
SafetyWing保險:10大保障內容、理賠文件、注意事項($40美金折扣)
SafetyWing到底保什麼?這篇整理10大保障內容、理賠流程、常見不保事項。若你正在準備旅行或數位遊牧,這篇能讓你更安心地選擇適合的保險。

之前分享了從零開始架站的一系列WordPress教學,這篇我們來聊聊子網域 (Subdomain)是什麼、子網域與子目錄的差別、子網域的應用,以及如何實際在 Cloudways主機上設定子網域吧!
子網域比較是進階應用,並不是所有人都需要設定子網域 (Subdomain),如果你只是需要一個簡單的形象網站、部落格,或是對網站的架設過程不太清楚,可以看【WordPress教學】系列文章複習一下唷。
▎延伸閱讀:【WordPress教學】步驟0|一次搞懂 WordPress 架站花費&步驟
基本上,子網域的網站在 Cloudways 上就是另一個獨立的網站了,他跟主網站是兩個分開的獨立網站。
關於 Cloudways主機教學,也歡迎參考以下文章,帶大家一步步完成Cloudways主機購買與設定。
▎延伸閱讀:【WordPress教學】步驟1|Cloudways教學:CP值最高主機(8折優惠碼)
▍優惠資訊:
使用安妮的連結,您可獲得 Cloudways 主機前兩個月 7 折的最低優惠,我也會獲得一些收益,支持我繼續寫文章喔:
方法1:註冊時,輸入「 ANNYCH 」折扣碼。
方法2:用我的 Cloudways 連結 到官網註冊購買主機。
那子網域可以用來做什麼哩?
首先我們來分辨一下「子網域」和「子目錄」的差別。
子目錄很好理解,比如我的網站是 annych.com,下面這些都是子目錄,所有的內容與 SEO 都是累積在我的網域 annych.com上面。
而有些人可能考慮到不同的使用目的,於是使用子網域,跟主網域做一個區別,比如:
如果你的品牌底下有數個不同領域的子品牌,而且每個子品牌的領域或營業項目差異很大,可以選擇分開管理每個子品牌的網站。這樣做的好處是,可以讓你的品牌有明確的主題,給人清晰的品牌印象。
如果你已經有形象網站(靜態網站),而未來想要經營會員網站或教學網站(動態網站),你可以分開經營,因為動態網站比較吃資源,而且會員網站或教學網站要用的外掛,有可能要因應未來的需求而有變動,這時候獨立出來的子網域網站在未來就能比較自由地規劃、升級。
因為主網域跟子網域被視為 2 個獨立的網站,所以如果經營的關鍵字是一樣的,就可以增加主網域、子網域在關鍵字搜尋結果 (SERP) 上同時曝光的機會。而且主網域與子網域之間的連結,也會被視為是「反向連結 (Backlink)」,對SEO有加分效果。
這裡只是跟大家說明一下子網域的 SEO 可以怎麼應用,並不是說要有子網域才能加分喔。無論是用「子網域」還是「子目錄」,都沒有好壞之分,想了解更多SEO優化的內容,可以參考下面文章囉。
▎延伸閱讀:SEO是什麼? SEO優化的3種好處,帶你簡單了解SEO運作原理

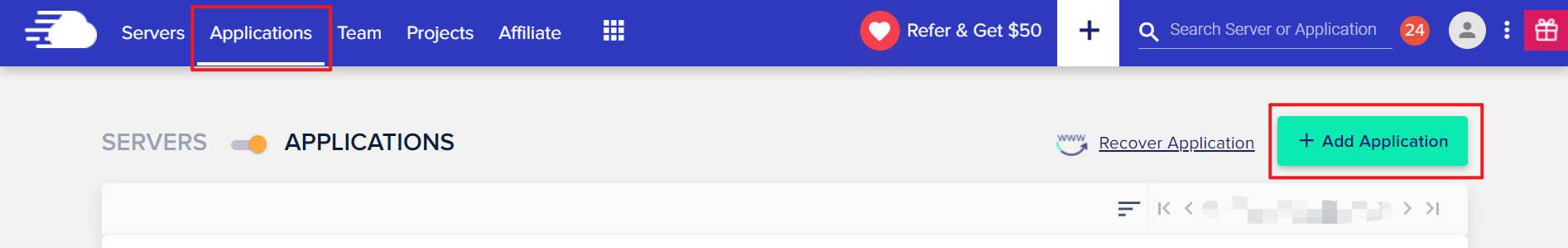
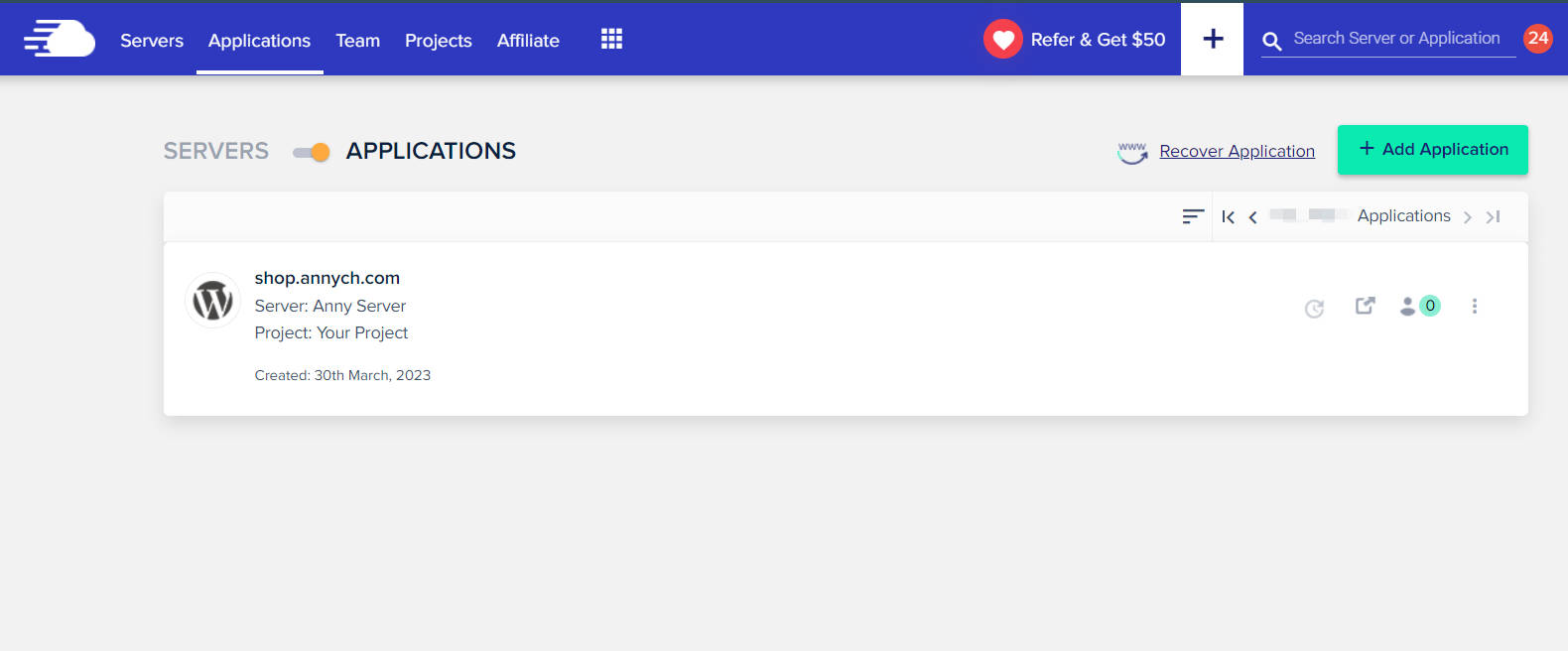
首先我們到 Cloudways 創建一個 Application(也就是網站),先點選 [Application],然後在右上方點選 [+ Add Application] (新增網站)。

