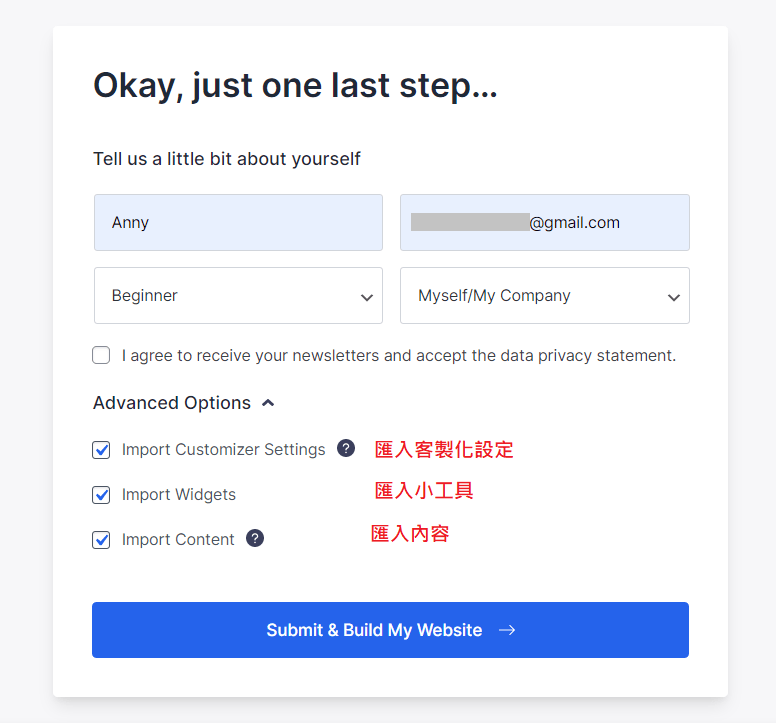
接著它會要你填 email 註冊。下面的 Advanced Options 有 3 個選項:

