
數位遊牧SafetyWing保險:10大保障內容、理賠文件、注意事項
SafetyWing到底保什麼?這篇整理10大保障內容、理賠流程、常見不保事項。若你正在準備旅行或數位遊牧,這篇能讓你更安心地選擇適合的保險。

「GA」是「Google Analytics」的簡稱,中文叫做「google 分析」,是 Google 送給大家的禮物,用來檢視網站流量的數據。
查看 Google Analytics (GA)報表,你就可以知道:
不只上述幾個,GA 還提供很多更細的數據。使用Google Analytics,你會對網站的訪客有更多了解。
今天這篇文章就來教大家怎麼在 WordPress 網站上串接 Google Analytics (GA) 4 囉!
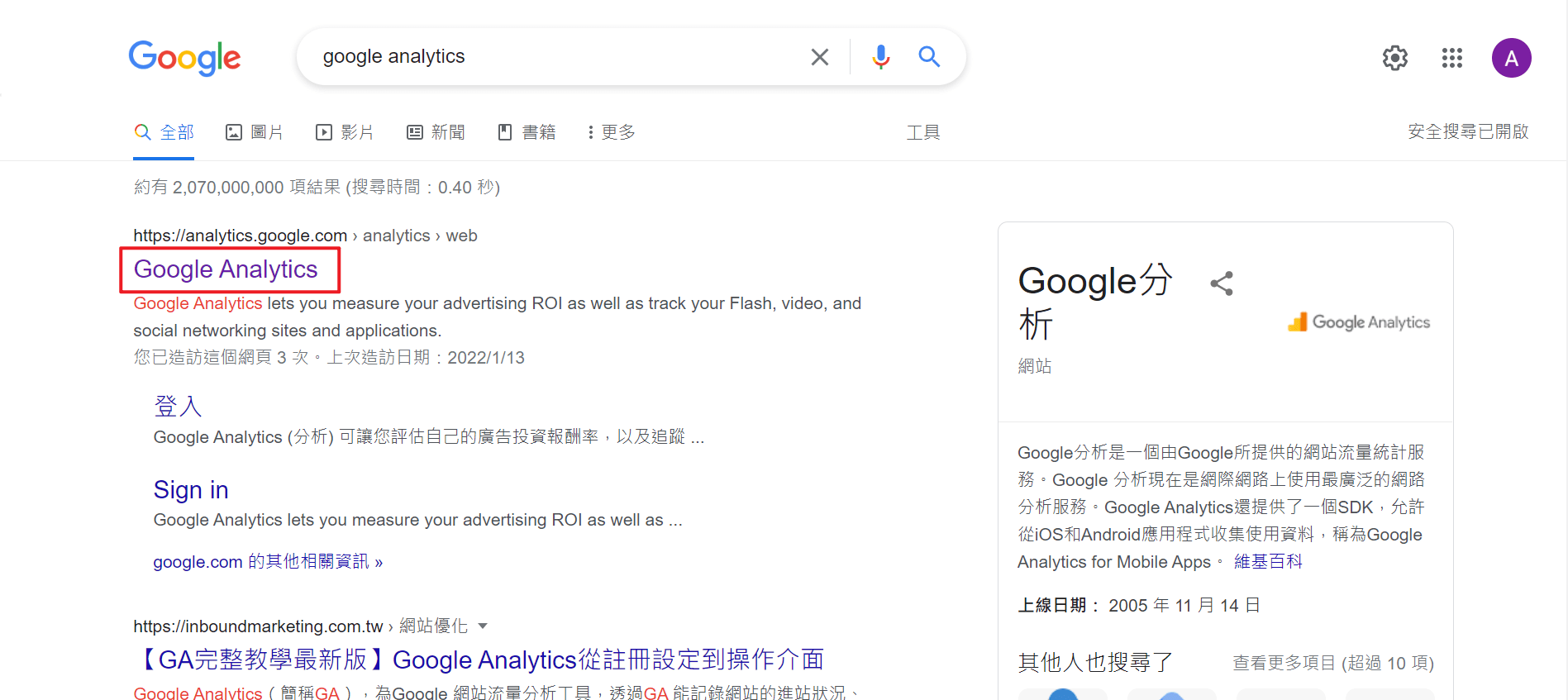
首先,先到 Google Analytics 的官網

進到 Google Analytics 之後,他會引導你登入你的 Google 帳戶,跟著指示,你就會來到接下來的頁面。