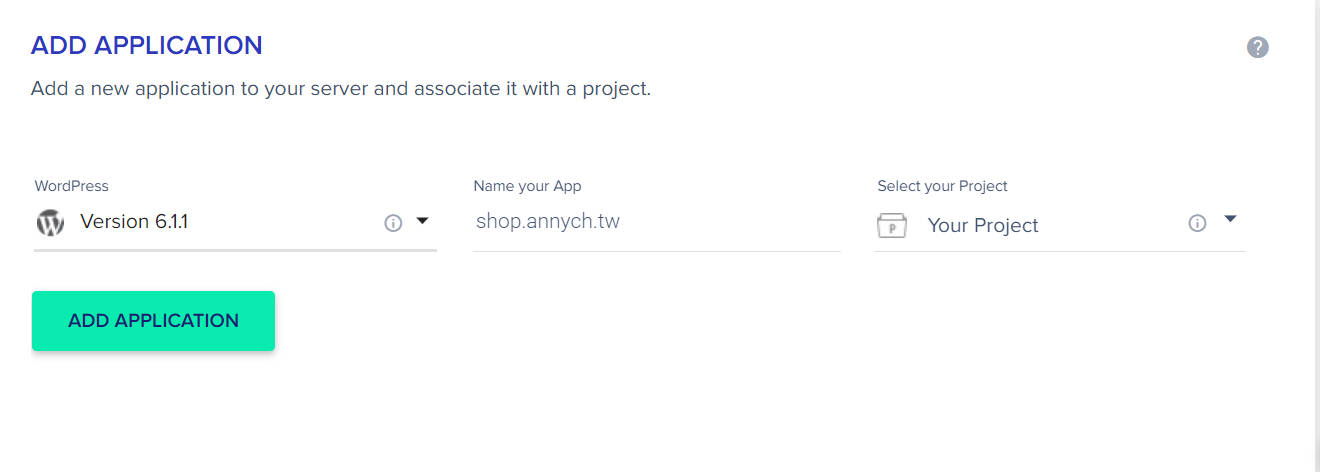
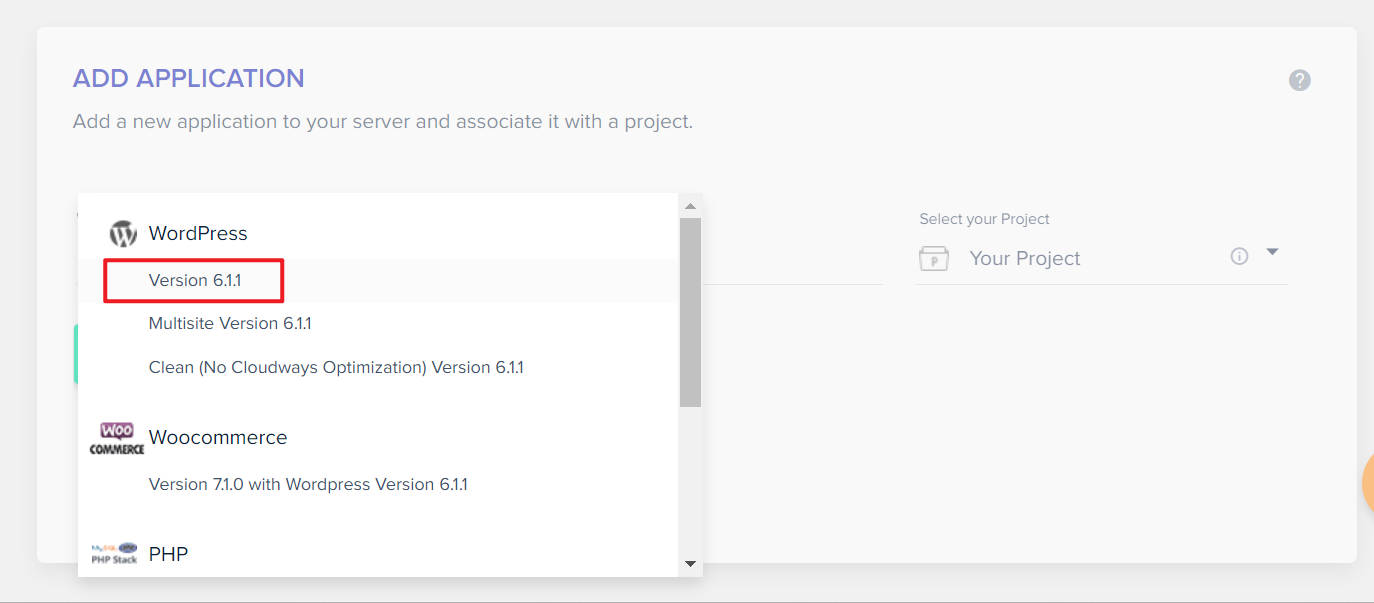
接下來就填一下新的網站的資訊。


接著等待 1-2 分鐘,Cloudways 就幫我們把新的 WordPress網站創建好啦!