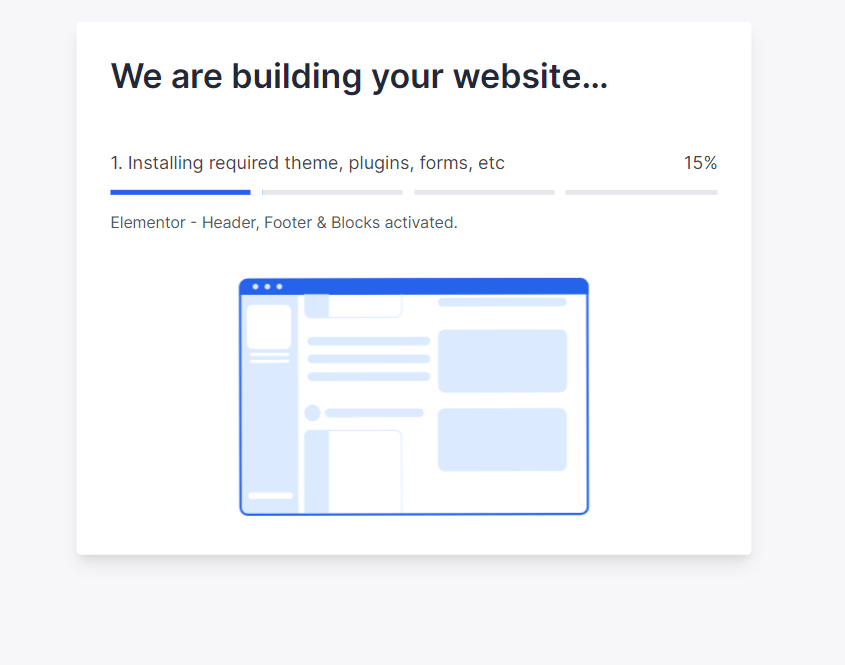
接著,它就會開始匯入模板啦,很快就好了~

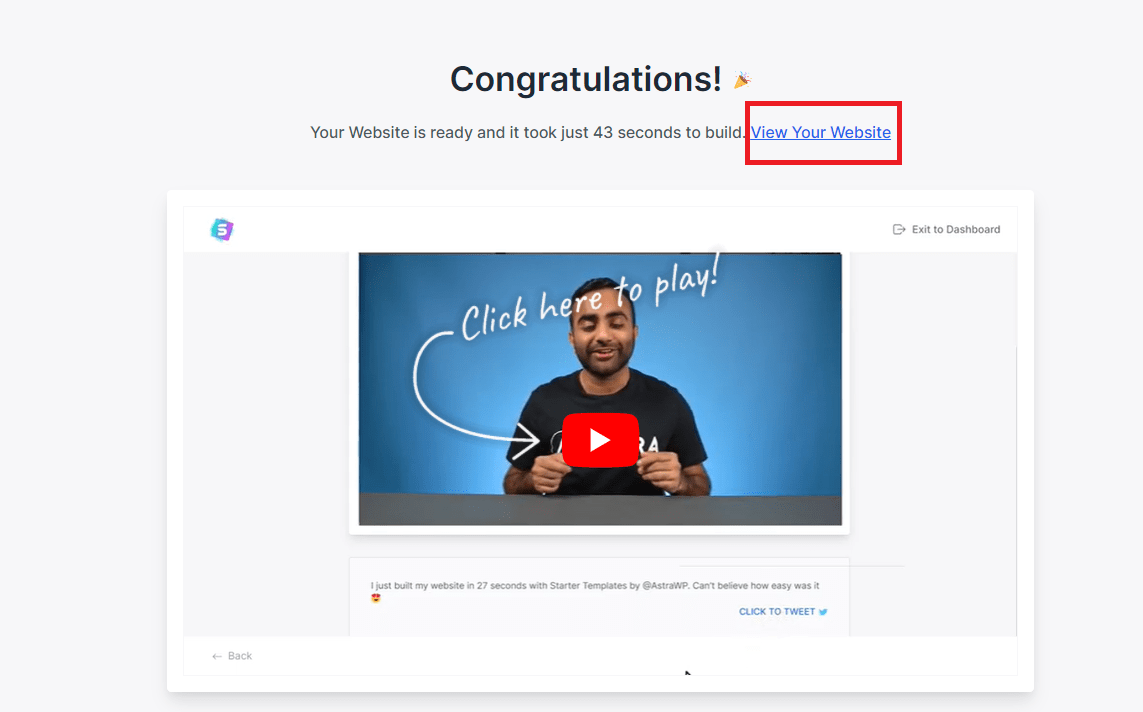
跑完,它會恭喜你說已經匯入成功了。你可以點下 [View Your Website],看看現在網站的樣子,會發現已經完全煥然一新了!
耶逼~網站就成功換上美美的衣服囉!

