
冰浴(Ice Baths):在1.5°C冰桶裡待3分鐘的感想&訣竅
內容目錄什麼是Headings?Heading與 SEO優化標題標籤設置重點H1H2使用目錄外掛的好處目錄外掛Easy

在網頁的 HTML語法中,標題標籤從大到小,分成 h1-h6 這六種,<h> 就是 <headings> 的簡稱。
大標題 <h1> 對 SEO來說是最重要的,而 <h2> 是第二重要的,以此類推,小標題 <h6> 最不重要。為了方便閱讀,大標題 <h1> 通常預設會放大加粗,再依序縮小為中標 <h2> 、小標 <h3>…。
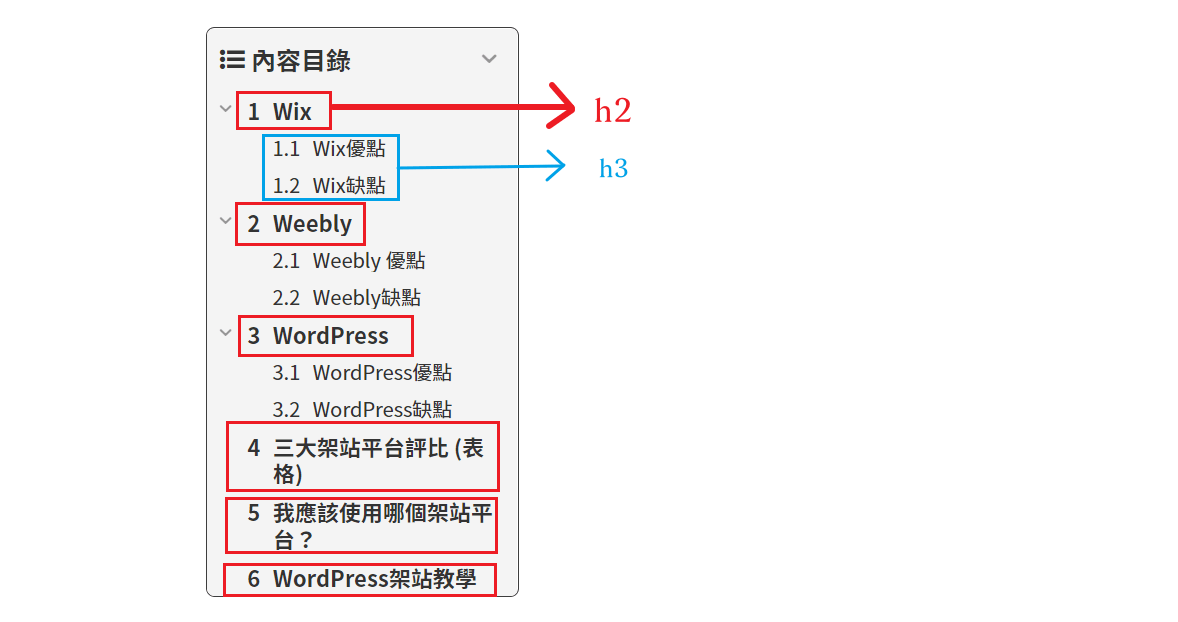
標題標籤的使用順序是按照 「h1 → h2 → h3 → h4 → h5 → h6」來寫。
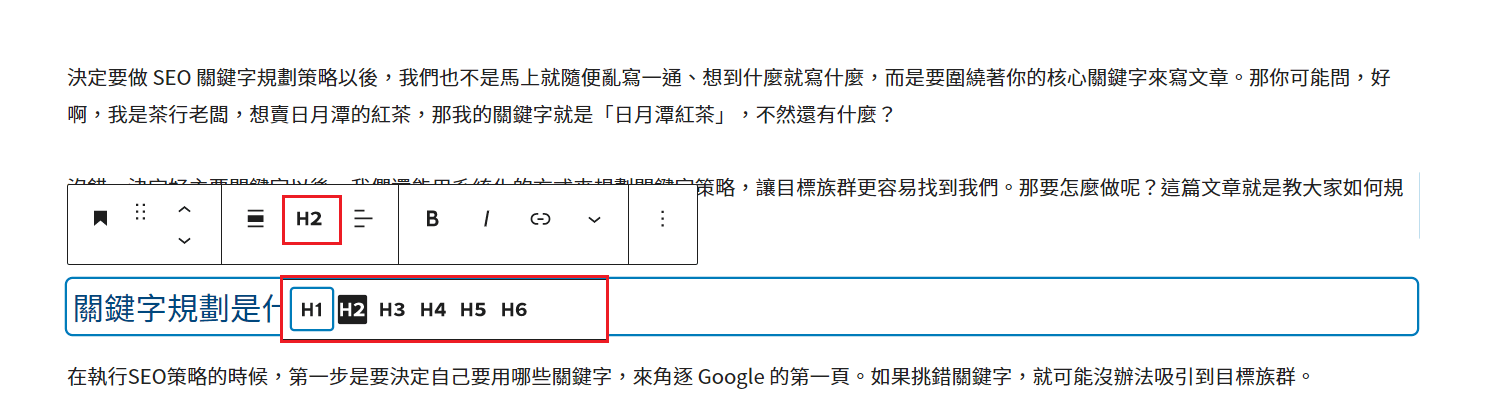
在部落格編輯文章的時候,標題的地方就可以設定是哪一種層級的標題。