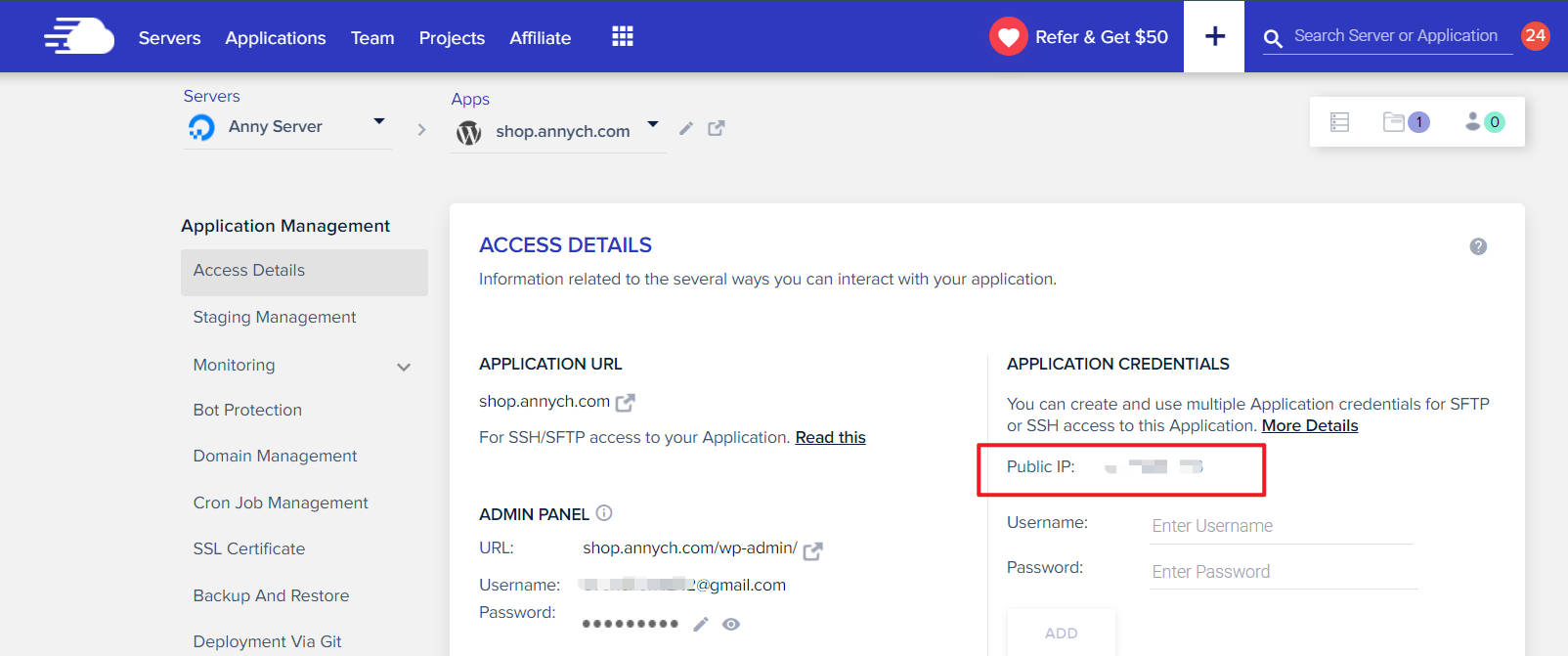
接著我們進到新的網站,點選左邊的 [Access Details] ,接著點一下滑鼠左鍵複製 [Public IP] 的一串數字。
先放著 Cloudways 這個視窗不要關,因為接下來我們要先去 Gandi (或你選擇的其他網域商) 設定 DNS,再回來 Cloudways 設定網站。

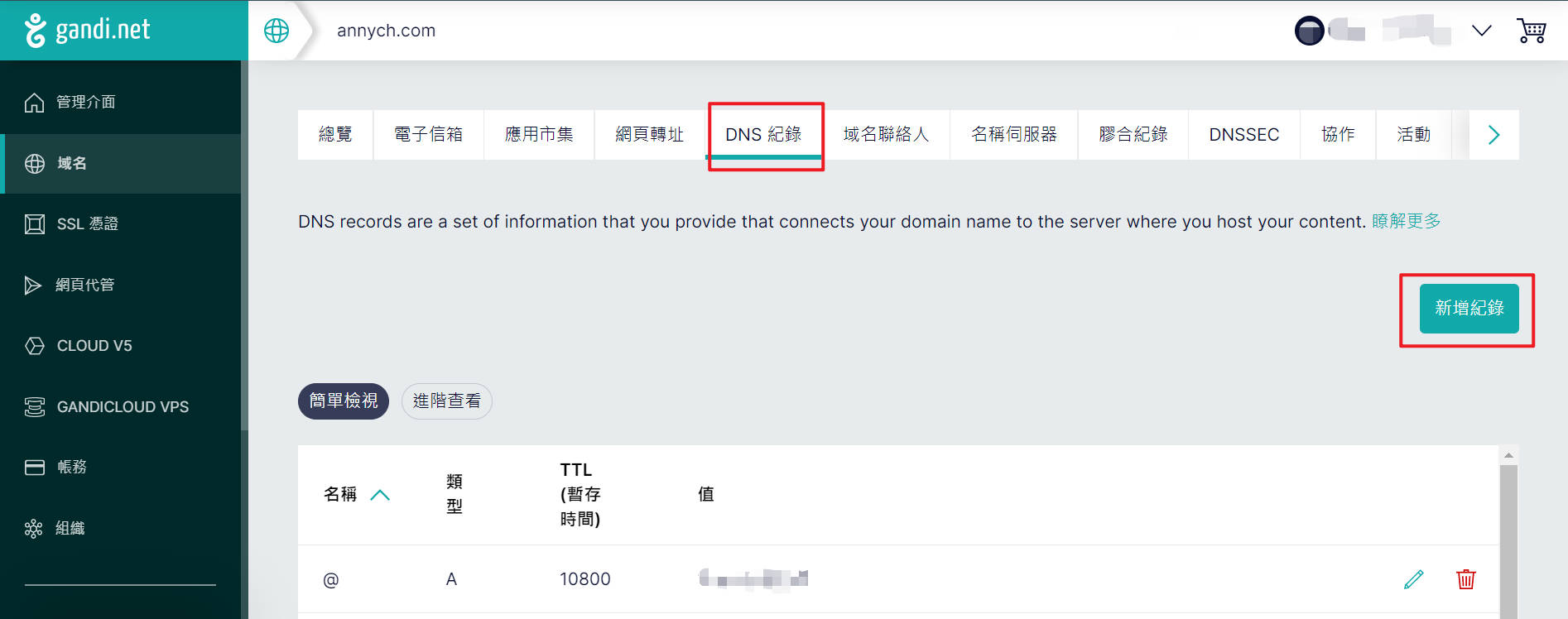
接下來我們到 Gandi 設定網域 (Domain),如果你是跟其他公司購買網域的,就到你的網域管理服務商後台,找到 [DNS紀錄]。
這裡我用我自己的網站來做示範。假設我已經有網站 annych.com,然後我想要新增一個子網域 shop.annych.com。
先進到你的網域裡,找到上面控制項的 [DNS紀錄],按下 [新增紀錄]。