如果之後你想換另一個模板的話,請參考這個教學~
▍延伸閱讀:Astra佈景主題:Starter Templates 如何更換/刪除模板
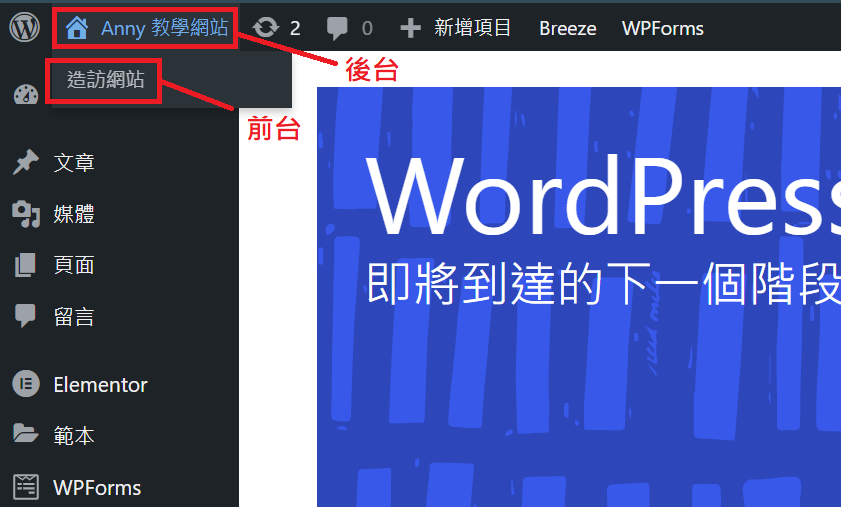
接下來你可能想說,哇!那我要怎麼回去後台?
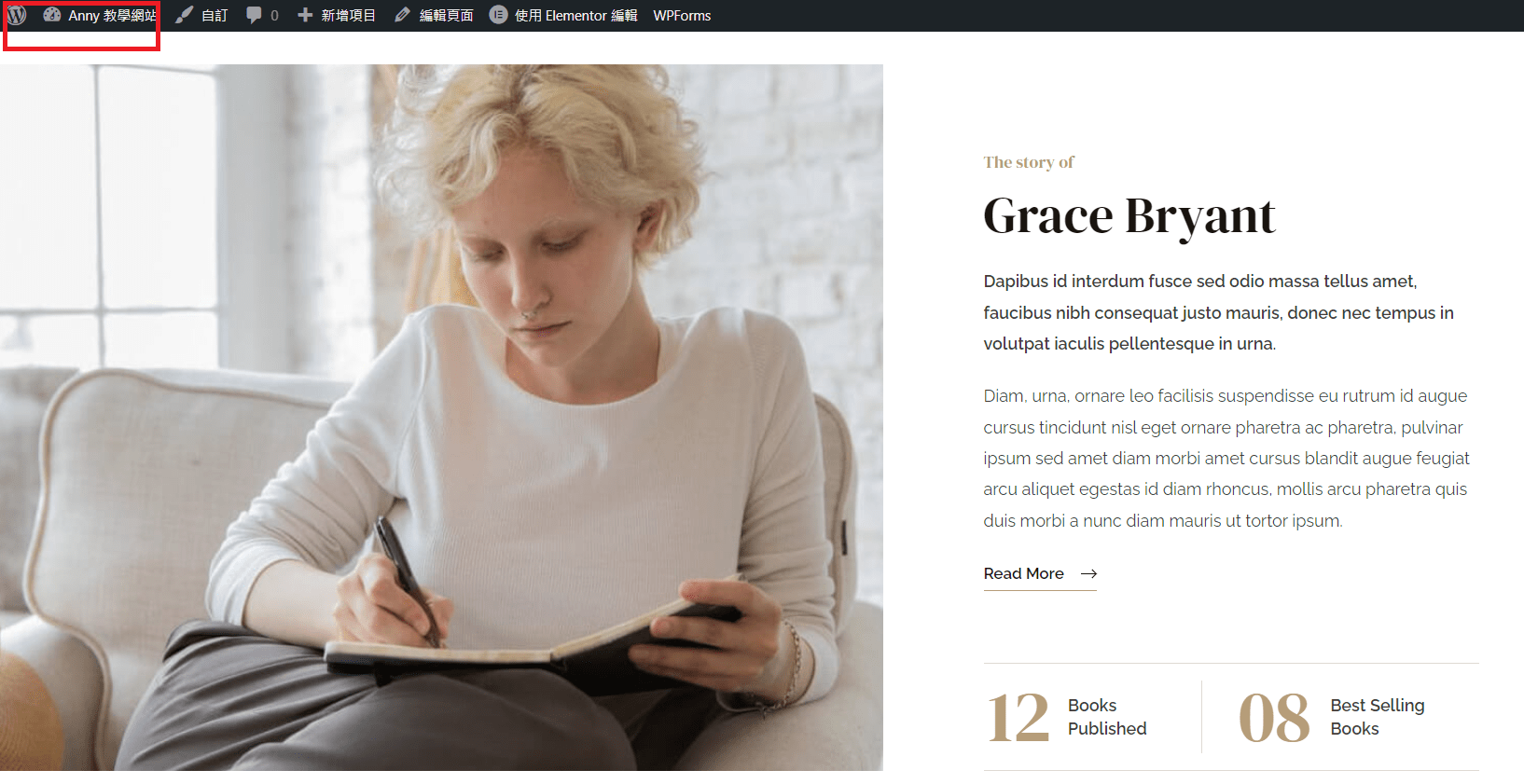
很簡單,按下左上角的網站名稱,就可以回到後台囉~