主標題的預設就是 <h1>,所以整篇文章只會有一個 <h1> ,接下來就從 <h2> 開始往下組織。


在執行 SEO優化的時候,有邏輯的使用 h1-h6 是很重要的,heading 的主要功能就是讓文章的架構更明確、更有邏輯,讀者閱讀你的文章的時候就能快速抓到重點,也比較好閱讀。還記得我們說過文章要讓人輕鬆好讀嗎? 讀者喜歡我們的文章,自然就對 Google 排名有幫助。
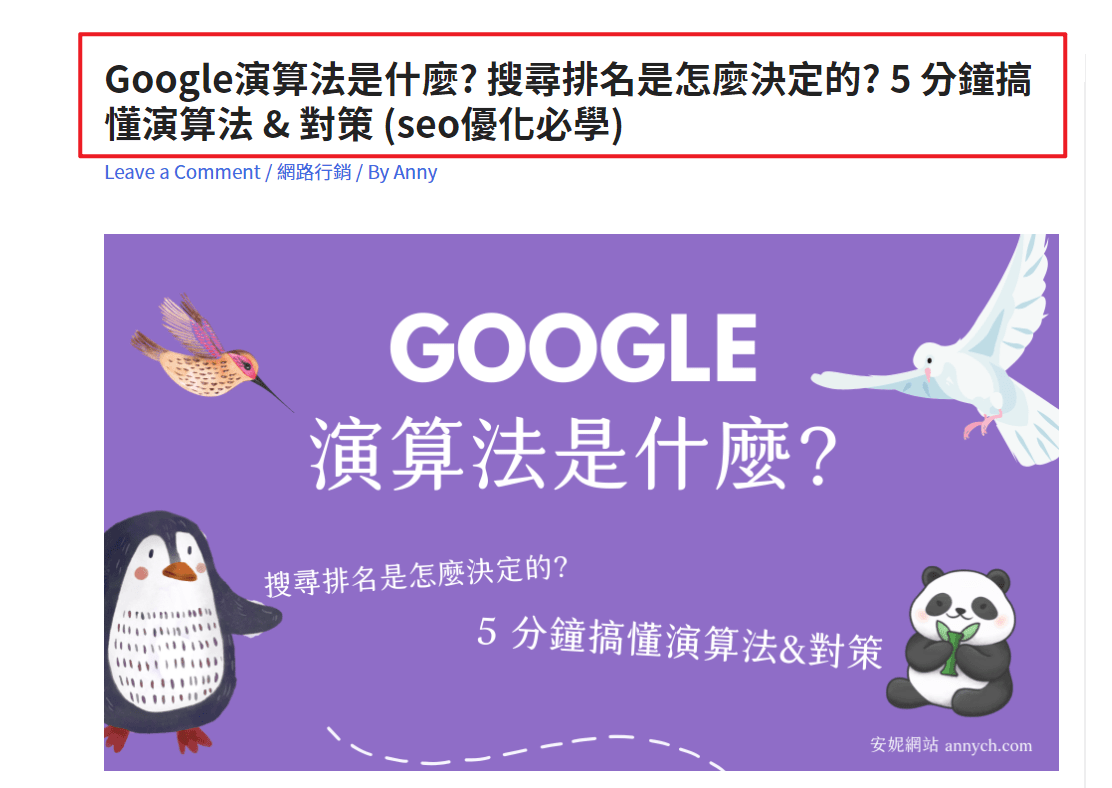
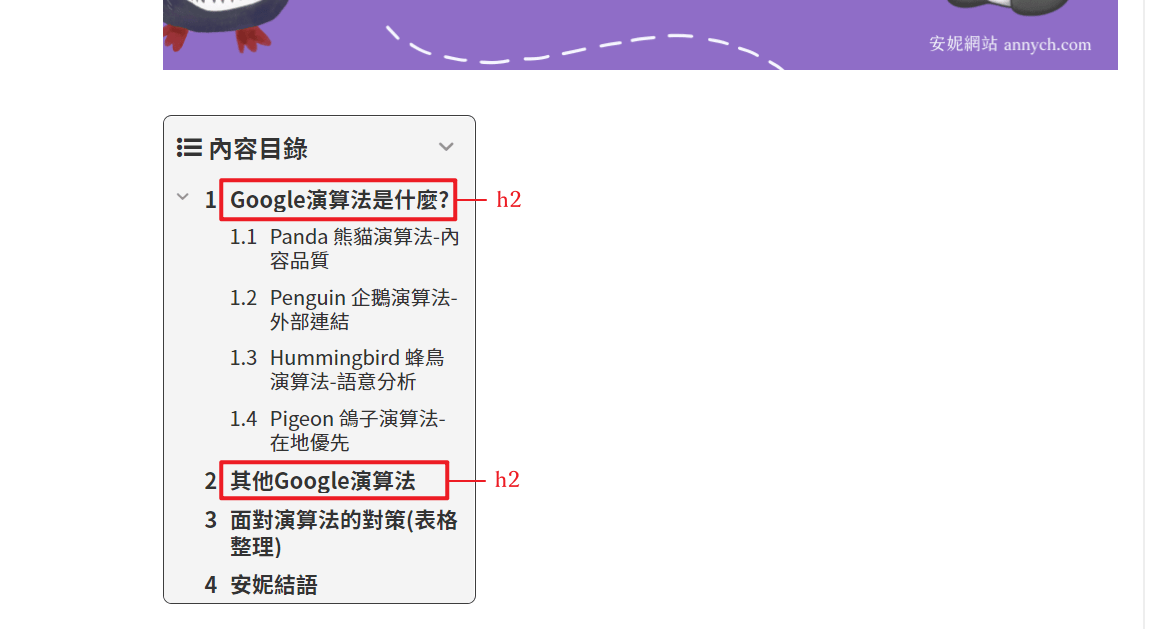
<h1> 就是你文章的標題,所以一定要放入目標關鍵字,比如說下面這篇文章裡我的目標關鍵字是「Google演算法」,所以「Google演算法」這幾個字就一定要放入我的 <h1> 裡面。

另外,<h1> 主標題不要超過 30 個中文字 (英文的話 2 個字母算一個中文字) ,不要為了埋關鍵字把標題弄得很長,既看不到重點,在 google 頁面顯示的時候,後面的字還會被裁切掉。
你也可以適度在 <h2> 放入你的目標關鍵字,對 SEO 也會有點幫助,但不要硬放,還是要以讀者閱讀起來流暢、舒服為優先。