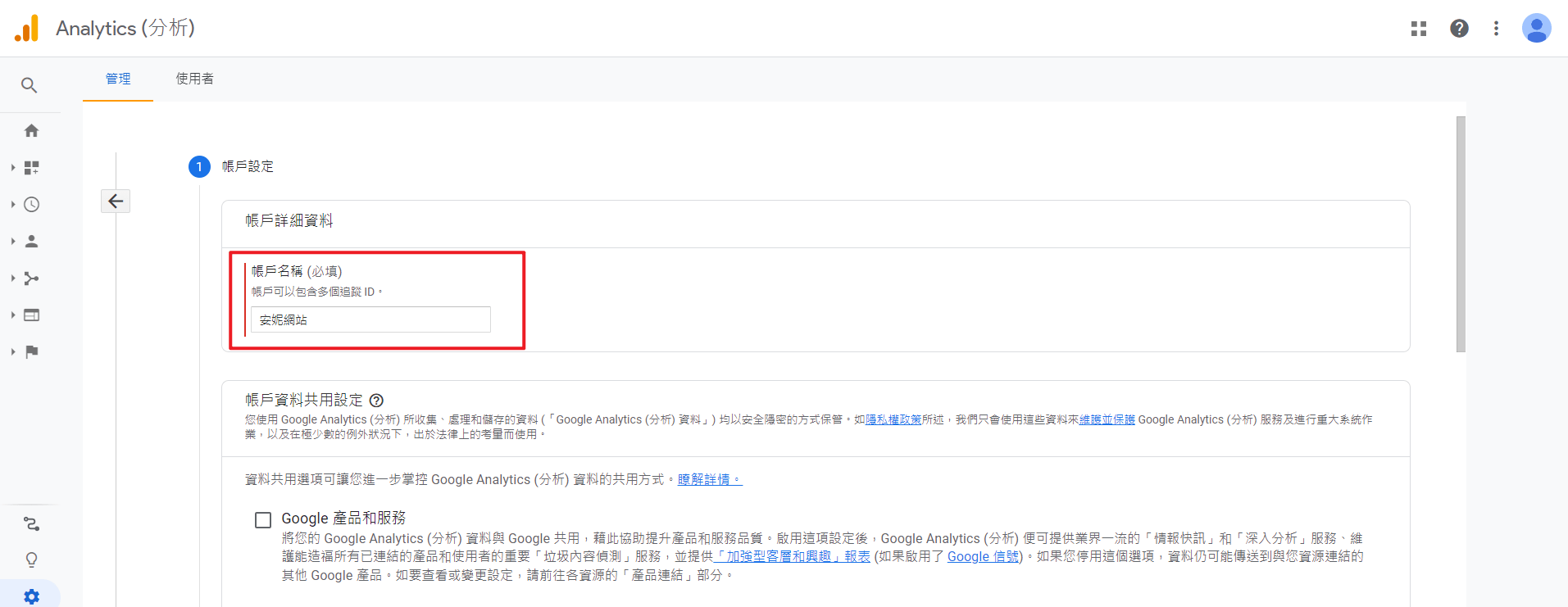
在[帳戶名稱],輸入你的網站名稱,這主要是給自己看的。

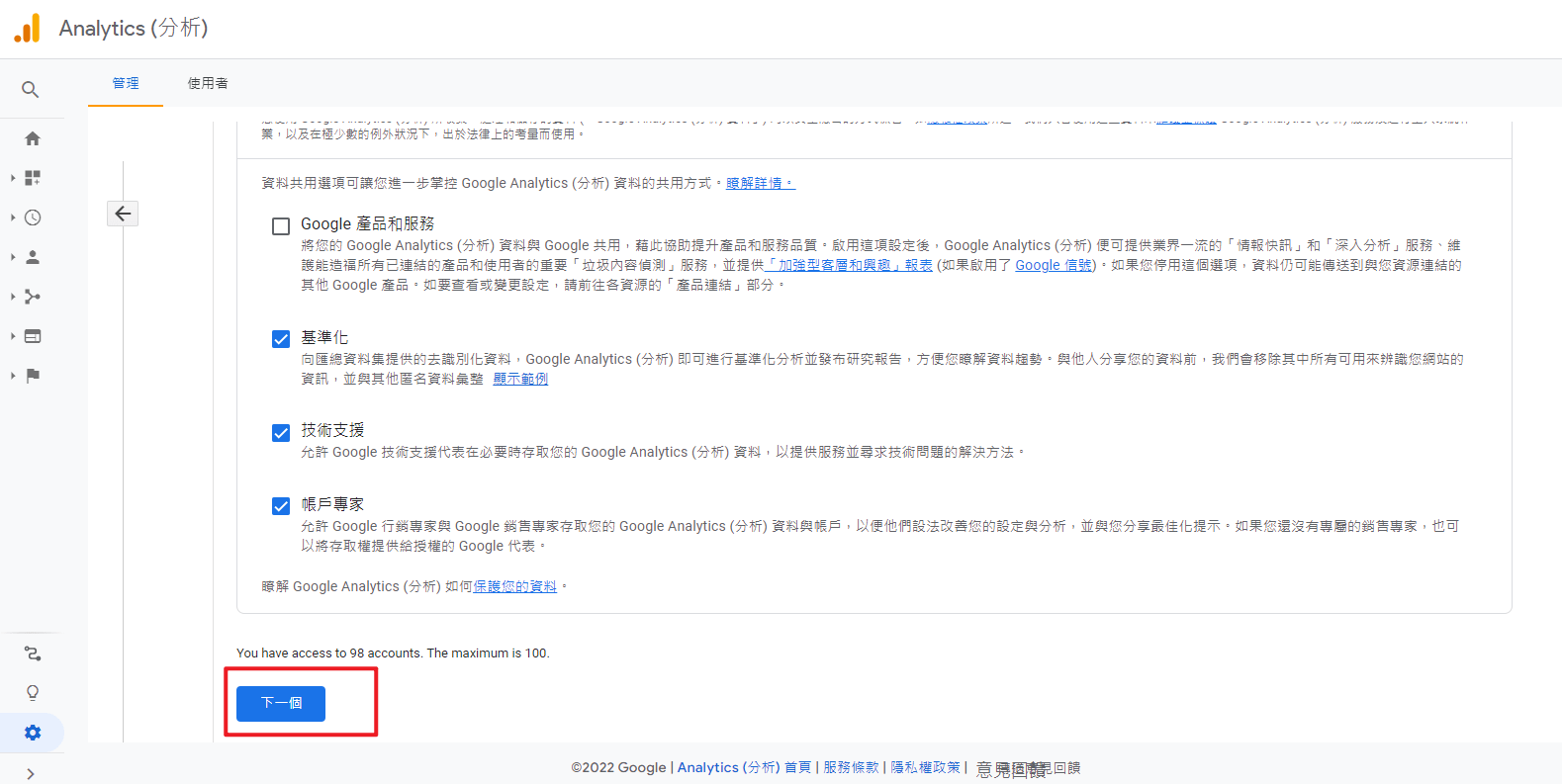
下面打勾的地方就照他的預設即可,按下[下一個]。

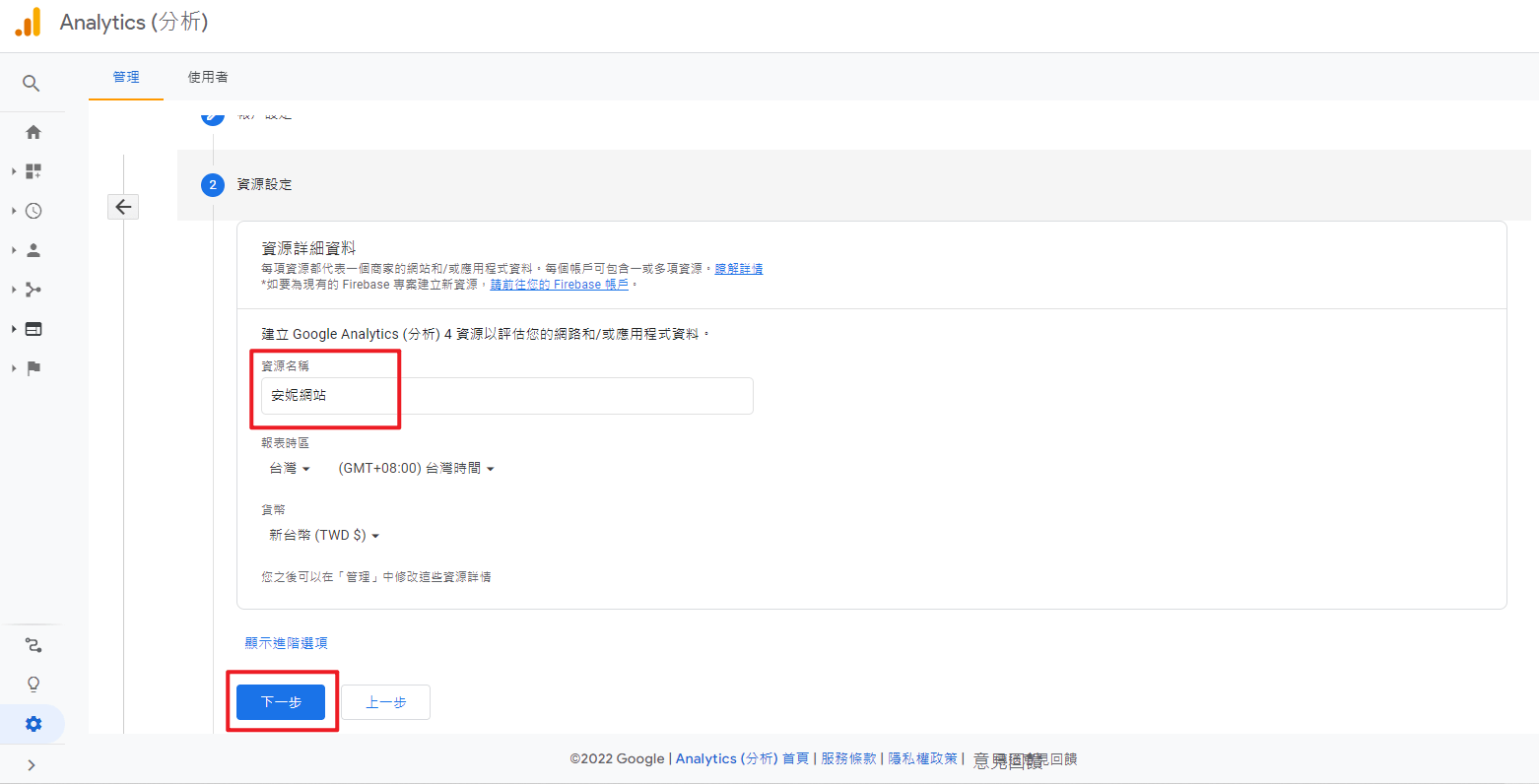