如果你不小心登出了,就登入你的 Cloudways 主機,找 [Access Details] 就可以重新登入 WordPress 網站後台囉。
網站做到一半的時候,因為要常常進來網站,我是習慣把暫時網址存在書籤,就不用每次還要先登入 Cloudways 才能登入網站,你也可以學我囉~
WordPress 是一個內容管理系統 (CMS),裡面有許多種內容類型 (Post Type), 「文章」 是一種內容類型, 「頁面」 也是一種類容類型,這兩個是最常見的,其他還有像是「產品列表」、 「作品集」等等,都是不同的內容類型。
在這一系列的教學裡,我們只會用到「文章」和「頁面」,所以我們就來分辨一下兩者吧!
是動態的,有時間性的,你會一直去新增、去累積。像是部落格裡的內容就是一篇篇的文章。我們可以為這些文章設置分類、標籤。
是靜態的,有特定功能的,我們沒事不會去更動頁面的內容。比如說網站上的關於我們、產品資訊、聯絡我們等等。
了解完「文章」和「頁面」的差別,我們可以開始來寫一篇文章啦!
新增文章的教學,請看我之前寫的這篇,除了新增文章的步驟,也會提點你發佈文章前要注意的幾個設置,跟著裡面的教學做就可以囉~
▍WordPress 如何新增文章? 注意事項、編輯文章教學
先建議大家可以同時開兩個視窗,一個前台,一個後台,這樣在後台做任何更動的時候,在前台重新整理就可以立即看到改變,很方便。

那回歸正題,新增完文章,你可能問,後台有看到剛寫好的那篇文章阿,可是怎麼文章沒有出現在前台?
的確,我們現在到前台看,頁首 (Header) 沒有「部落格」這個選項。我們之後寫得所有文章都會存在「部落格」裡面,所以現在我們要把「部落格」加到頁首選單裡啦!