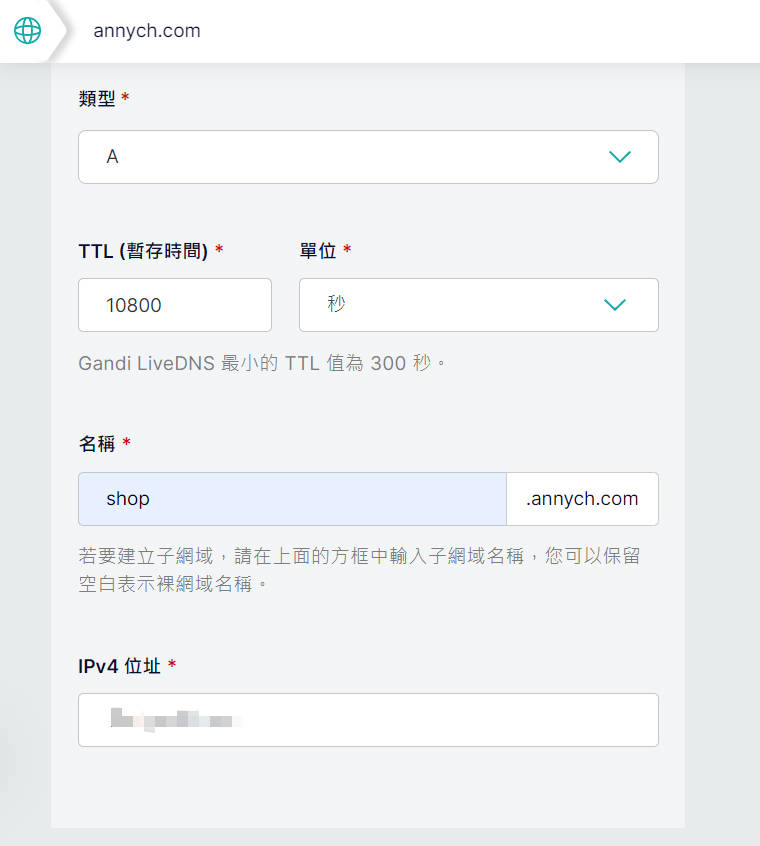
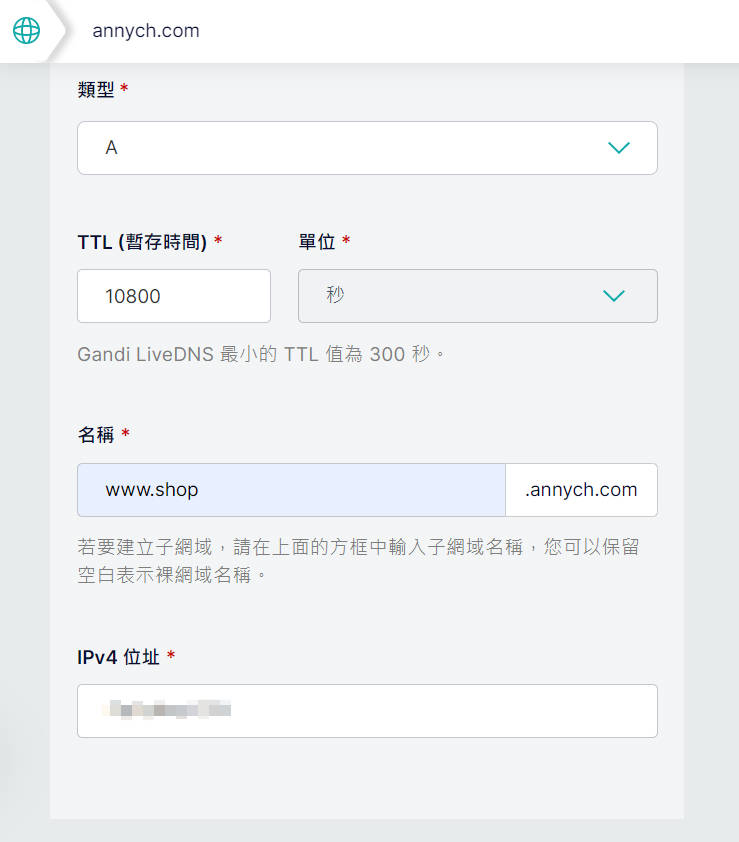
進來以後,我們要新增一個 A紀錄。

