
數位遊牧SafetyWing保險:10大保障內容、理賠文件、注意事項
SafetyWing到底保什麼?這篇整理10大保障內容、理賠流程、常見不保事項。若你正在準備旅行或數位遊牧,這篇能讓你更安心地選擇適合的保險。

如何新增 WordPress 文章? 如何編輯 WordPress 文章?
WordPress要去「文章」還是「頁面」寫內容?
「文章」和「頁面」的差別是什麼?
文章發佈以前要注意哪些事?
網站架完以後,接下來就是要持續新增文章來豐富這個網站啦! 以上這些問題,都是關於 WordPress 文章常常會問到的問題。今天這篇文章就是要幫助你寫出第一篇文章,以及了解編輯文章時的一些專有名詞囉~
WordPress 是一個內容管理系統 (CMS),裡面有許多種內容類型 (Post Type), 「文章」 是一種內容類型, 「頁面」 也是一種類容類型,這兩個是最常見的,其他還有像是 「產品列表」 、 「作品集」等等,都是一種內容類型。
在寫文章以前,我們要先分辨 WordPress「文章」和 WordPress「頁面」的差別。
是動態的,有時間性的,你會一直去新增、去累積。像是部落格裡的內容就是一篇篇的文章。我們可以為這些文章設置分類、標籤。
是靜態的,有特定功能的,我們沒事不會去更動頁面的內容。比如說網站上的關於我們、產品資訊、聯絡我們等等。

這裡用穀笠合作社的網站來做例子,如圖所示,紅色的是頁面,藍色的部落格點進去看是一篇篇的文章。
首先,我們跟著路徑:WordPress 後台 > 文章 > 新增文章,就會進到編輯文章的地方。 WordPress 5.0以後,預設的文章編輯器就是 Gutenberg古騰堡,古騰堡編輯器的特色就是,他是一個個的區塊,所以編輯起來非常方便。
而且也支援常用的快捷鍵,像是 Ctrl+C(複製)、Ctrl+V(貼上),如果要刪除整個區塊,直接按Delete就可以刪除。
Ps. 通常我們寫文章,直接用古騰堡就可以了。不要用Elementor編輯器來寫部落格文章喔,Elementor是頁面編輯器,拿來製作「頁面」用的。
以下舉例,假設我是要推薦埔里美食~
我最愛的5間埔里美食
左上角的新增區塊,裡面有很多功能可以選,可以自己試著點點看,而一般的文字描述就是選「段落」。如下圖:

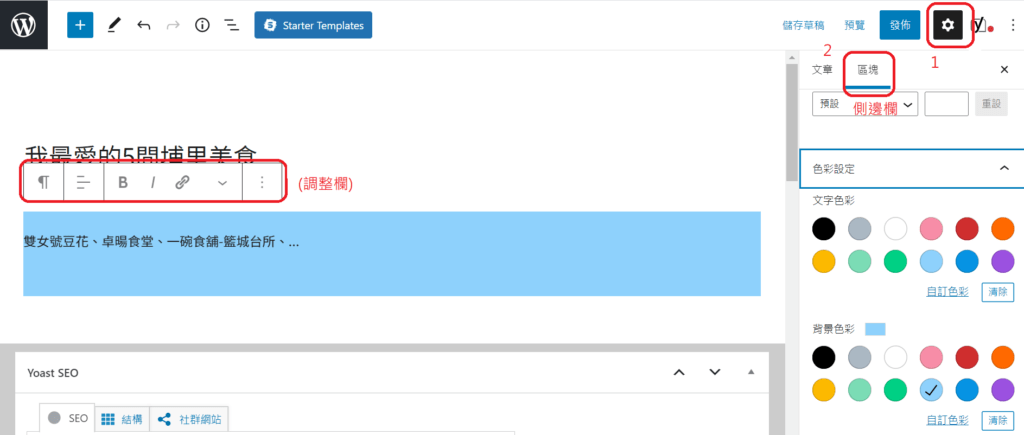
側邊欄的「區塊」分頁
當你新增任何一種區塊(比如文字、圖片)以後,在側邊欄的區塊分頁,可以調整這個區塊的呈現方式。比如這個區塊是段落,在側邊欄可以調整字體的大小、顏色等等。如下圖:

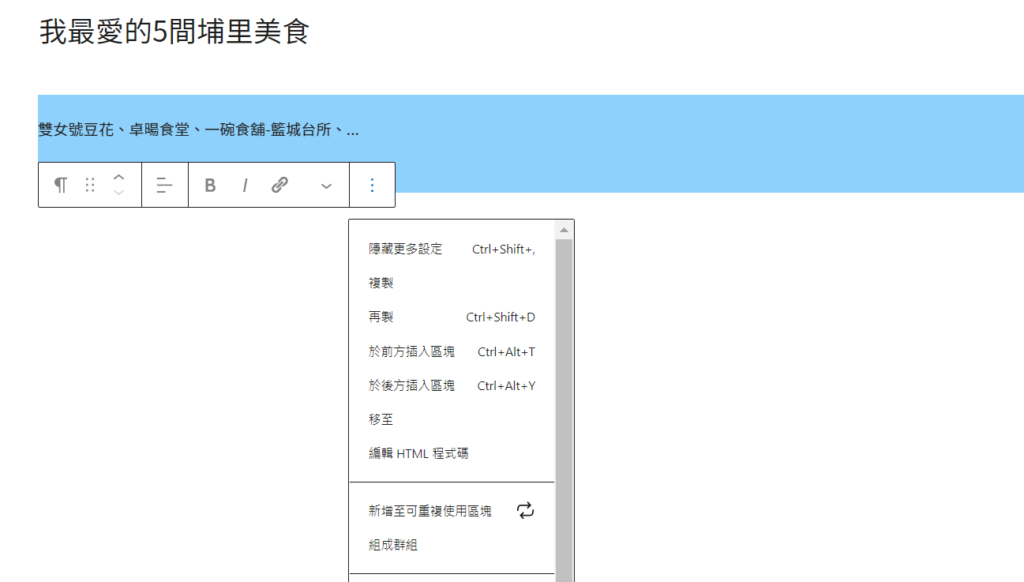
每個區塊都有調整欄,裡面有像是複製、再製、於前方插入區塊等等的功能,如下圖。
其中,「新增至可重複使用區塊」蠻好用的,如果你覺得這個區塊等一下還會重複用到,就可以把它設為可重複使用區塊,等一下就不用再重新編輯,直接把它叫出來就好了。

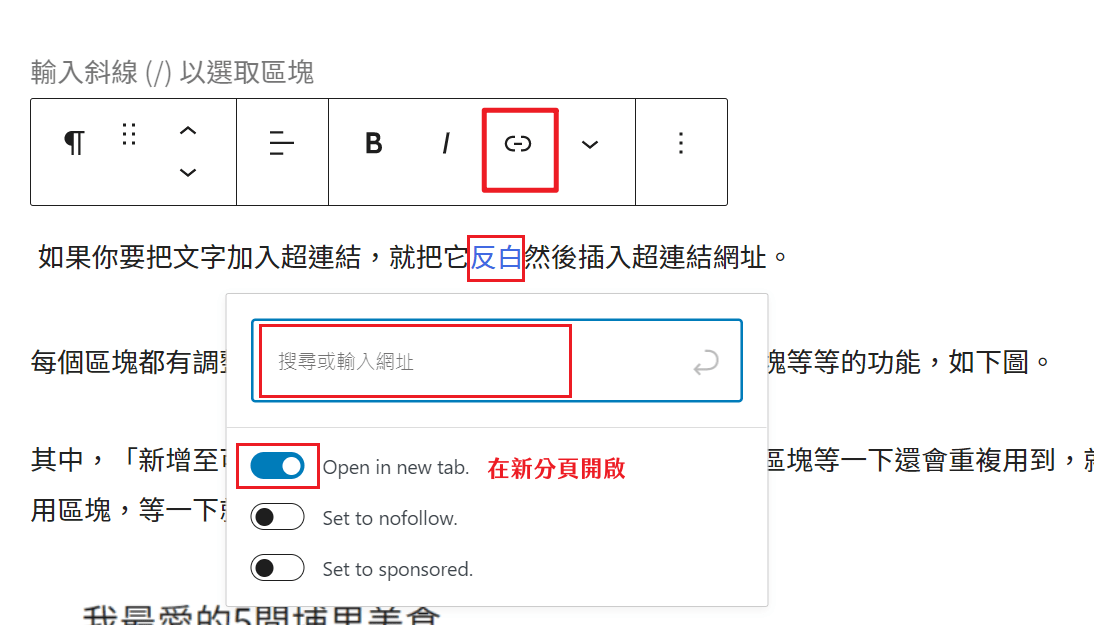
如果你要把某段文字加入超連結,就把它反白然後插入超連結網址。如下:

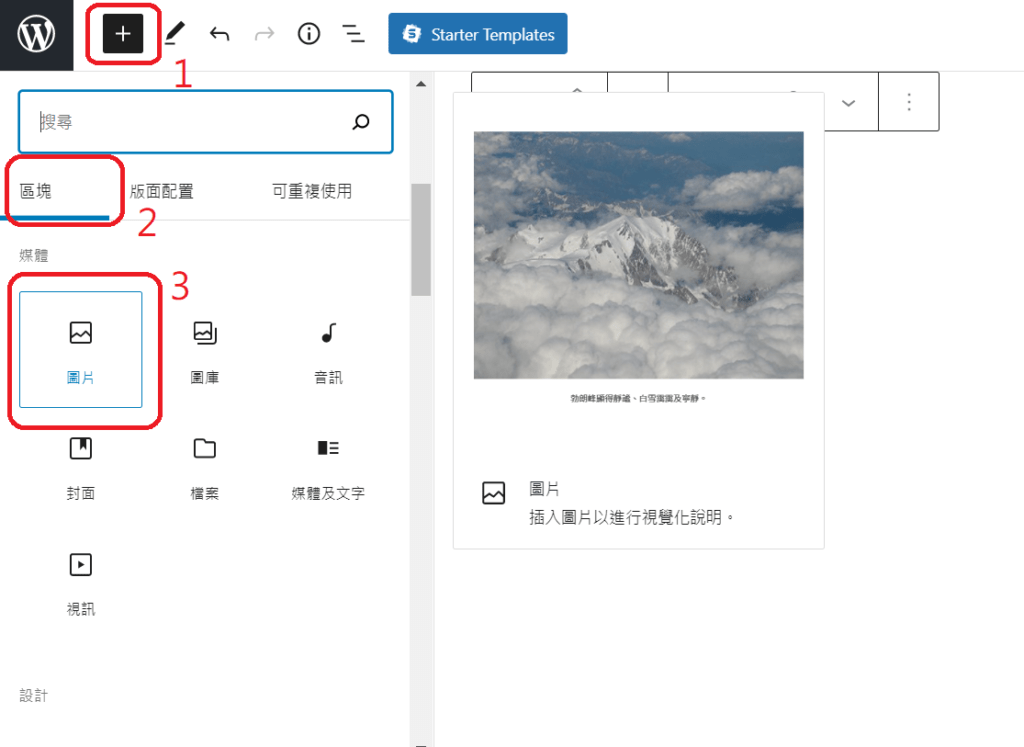
點選左上角新增區塊,找到 「圖片 」。接下來你可以從上傳、媒體庫、從網址插入媒體這三個地方插入圖片。而且同樣可以用剛剛提到的側邊欄的區塊或是區塊調整欄來編輯圖片,比如改變圖片的樣式、圖片尺寸、新增圖片連結等。