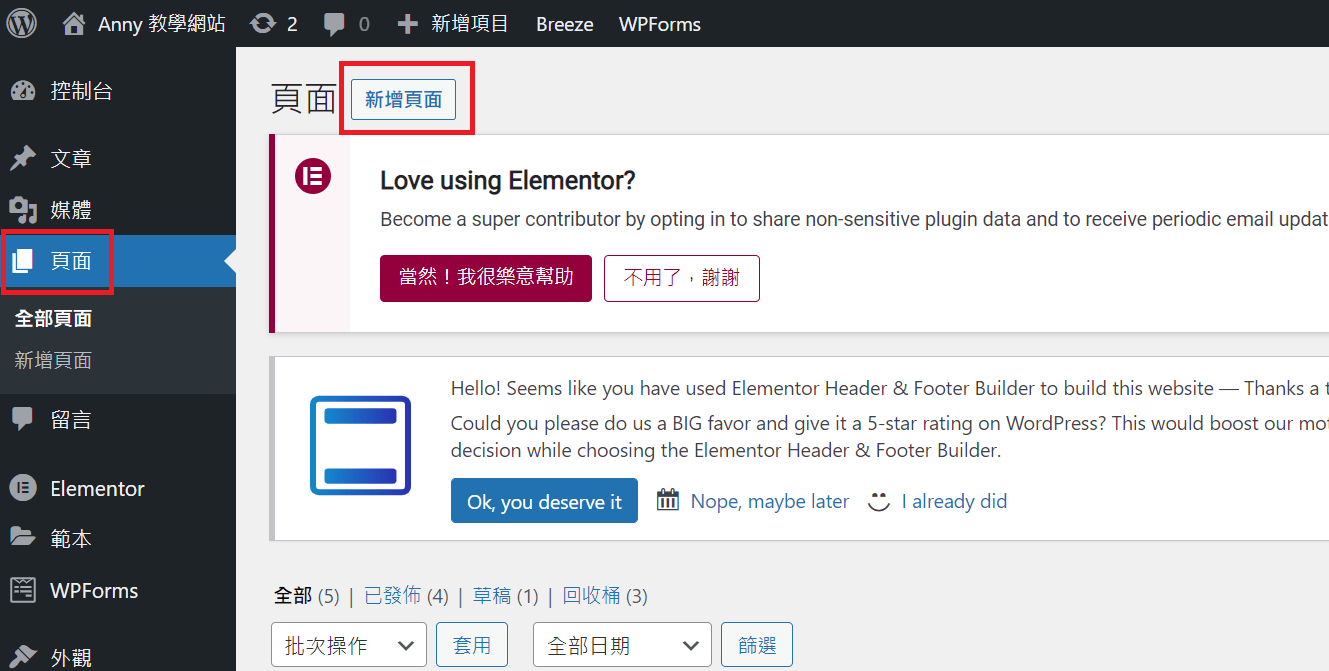
首先,我們要新增一個空白頁面,到左邊的 [頁面],點選 [新增頁面]。

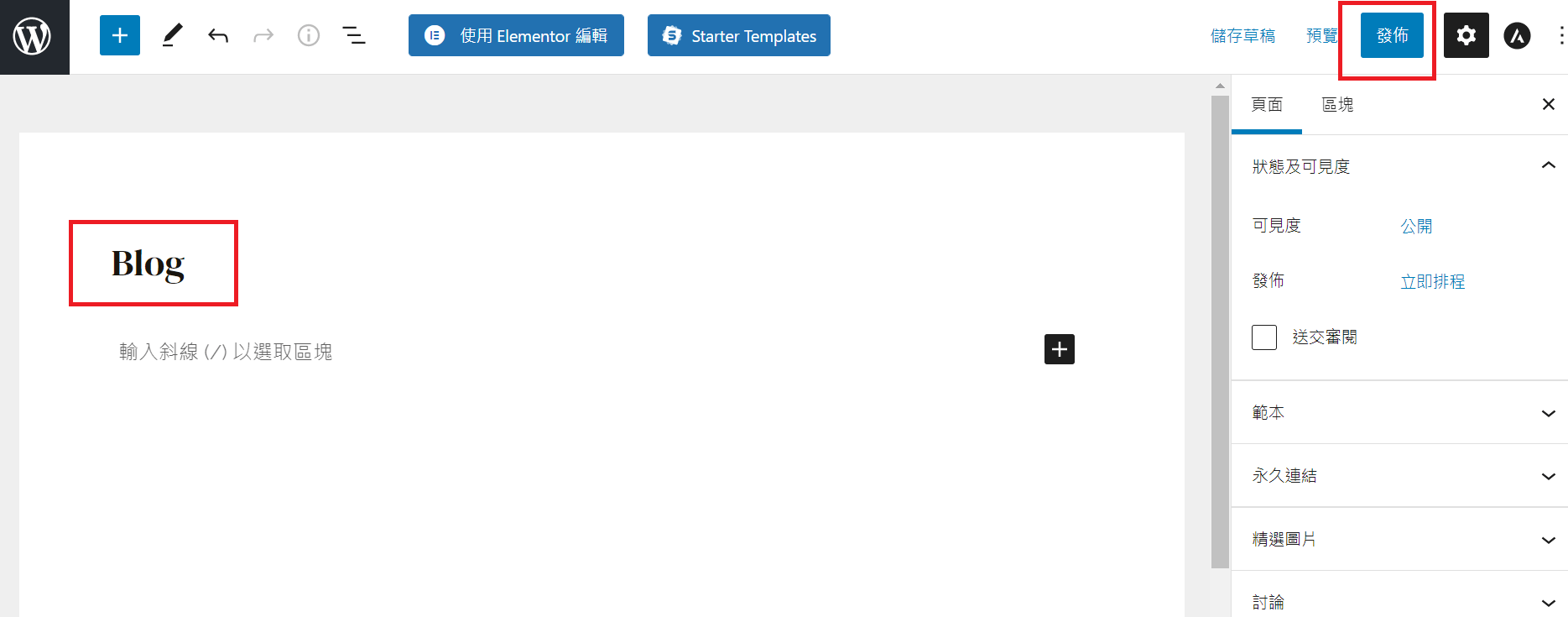
在標題欄位寫上「Blog」,底下的內容完全留空,然後在右邊按下 [發佈]。

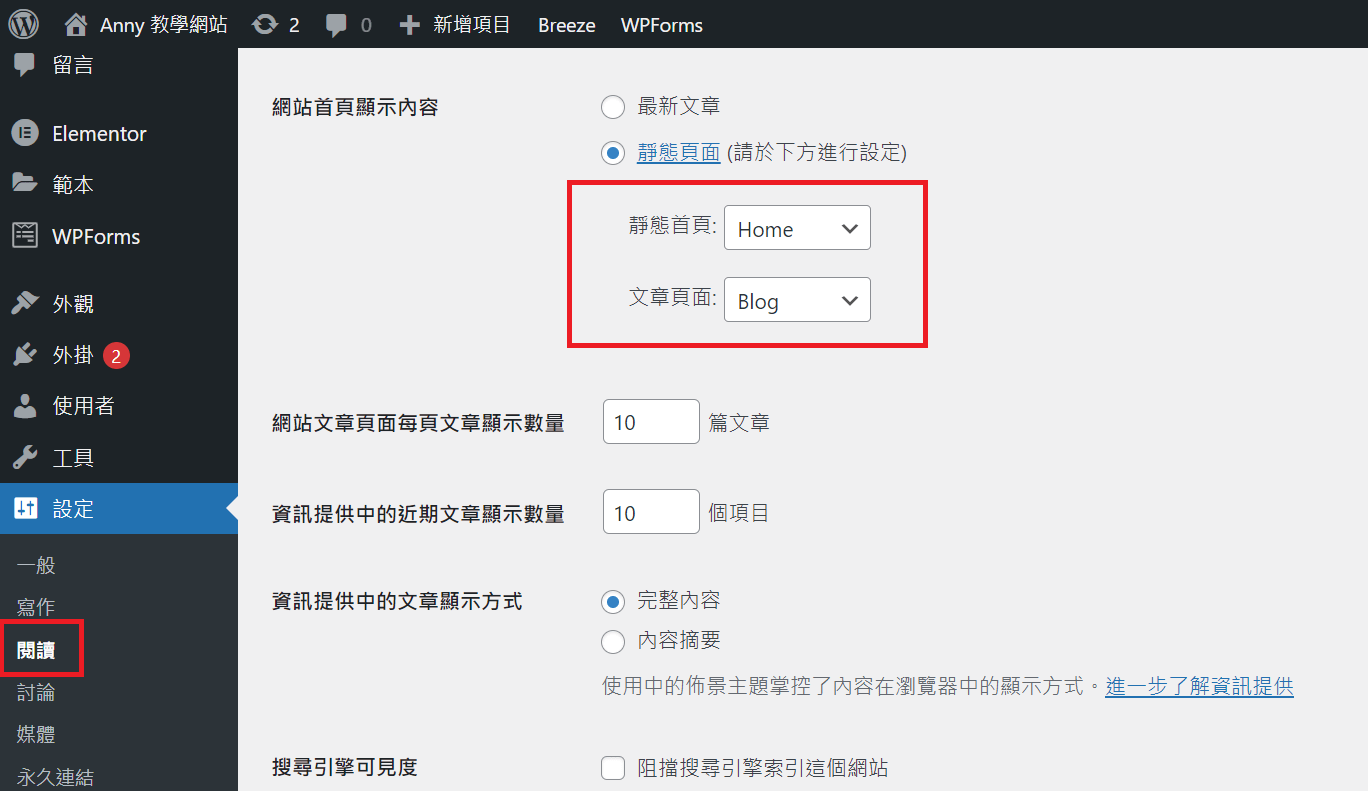
接著,回到後台,在左邊選擇 [設定] 裡的 [閱讀]。在「網站首頁顯示內容」,選擇「靜態頁面」。
「靜態首頁」選擇 Home,「文章頁面」選擇 Blog。
這個 Blog 就是我們剛剛建立的空白頁面,用來告訴 WordPress,以後文章我們就指定要放在這個叫做 Blog 的頁面,而網站的首頁就指定是 Home 這個頁面。