接著我們再新增一個 A 紀錄:
這樣我們就把子網域的 DNS 指向設定好啦!
接著我們要回到 Cloudways 把網站設定好。

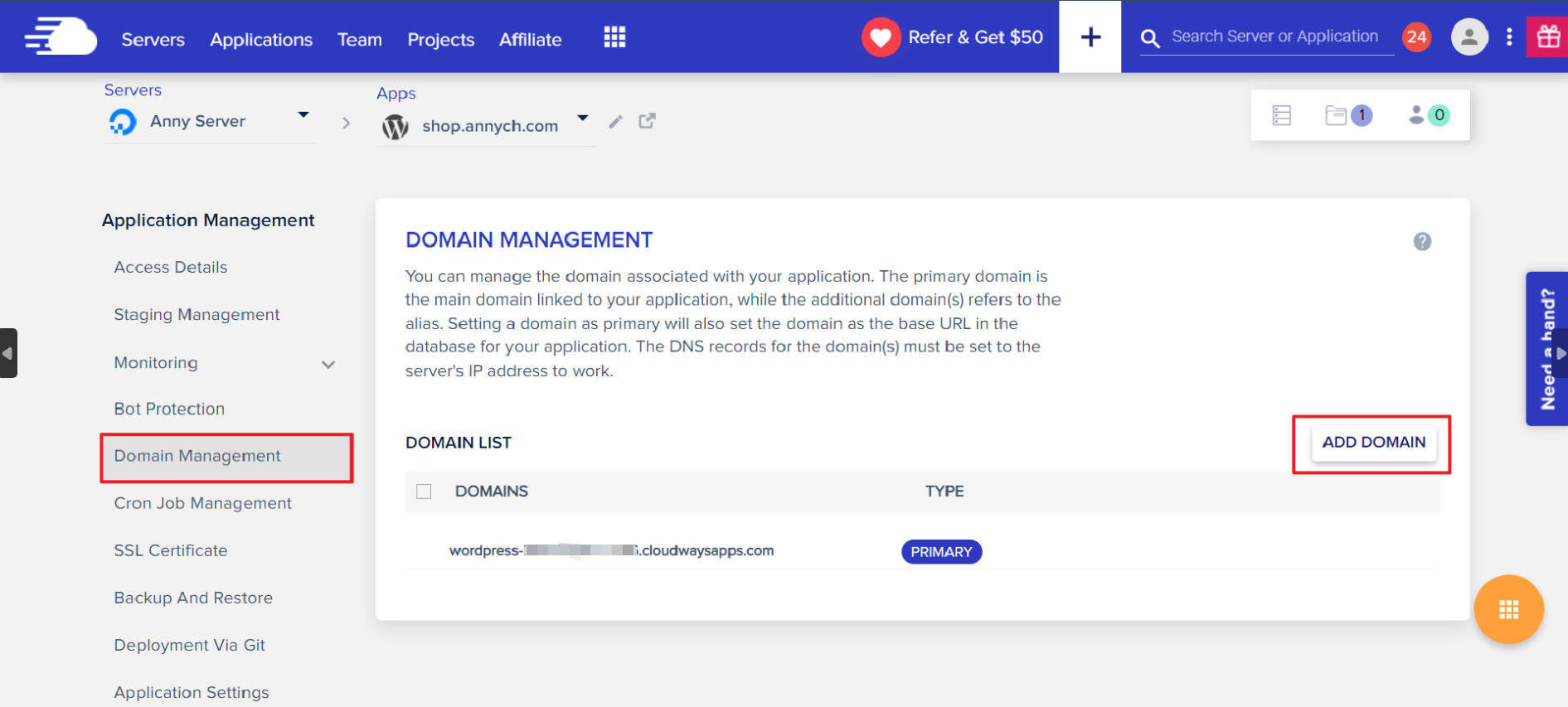
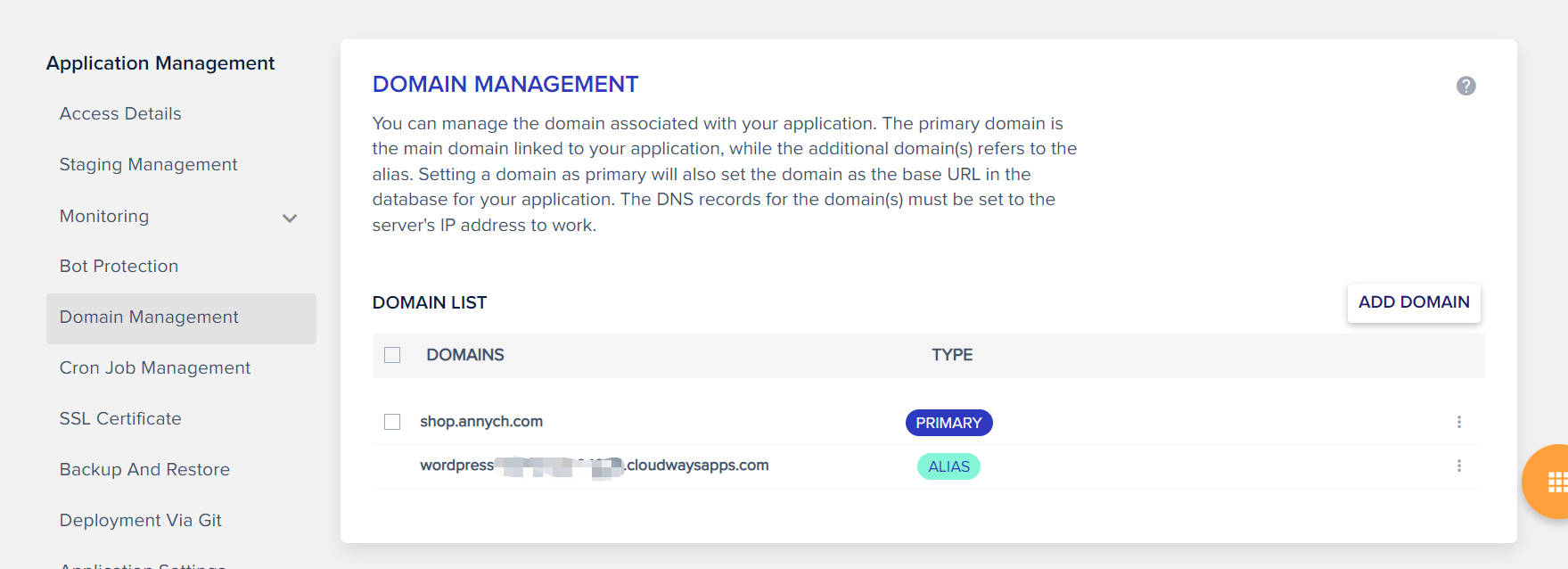
回到剛剛 Cloudways 的頁面,到我們剛剛新創的 application (網站),點選左邊 [Domain Management] ,接著點 [ADD DOMAIN]。

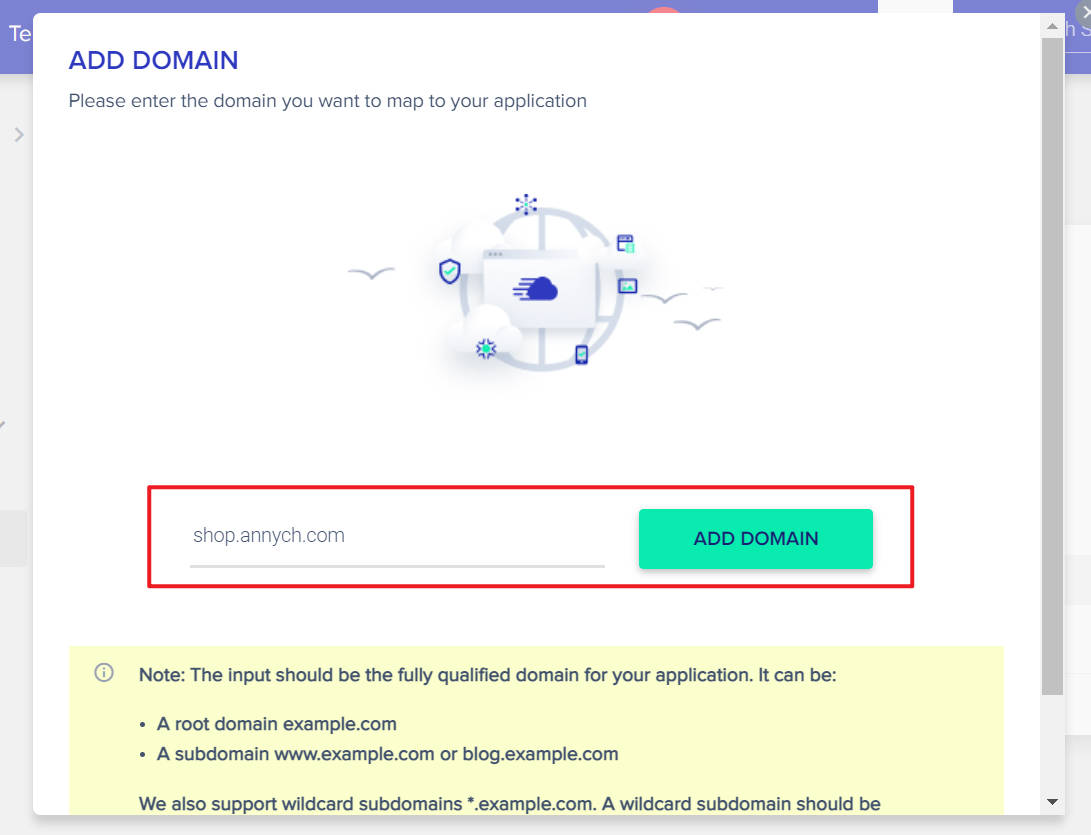
填上我們剛剛在 Gandi 創建好的子網域名稱,像我的就是 shop.annych.com,好了就按下 [ADD DOMAIN] 。