圖片上傳到網站以前,建議先做兩件事:
壓縮圖片工具:
▍延伸閱讀:WordPress 網站圖片尺寸建議、banner尺寸多少
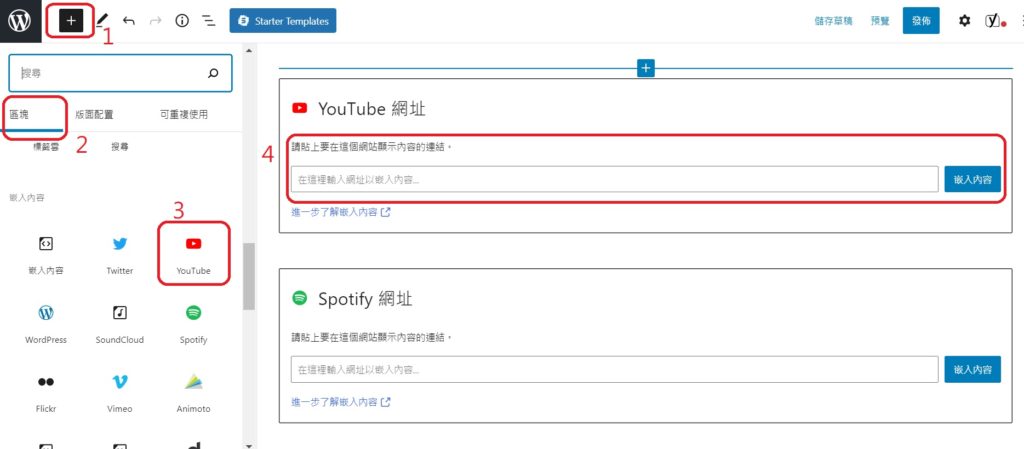
嵌入Youtube影片的方式非常簡單,只要到Youtube複製網址,再把它貼到欄位裡就好囉。千萬不要在網站上直接上傳影片,但因為影片的檔案太大了,會影響網站效能和速度,反而降低使用者體驗、增加跳出率,影響網站SEO效益。所以一率都先把影片上傳到 Youtube,再用連結嵌入文章裡,就是最好的方式囉!

想新增Podcast也是一樣的道理,直接複製連結貼上就好囉。
▍延伸閱讀:SEO是什麼? SEO優化的3種好處,帶你簡單了解SEO運作原理
洋洋灑灑寫完文章以後,先不要急著發佈喔,我們還需要做一些文章設定。
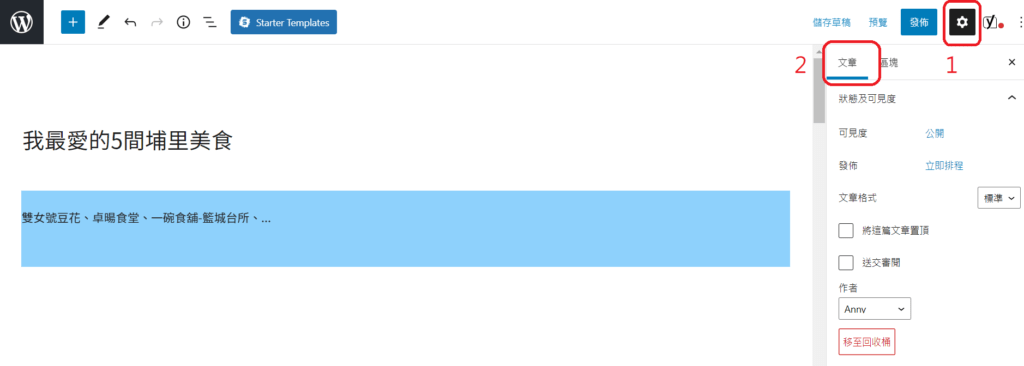
側邊欄的內容:文章寫完要發佈以前,我們需要先來側邊欄的內容,設定整篇文章的資訊。之前的區塊分頁都是編輯單個區塊,而這裡的內容則是設定整篇文章。