指定文章都要放到 Blog 這個頁面之後,我們要把 Blog 放到首頁的選單裡啦。
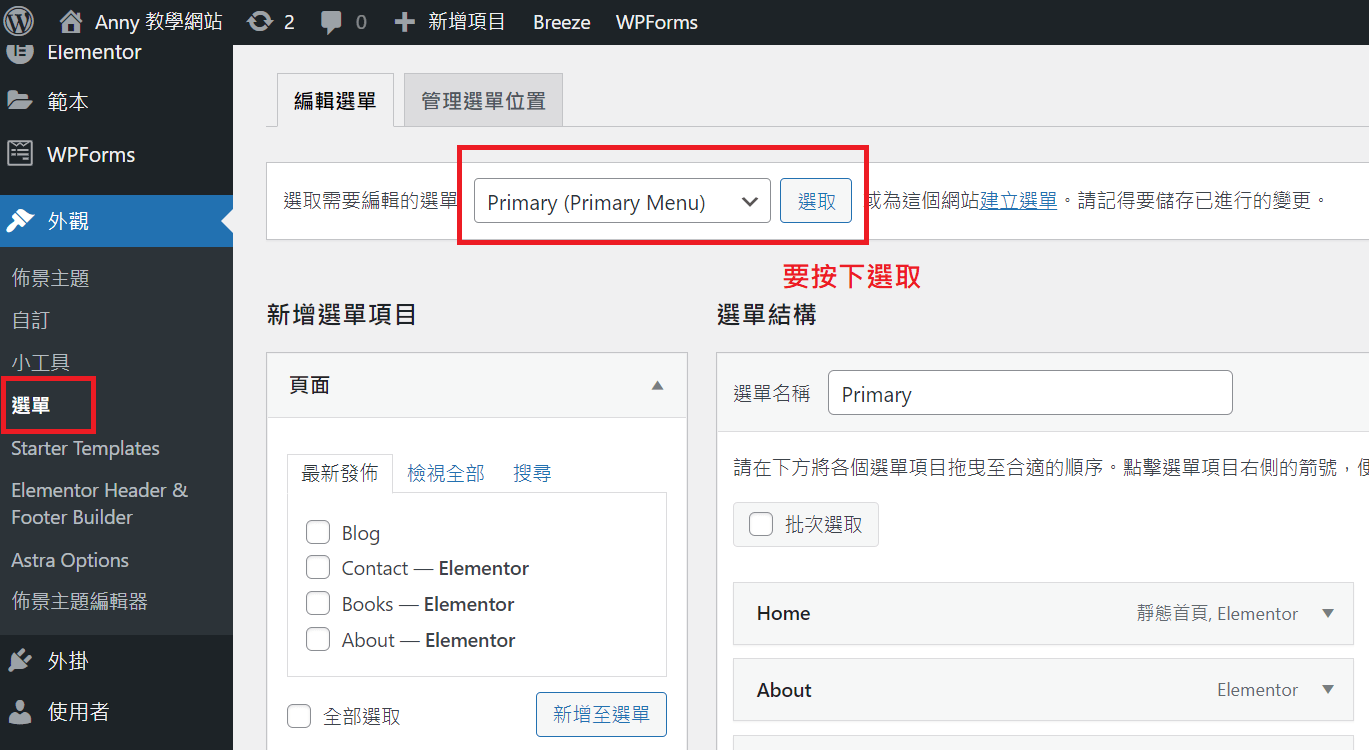
首先,到 [外觀] 的 [選單],在 [選取需要編輯的選單] 選擇:Primary (主選單),選完記得要按下 [選取]。

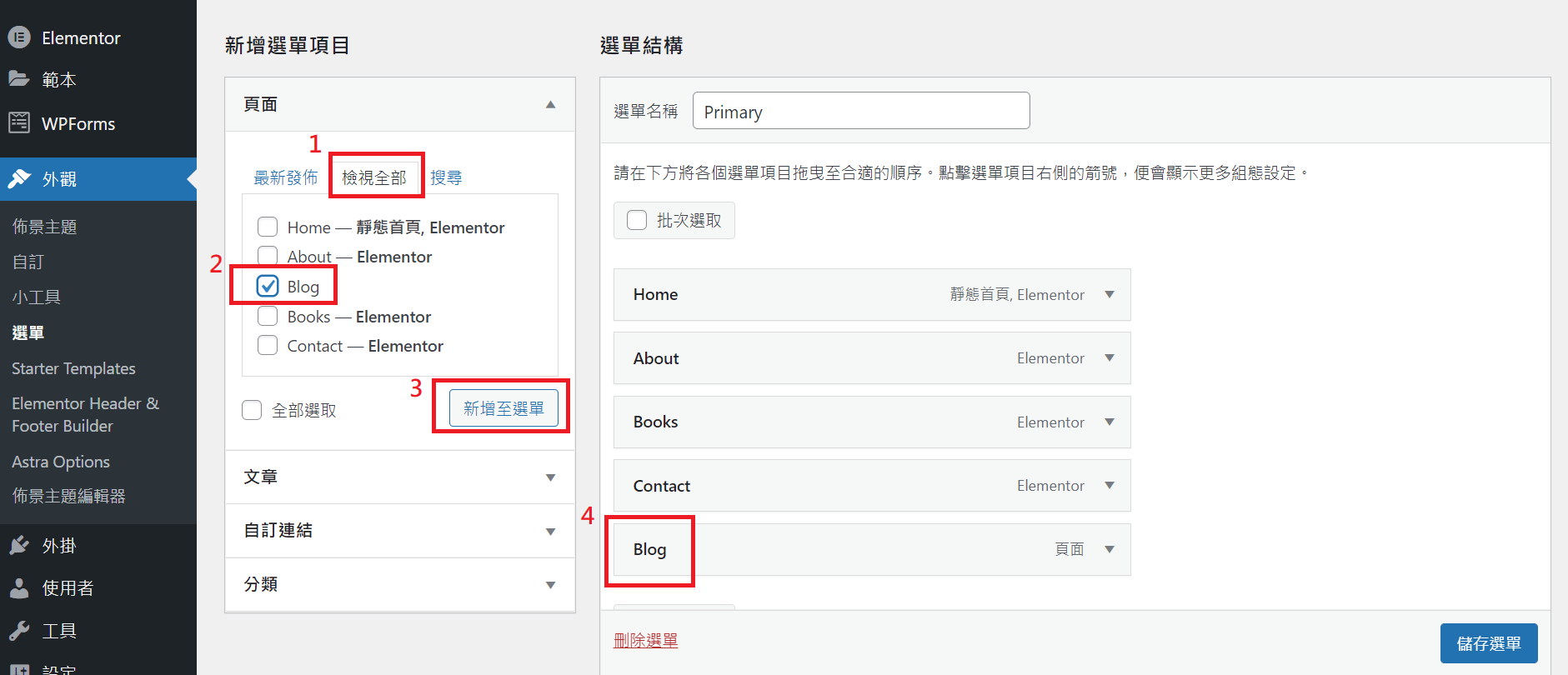
在下面 [新增選單項目] ,找到 「Blog」 並打勾,按下 [新增至選單],你就會看到在 [選單] 裡出現「Blog」了。