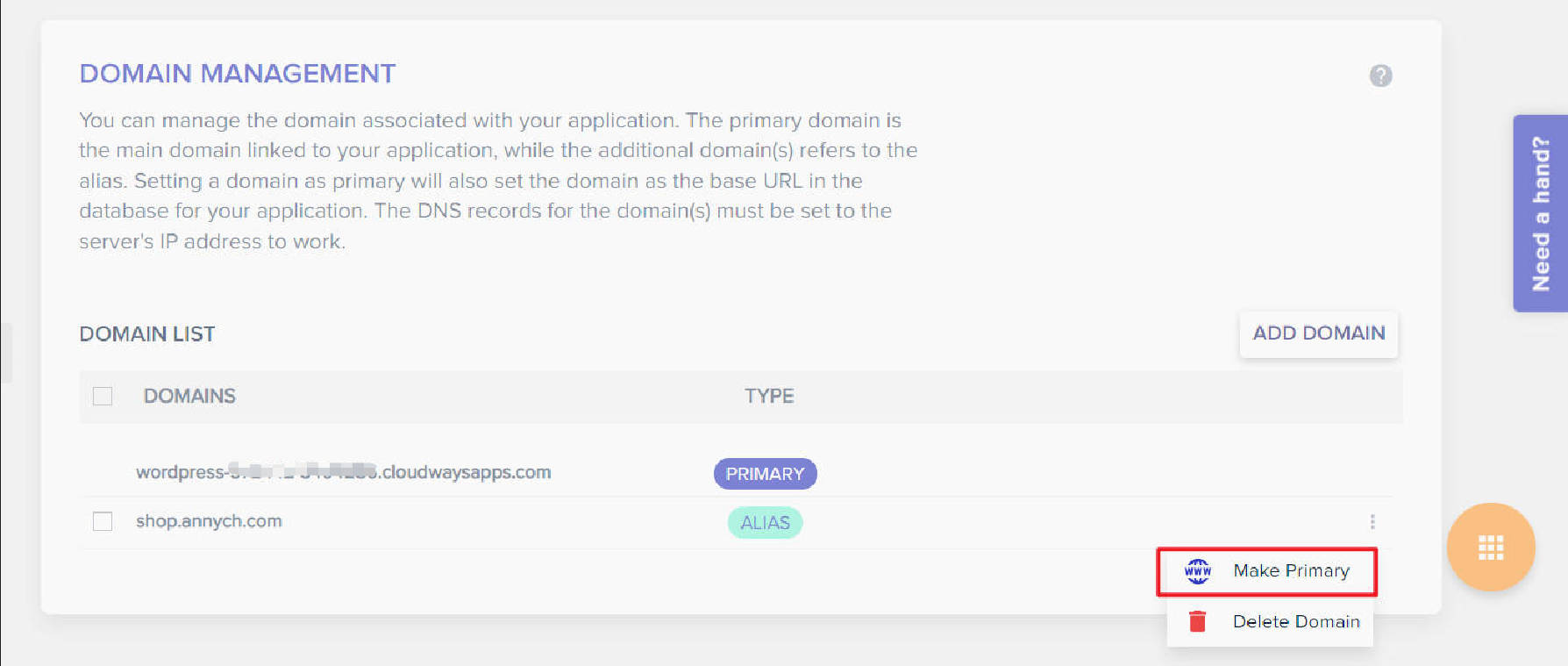
原本 Cloudways 預設網址是 :wordpress-xxxxxx-xxxxxxx.cloudwaysapps.com,我們就在子網域上面點選 [Make Primary] (設為主要)。

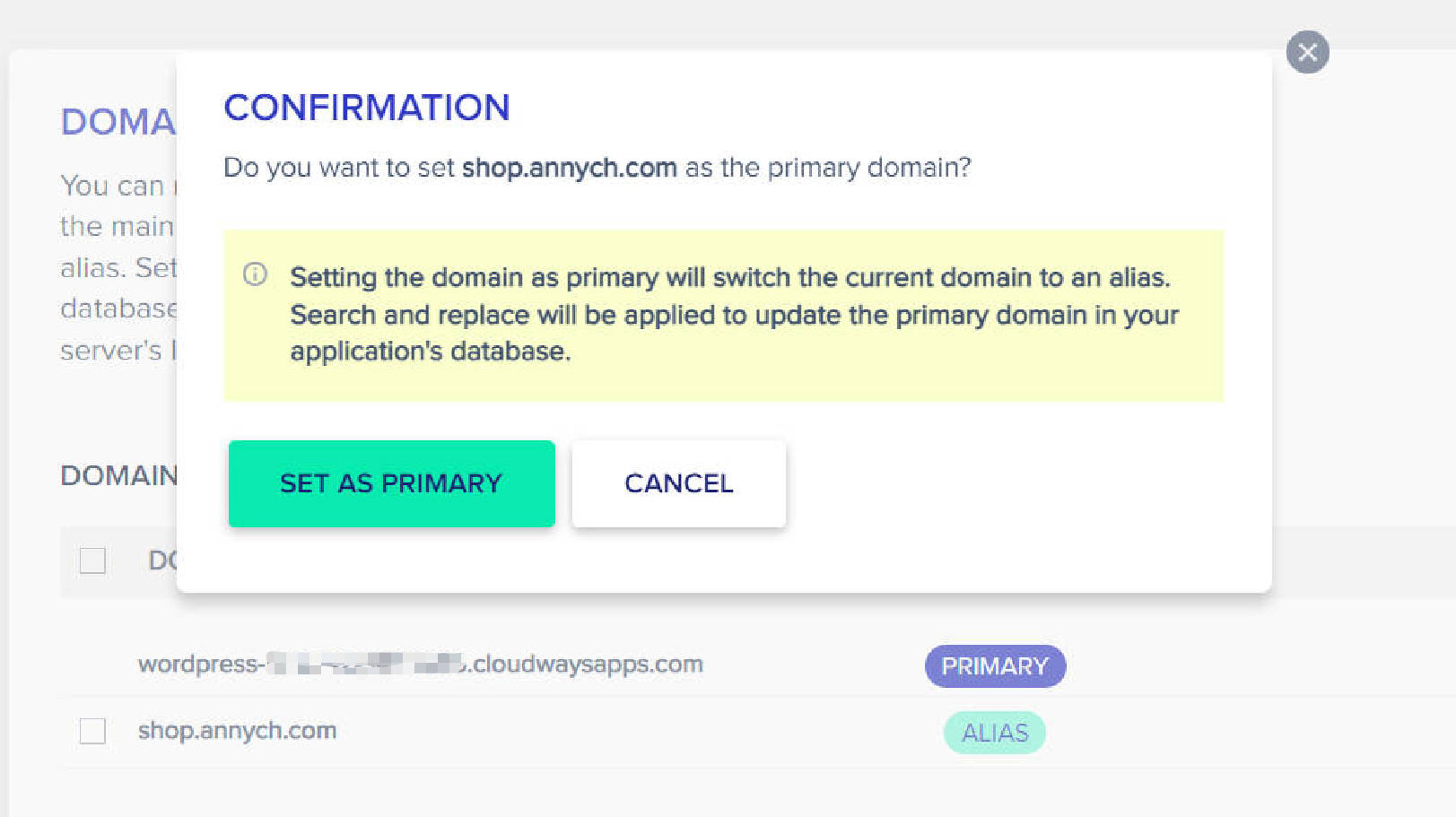
Cloudways會問你是否確定要將 shop.annych.com 設為主要?就按下 [SET AS PRIMARY]。