下面我會把內容裡的重點逐一解釋,包括:
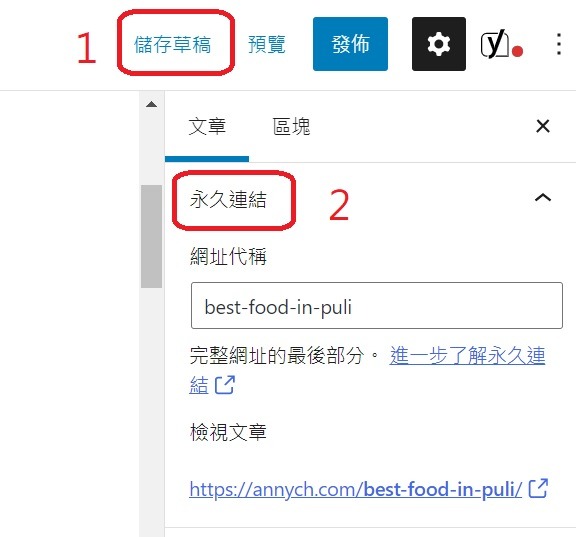
先點選儲存草稿,就會看到永久連結的選項。建議不要用中文取名,會變成亂碼。用英文取名有助於SEO,可以加上“-”符號,不用很精確的翻譯標題,意思有到就好了。比如這篇的標題是 「我最愛的5間埔里美食」,永久連結我就會設成“best-food-in-Puli”。

在分類這裡你可以新增分類,也可以設定分類的分層。
分類是有階層的,比如「埔里美食」,下面還可以有子分類-「埔里甜點」、「埔里餐廳」、「埔里特色小店」…以此類推,子分類下還可以有孫子分類(xD)。
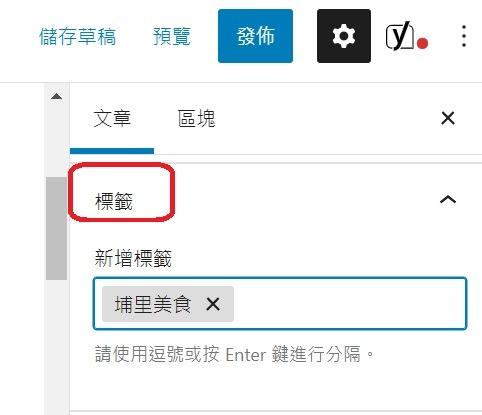
標籤功能,看自己想不想用(我是習慣會用)。如果要用,建議用你會重複使用的標籤,不要用那種只會用一次的標籤囉。
標籤是沒有分層的,功能就有點像是臉書或Instagram上的「 # 」。比如,「安妮私心推薦」、「不藏私美食」。

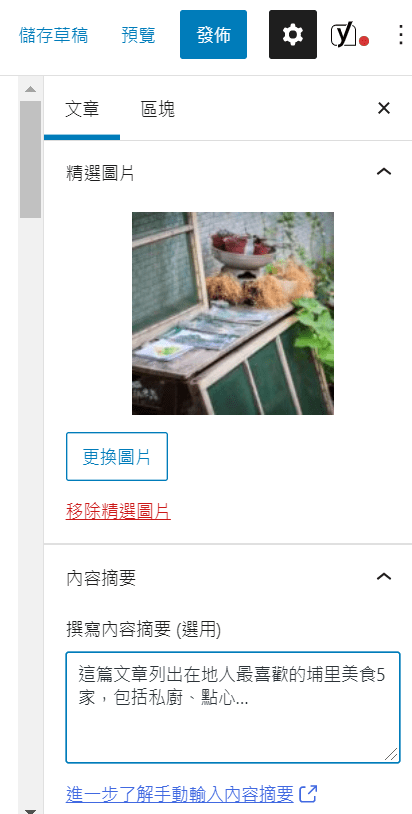
就是這篇文章的封面圖片。你可以找一張相關或你喜歡的圖片來放,我是喜歡用Canva線上免費設計軟體來做封面圖~像這一篇文章的封面,就是我用Canva做的,超級推薦,Canva簡直跟魔法一樣啊哈哈!
這會顯示在文章列表裡。建議可以花點時間寫內容摘要,大概兩三句簡單介紹就好,有助於文章的SEO。比如以這篇的例子我可以寫「這篇文章列出在地人最喜歡的埔里美食5家,包括餐廳、私廚、點心…」