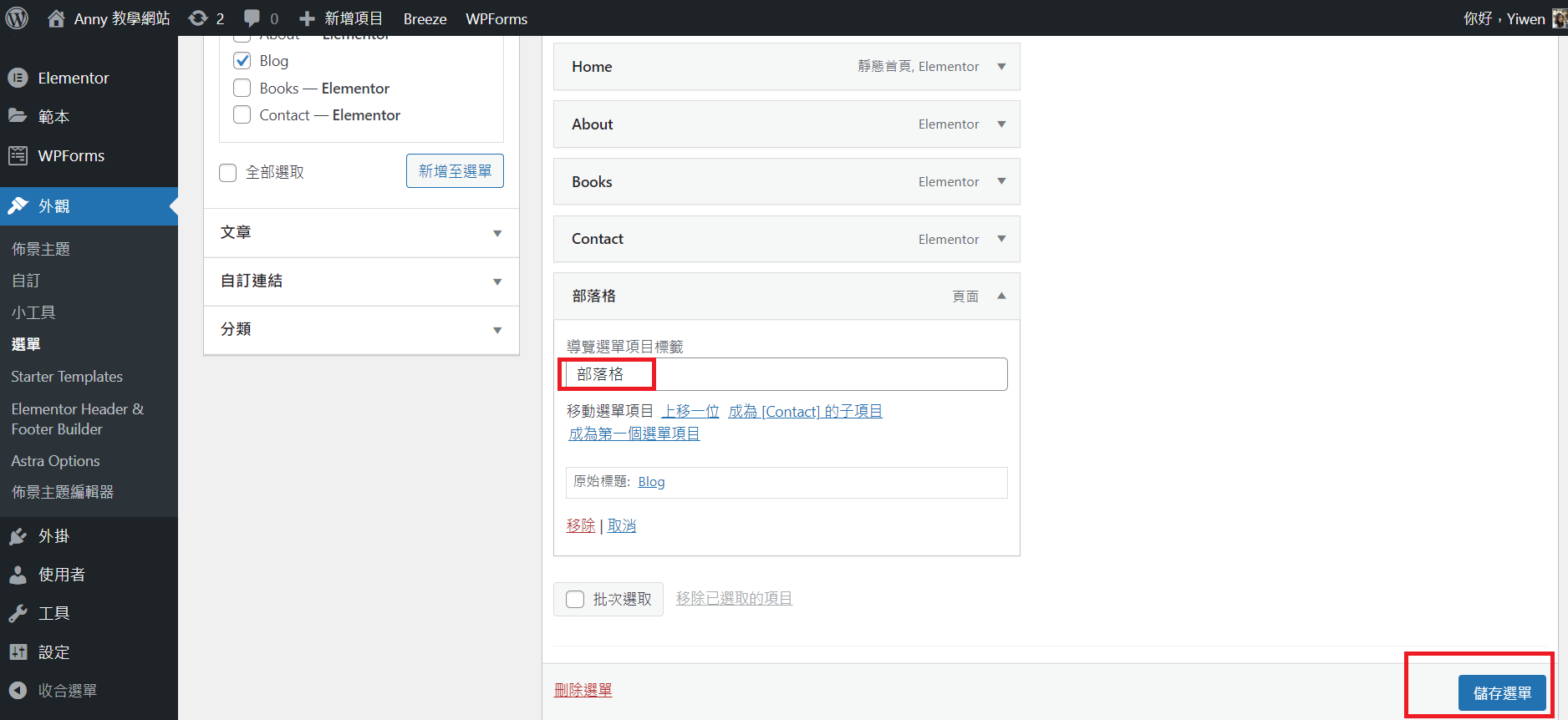
你可以點進去「Blog」,把它改成中文「部落格」,其他的頁首項目也是一樣的道理,你可以改成中文。好了之後,按下 [儲存選單]。

