
數位遊牧SafetyWing保險:10大保障內容、理賠文件、注意事項
SafetyWing到底保什麼?這篇整理10大保障內容、理賠流程、常見不保事項。若你正在準備旅行或數位遊牧,這篇能讓你更安心地選擇適合的保險。

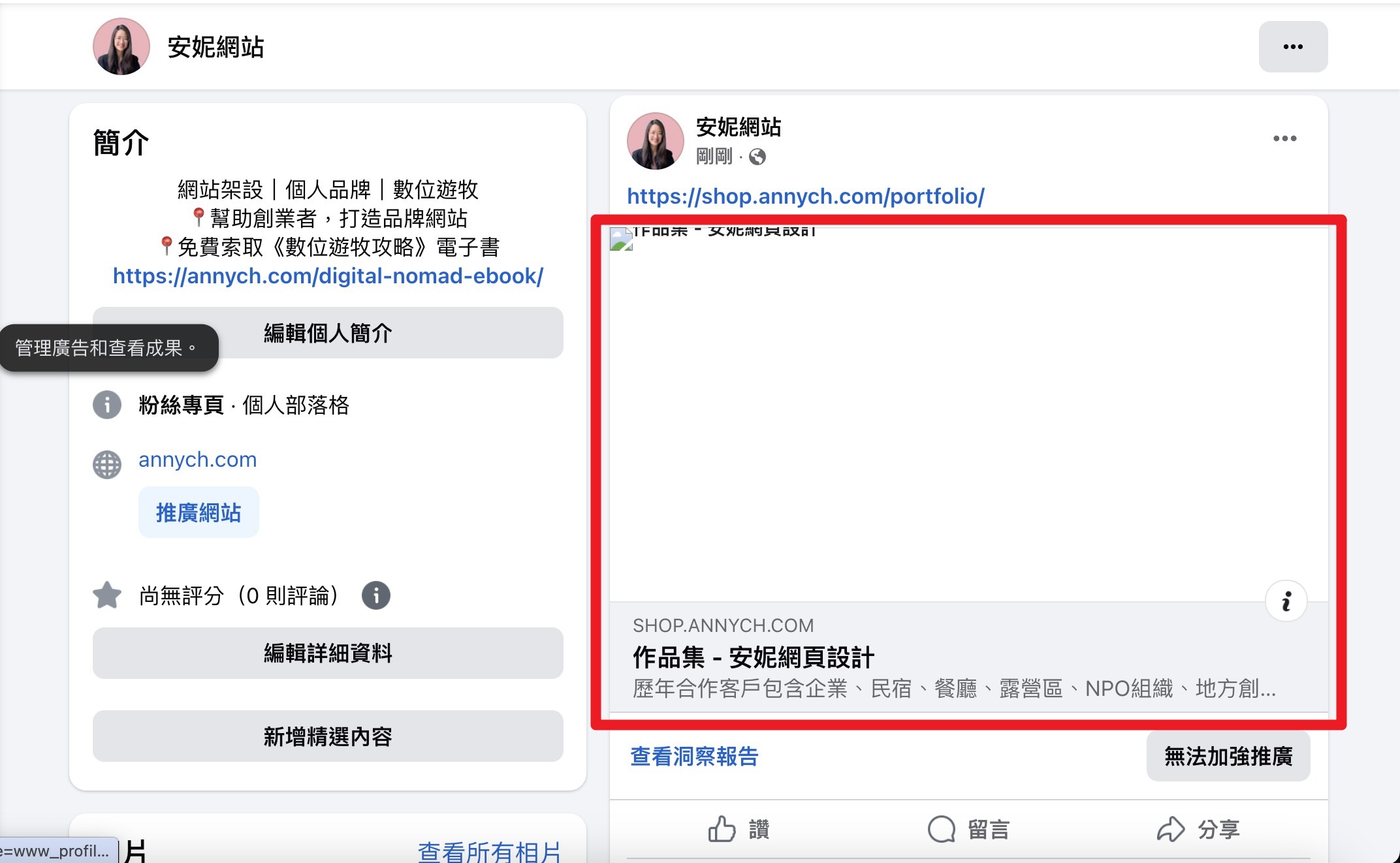
你是不是也曾遇過,辛苦寫好一篇文章,或做好一個頁面,分享到 Facebook 結果縮圖不見了/ FB圖片無法顯示,整個畫面不只不好看,還讓點擊率大大下降?
▍延伸閱讀:內容類型講解(Post Type)-文章&頁面的差別
別擔心,這篇文章教你 一招快速解決 Facebook 貼文無縮圖的問題,讓你的網站連結分享出去不再「醜醜的」,而是吸睛又專業!

Facebook 分享網站連結時,會自動抓取該頁面的「OG Tags(Open Graph 標籤)」,這些標籤告訴 FB:
如果網站沒有設定正確的 OG Tags,或是修改過內容卻沒更新快取,就很容易出現:
前往「Facebook分享偵錯工具」:https://developers.facebook.com/tools/debug/
Facebook 會幫你檢查目前抓到的 OG 資訊,並顯示錯誤訊息(例如:Missing og:image)
點擊「再次抓取(Scrape Again)」重新擷取一次,這個動作就像是「重新整理」Facebook 的記憶,會強制它抓取網站最新的資訊。

如果你已經更新頁面上的精選圖片,也可以直接到貼文去「更新分享的附件」唷!

如果你的網站是用 WordPress,建議安裝 SEO 外掛(像是 Rank Math 或 Yoast SEO),裡面可以幫你設定每篇文章的 OG 圖片與標題,減少出錯機率。

我錄了一支影片,實際操作一次 WordPress頁面設定精選圖片、在 Rank Math設定社群分享圖片,教你怎麼修復 FB 縮圖錯誤。
影片連結👉 Facebook 分享網址沒縮圖?一招解決FB圖片無法顯示問題
遇到 Facebook 貼文沒預覽圖,不用慌!只要按照影片裡的方式設定,並透過 Facebook Debugger 重新抓取一次,就能讓網站連結恢復正常顯示囉!

SafetyWing到底保什麼?這篇整理10大保障內容、理賠流程、常見不保事項。若你正在準備旅行或數位遊牧,這篇能讓你更安心地選擇適合的保險。

內容目錄為什麼 Facebook 分享連結時會抓不到縮圖?解決方法:使用 Facebook Debugger 工具!步驟

內容目錄為什麼 Facebook 分享連結時會抓不到縮圖?解決方法:使用 Facebook Debugger 工具!步驟