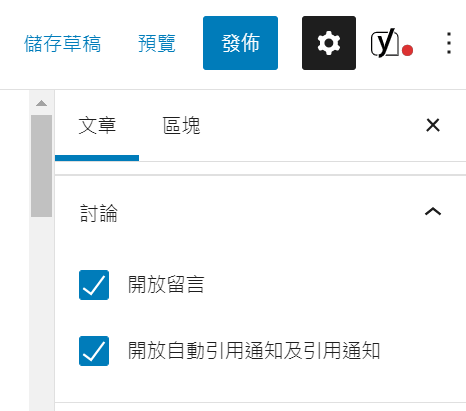
如果開啟,可以增加與讀者的互動,不過其實現在會在部落格文章下面留言的人不多。也有些人想要保持網站的簡潔,不喜歡留言區,就可以不開放囉。這點就看自己,都可以。
這是說如果其他網站有引用你的文章,要不要通知你的意思。這個要打勾,如果有人引用你的內容,你才會知道。

寫文章到一半,需要暫離的話,就可以按儲存草稿,免得辛苦打的文章不小心不見囉! 尤其是打像這篇一樣的長文的時候,我如果中途想下樓喝水、吃點心,就會先按儲存草稿。別擔心,在你正式按下「發佈」以前,文章不會顯現在前台的。
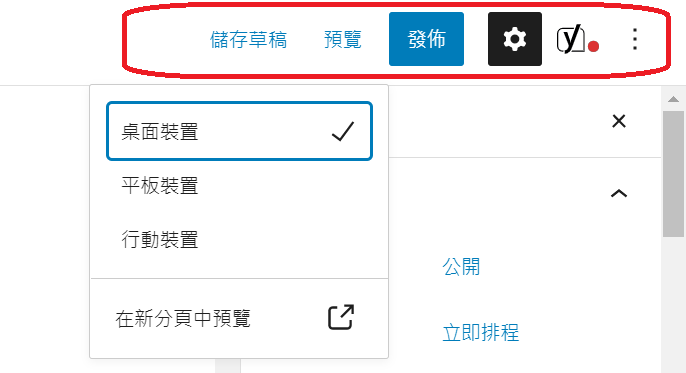
可以用不同裝置(電腦、平板、手機)預覽看看文章呈現的樣子,很方便喔! 雖然我都直接按最下面的「在新分頁中預覽」而已xD
可以調整工作區塊內容,還有偏好設定。

耶逼~最後確認沒問題就可以發佈文章囉! 恭喜你順利發佈了第一篇WordPress文章!
如果後來發現哪裡想修改,也別緊張,還是可以回來文章修改的喔,修改完再按更新就好啦!
如果你已經發佈文章,在前台卻沒看到你的文章,那表示你還沒「設置部落格選單」,請按照下面這篇文章的教學目錄 5.「設置部落格選單」喔!
▍延伸閱讀:【WordPress教學】步驟3|安裝外掛、套用模板、新增文章、設置選單
如果你是想要顯示「文章分類」,方法跟教學裡的目錄 5-2 「將部落格加入首頁選單」是一樣的。
那就祝你寫作愉快囉~ Enjoy~

SafetyWing到底保什麼?這篇整理10大保障內容、理賠流程、常見不保事項。若你正在準備旅行或數位遊牧,這篇能讓你更安心地選擇適合的保險。

內容目錄WordPress文章和頁面的差別文章頁面Gutenberg古騰堡編輯器介紹新增標題、區塊功能新增標題新增區塊調

內容目錄WordPress文章和頁面的差別文章頁面Gutenberg古騰堡編輯器介紹新增標題、區塊功能新增標題新增區塊調
Good!
Thank you ~
感謝分享有所助益!
很開心有幫到你喔~^^
感謝您的分享!
很開心有幫到你喔~