在 [資源名稱] 輸入你的網站名,一樣也是給自己看的。
設定你的 [報表時區] 跟 [貨幣]。
然後按下 [下一步]。

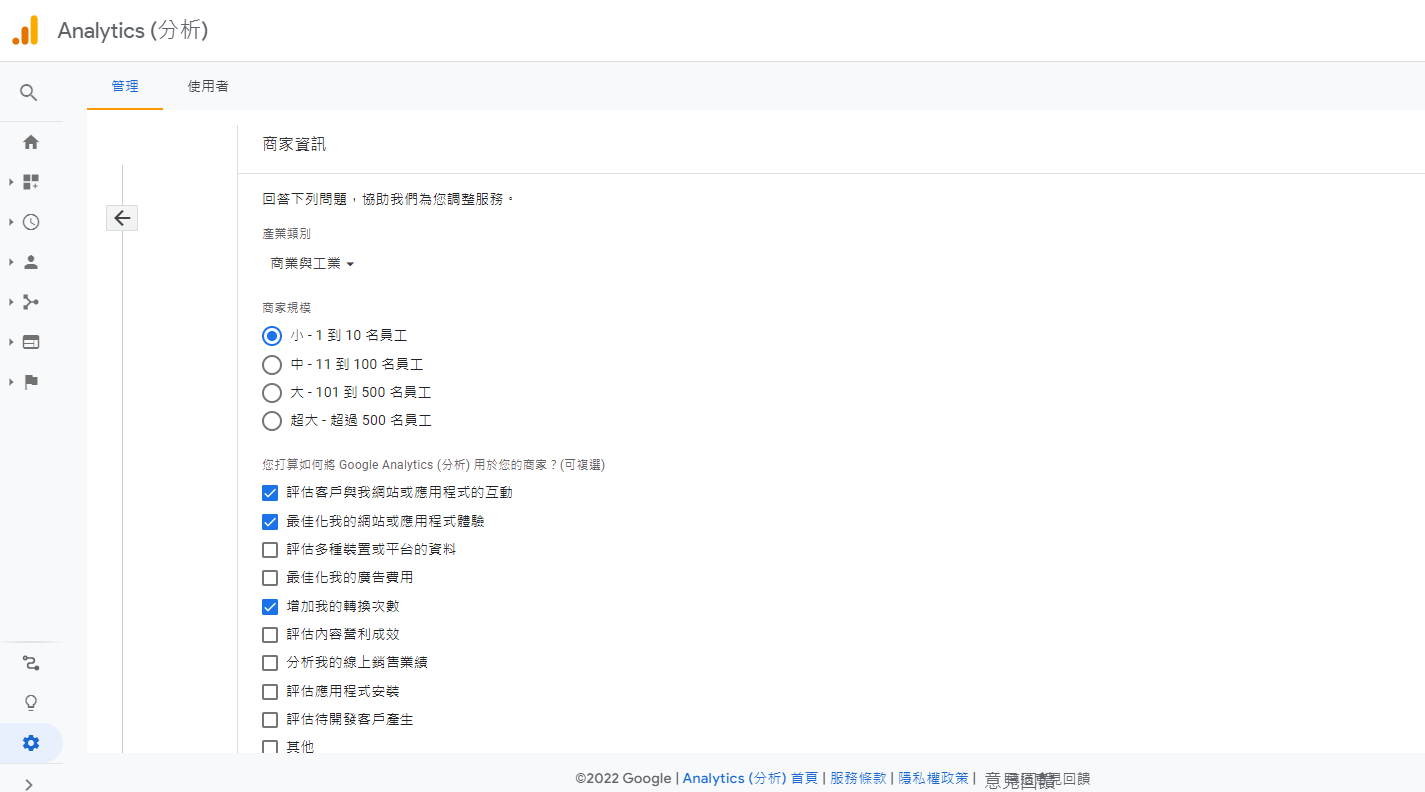
商家資訊這裡隨意填就好了。

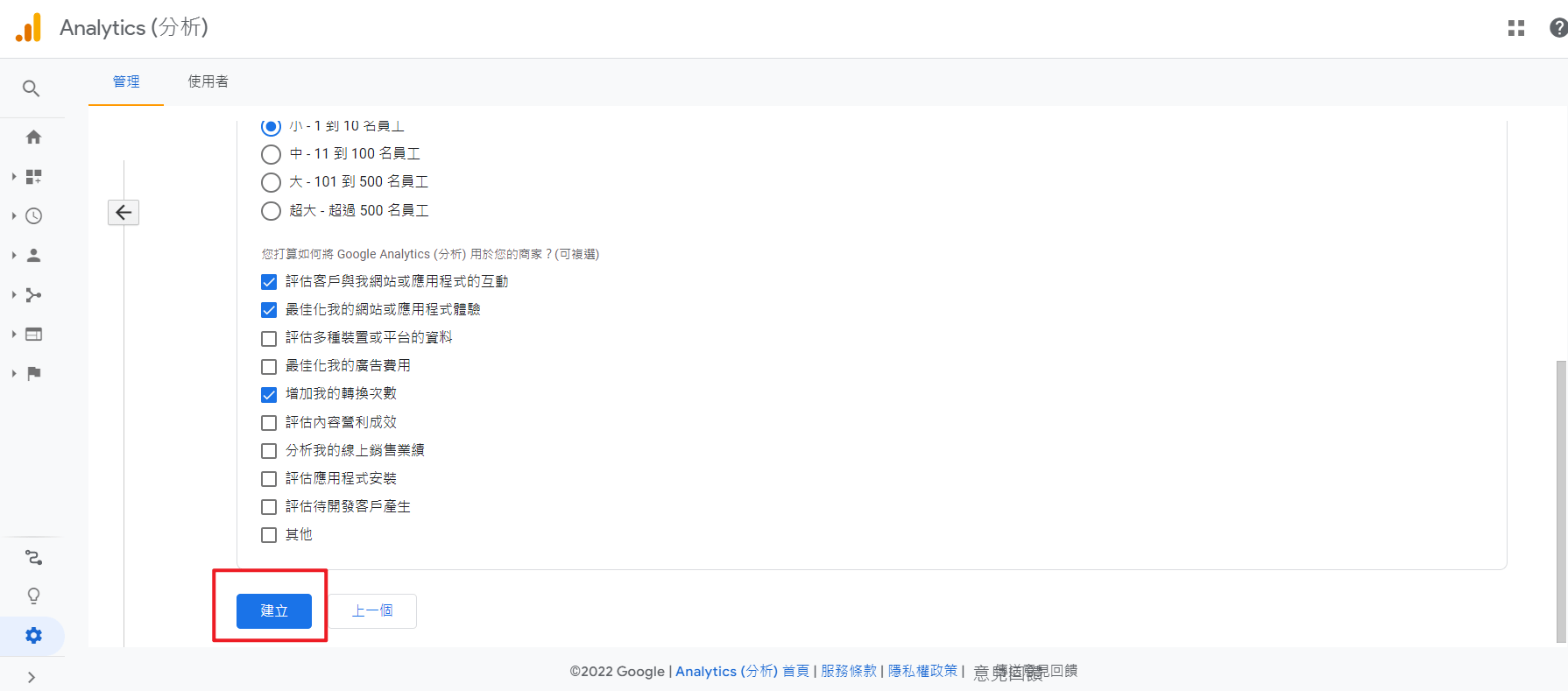