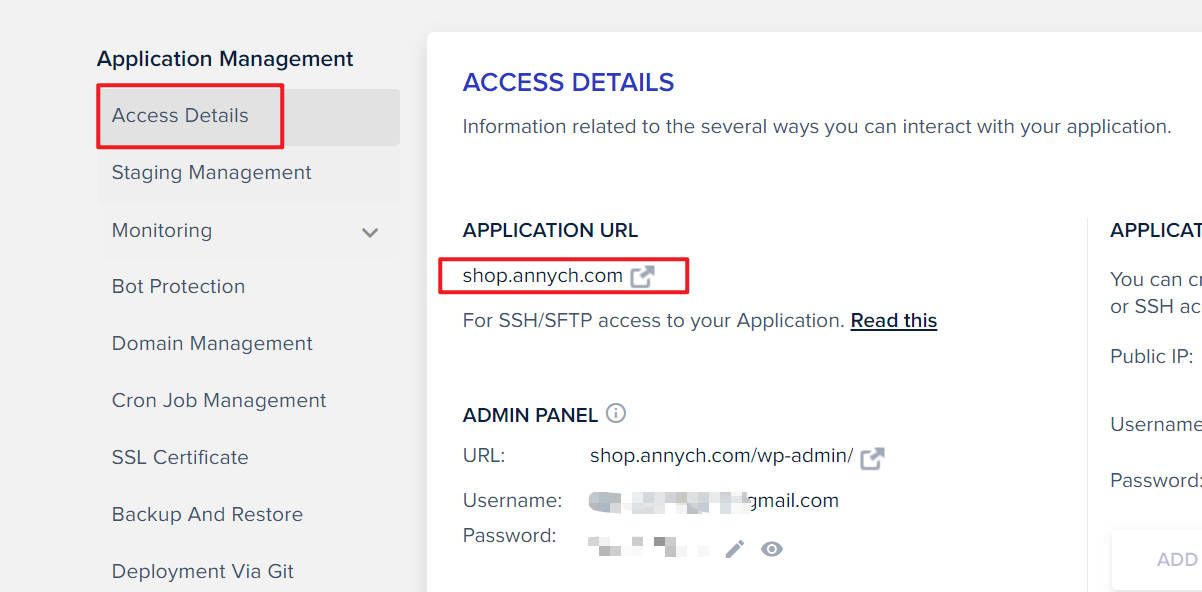
我們點選 [Access Details] 檢查一下,就會發現右邊的 APPLICATION URL 已經順利變成 shop.annych.com 囉!
這樣一來,Cloudways主機端的網域設定就完成啦!