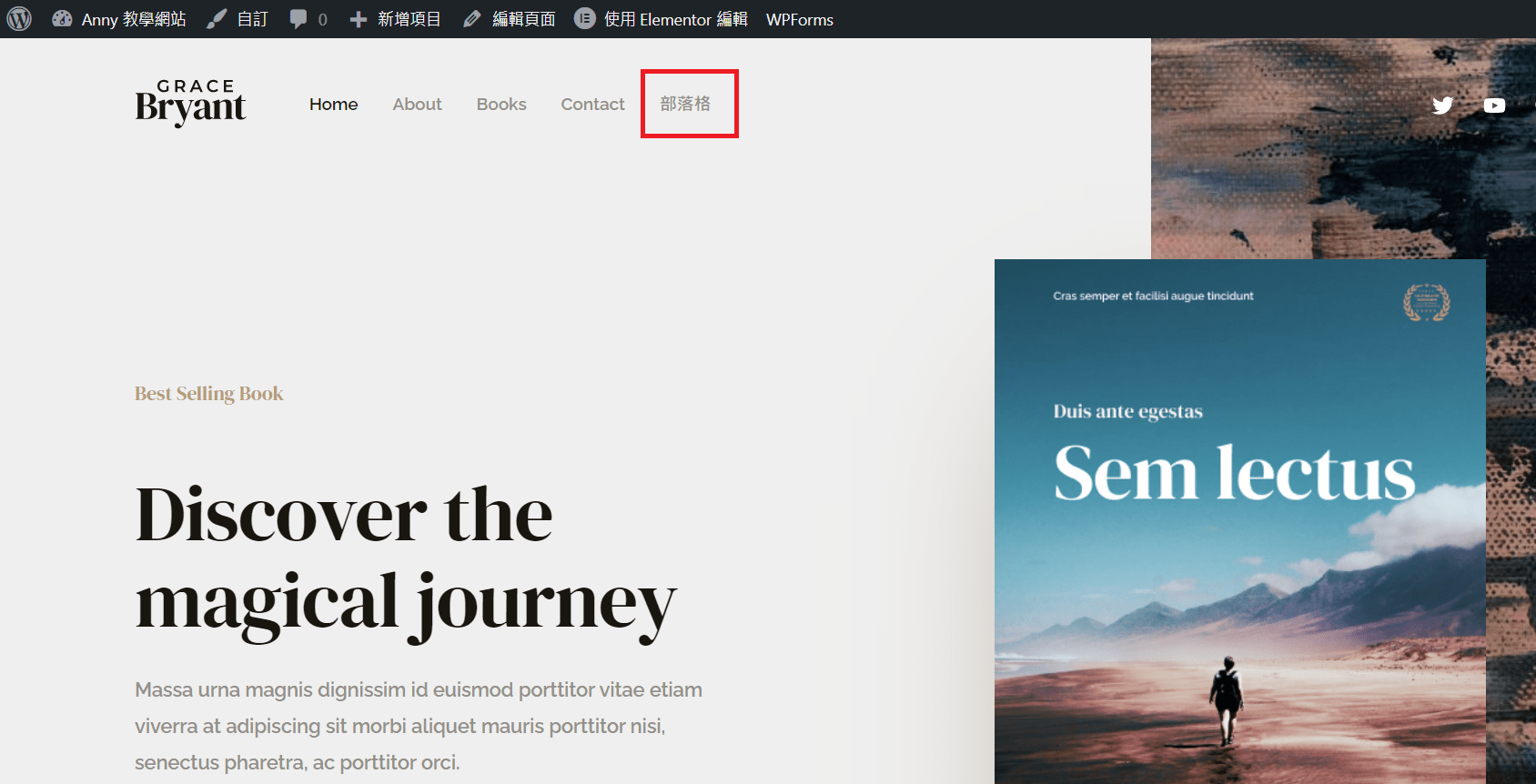
回到前台,按下重新整理,你就會發現,「部落格」已經出現在頁首的選單裡囉!之後你寫的文章都會在這裡面,「部落格」就是你的文章列表。

好啦,我們今天的教學就到這兒~
總結一下,我們今天學到:安裝外掛、套用模板、新增文章、設置部落格選單。網站也首次穿上了新衣服,變得美美的!
在我們開始下堂課以前,建議你可以寫個 1~2 篇文章當作練習,熟悉一下怎麼編輯文章。
別擔心,我們網域都還沒掛上去,這只是個暫時網站,沒有人會看到你的文章,之後也都可以刪掉。趁現在盡情嘗試囉~
那我們下篇教學見啦~掰掰~
【WordPress 架站教學】系列文章總共有 7 篇,如下:

SafetyWing到底保什麼?這篇整理10大保障內容、理賠流程、常見不保事項。若你正在準備旅行或數位遊牧,這篇能讓你更安心地選擇適合的保險。

內容目錄安裝外掛頁面編輯器- Elementor傳統小工具- Classic Widgets網站模板-Starter T

內容目錄安裝外掛頁面編輯器- Elementor傳統小工具- Classic Widgets網站模板-Starter T