好了就按下 [建立]。

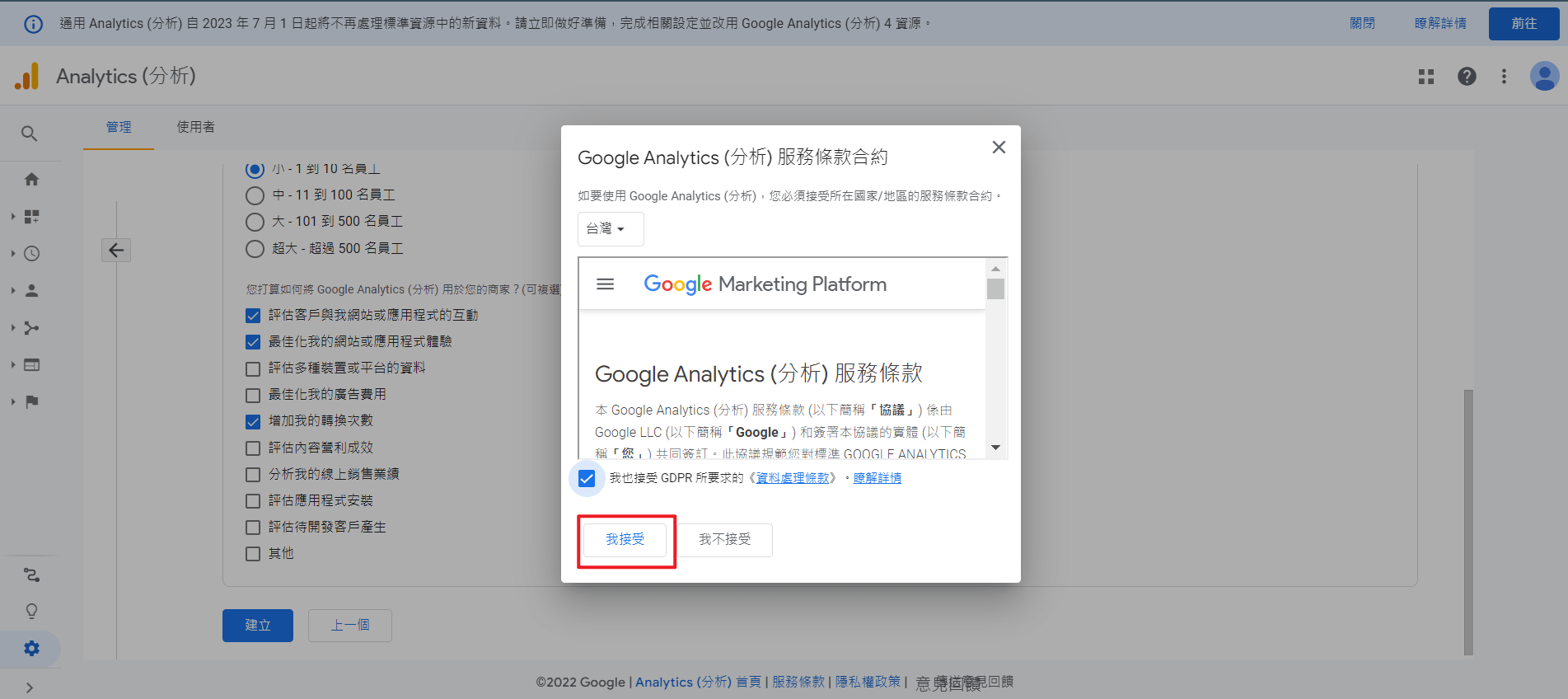
就會跑出 Google Analytics (分析) 服務條款,打勾以後,按下 [我接受]。

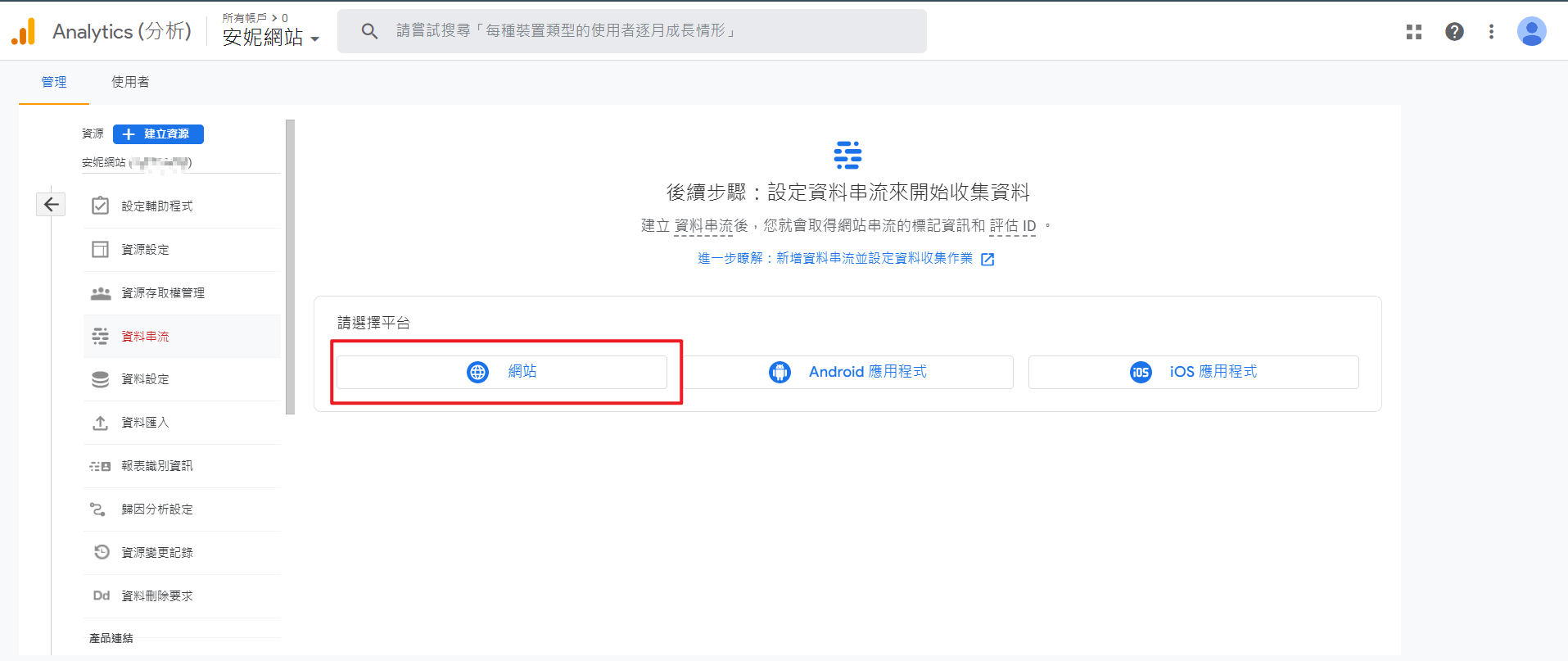
接著,他會請你選擇平台,這裡選 [網站]。