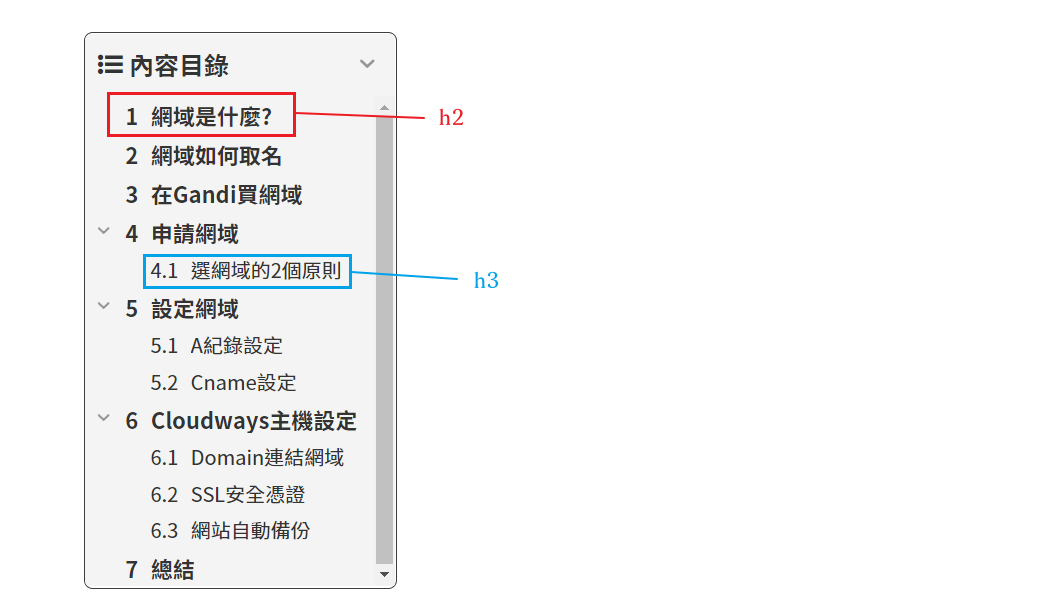
<h2> 是最常用的標籤,再來是 <h3>,我自己很少用到 <h4>、<h5>、<h6>,幾乎都是 <h2> 和 < h3> 就夠了。

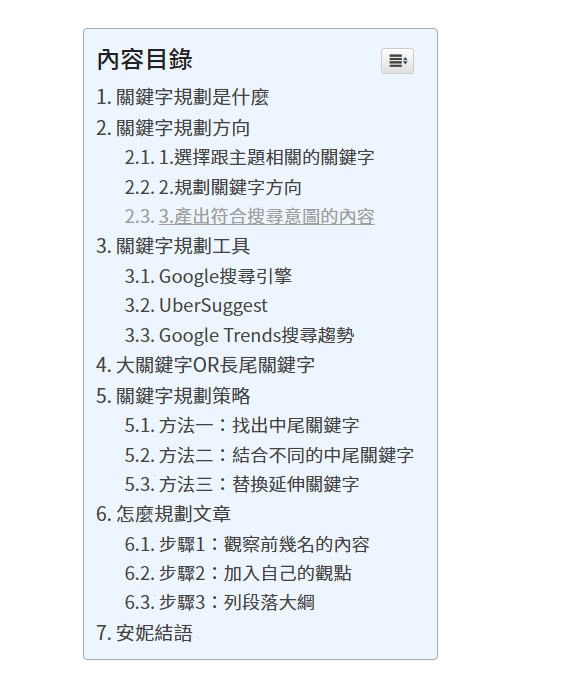
Easy Table of Contents 是簡單好用的文章目錄外掛,你應該在很多部落格上都看過它,長這樣:

而且更棒的是它還免費哩,推薦給大家~


內容目錄什麼是Headings?Heading與 SEO優化標題標籤設置重點H1H2使用目錄外掛的好處目錄外掛Easy


內容目錄什麼是Headings?Heading與 SEO優化標題標籤設置重點H1H2使用目錄外掛的好處目錄外掛Easy
© 2022 All rights reserved|安妮網站版權所有