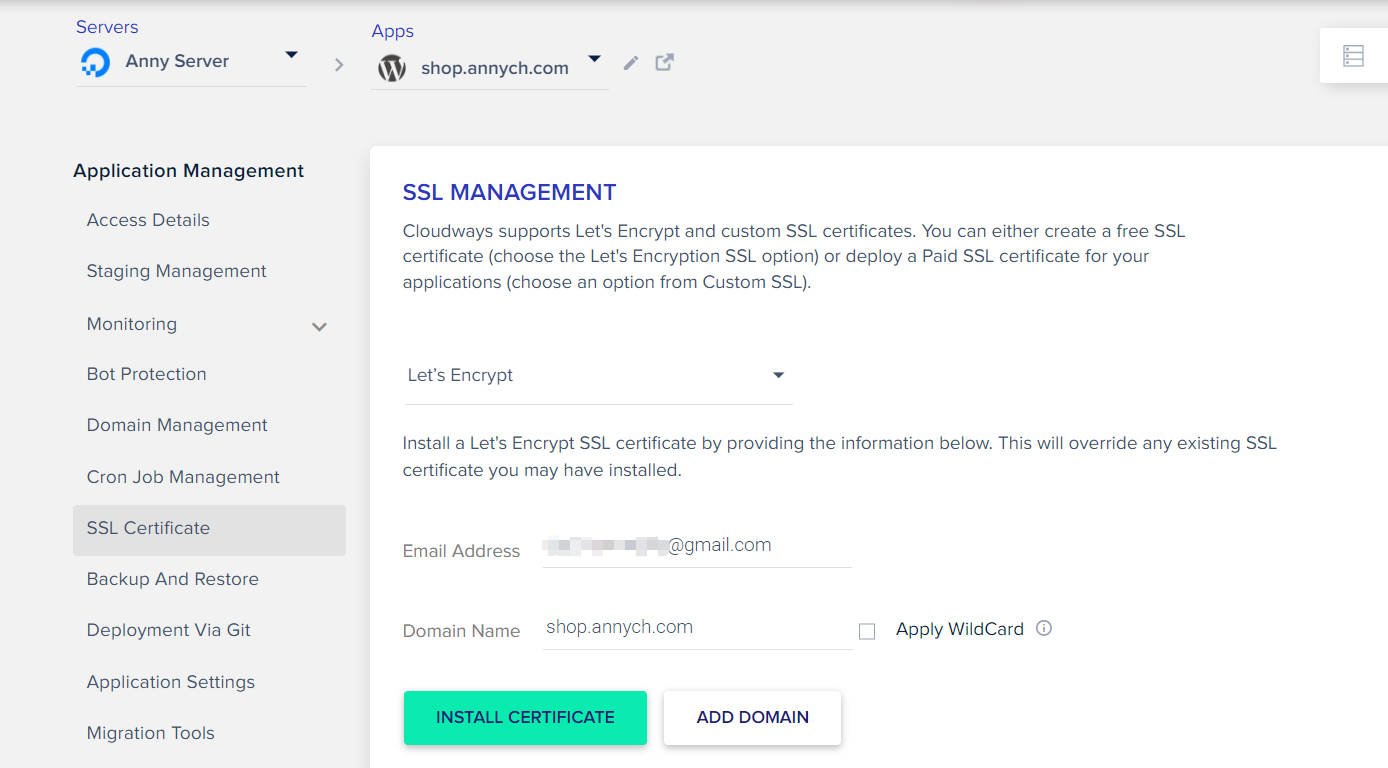
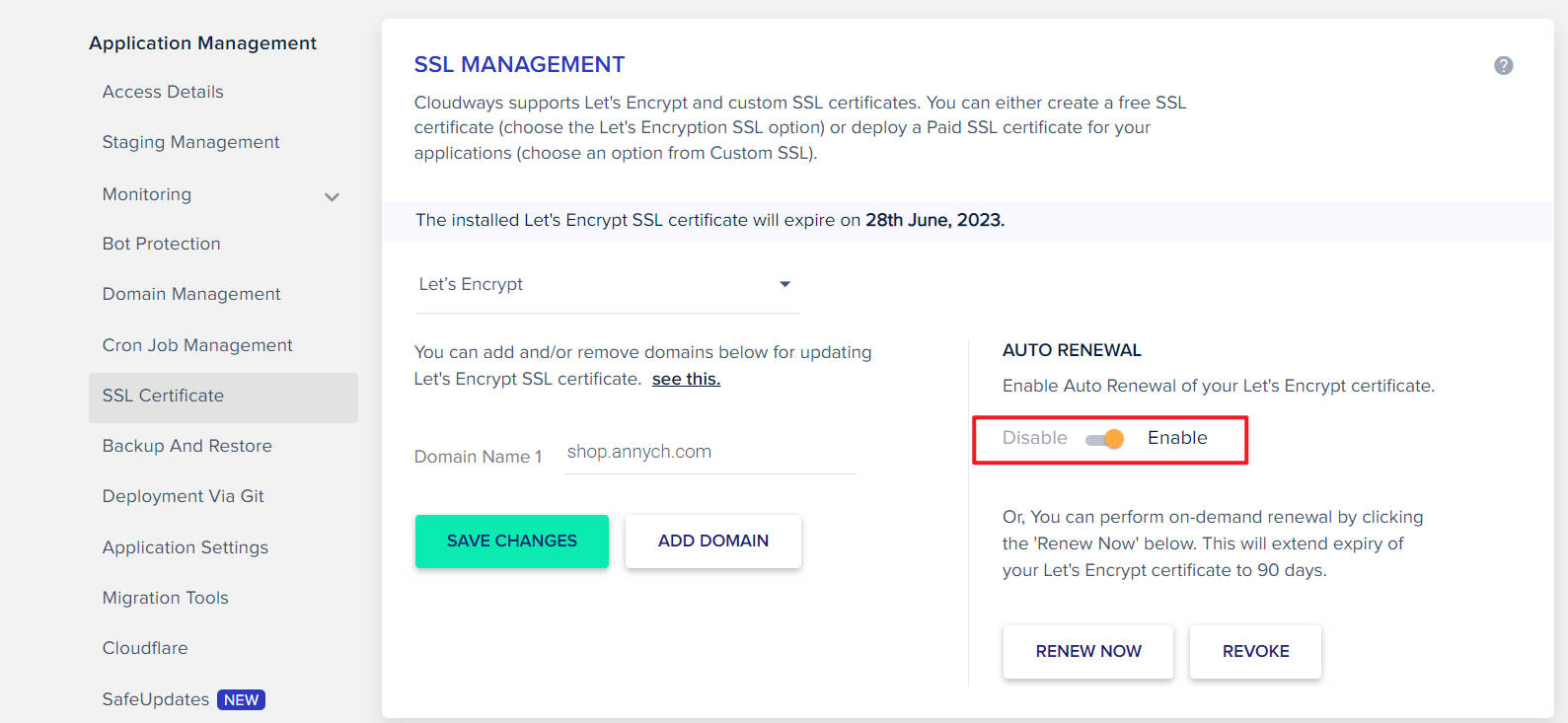
接下來我們要在網站設定SSL,點選左邊 [SSL Certificate] ,右邊 SSL MANAGEMENT 設定如下:
接著按下 [INSTALL CERTIFICATE]。

設定好以後,上面會有一排字告訴你,你的 SSL 會在 3 個月後到期,但不用擔心,在右邊的 AUTO RENEWAL 要設定成 [Enable],意思就是開啟 SSL 的自動更新,這樣就不用擔心會過期囉!
以上就是子網域的介紹和實際操作啦!
其實要不要用子網域,最大的考量可能就是額外的管理成本,因為子網域的網站等於是一個獨立的網站,所以要另外去維護這個網站,包括內容管理、更新軟體與外掛等。
如果你有建立子網域網站的需求,希望今天的教學有幫到你囉~
▍優惠資訊:
使用安妮的連結,你會獲得 Cloudways 主機第一個月 8 折的優惠,我也會獲得一些收益,支持我繼續寫文章喔:
方法1:註冊時,輸入「 ANNYCH」折扣碼。
方法2:用我的 Cloudways 連結 到官網註冊購買主機。

附上前幾天和錫葉藤的合照,祝大家出門玩都天氣超好、玩得開心啦~
我們就下次見啦~掰掰伊~

SafetyWing到底保什麼?這篇整理10大保障內容、理賠流程、常見不保事項。若你正在準備旅行或數位遊牧,這篇能讓你更安心地選擇適合的保險。

內容目錄子網域是什麼子網域 vs 子目錄差別子目錄(Subdirectory)子網域 (Subdomain)子網域的應用

內容目錄子網域是什麼子網域 vs 子目錄差別子目錄(Subdirectory)子網域 (Subdomain)子網域的應用