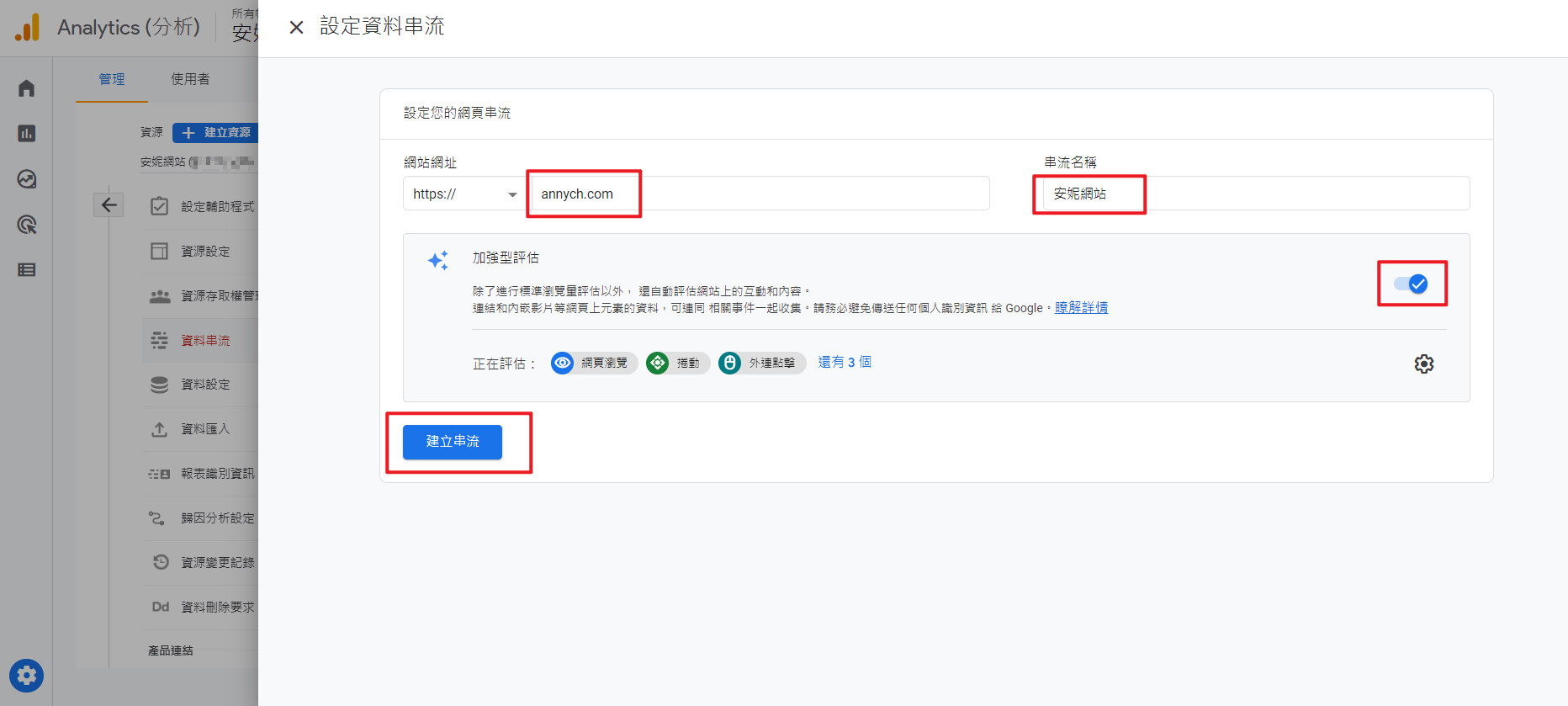
在 [網站網址] 填上你的網址,[串流名稱] 填入你的網站名稱。
開啟 [加強型評估] ,並按下 [建立串流] 按鈕。

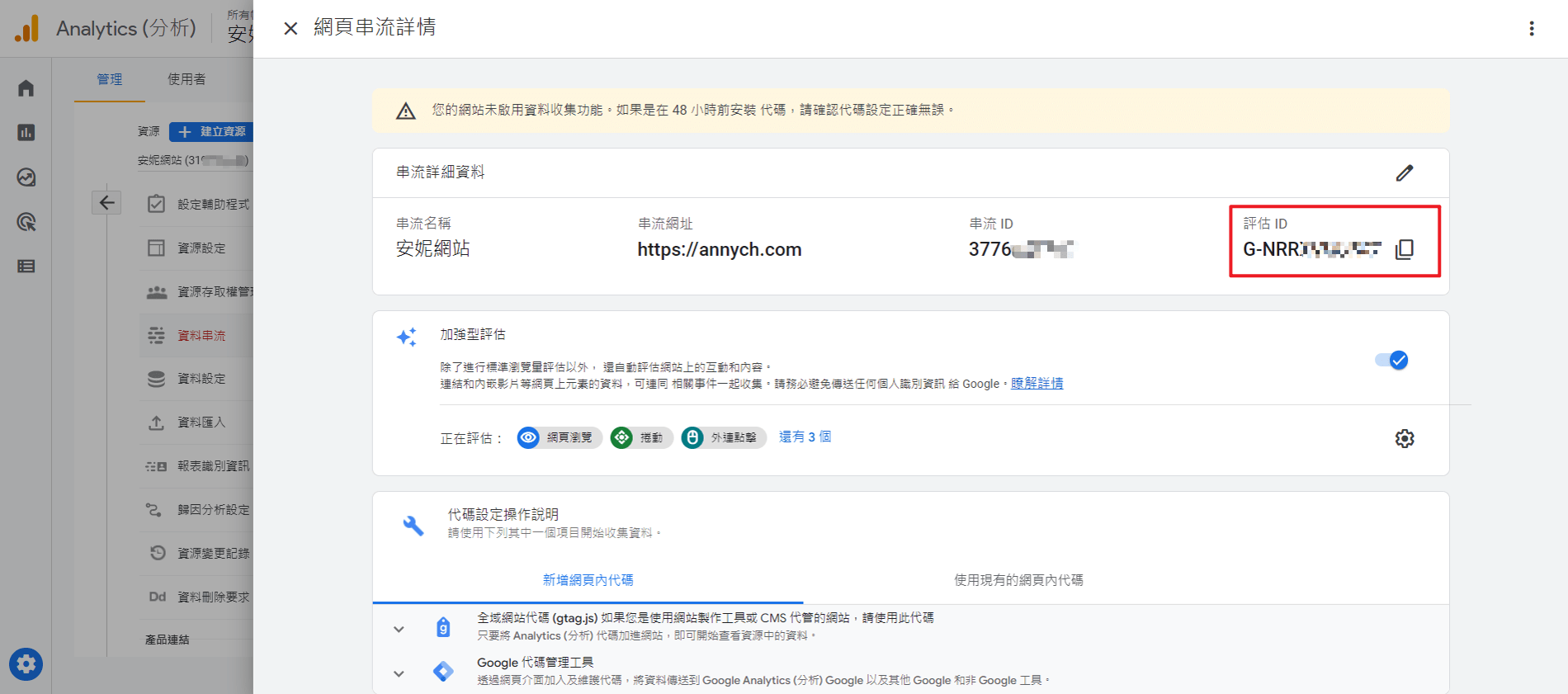
接著,你就會拿到你的 [評估ID],複製這組 [評估ID],等一下我們到網站要貼上這組 ID 。
拿到 Google Analytics 的 [評估ID] 以後,現在我們要把這組 [評估ID] 串接到網站後台。
登入網站後台以後,我們要先安裝 PixelYourSite 這個外掛。PixelYourSite 免費版可以串接一個追蹤碼。

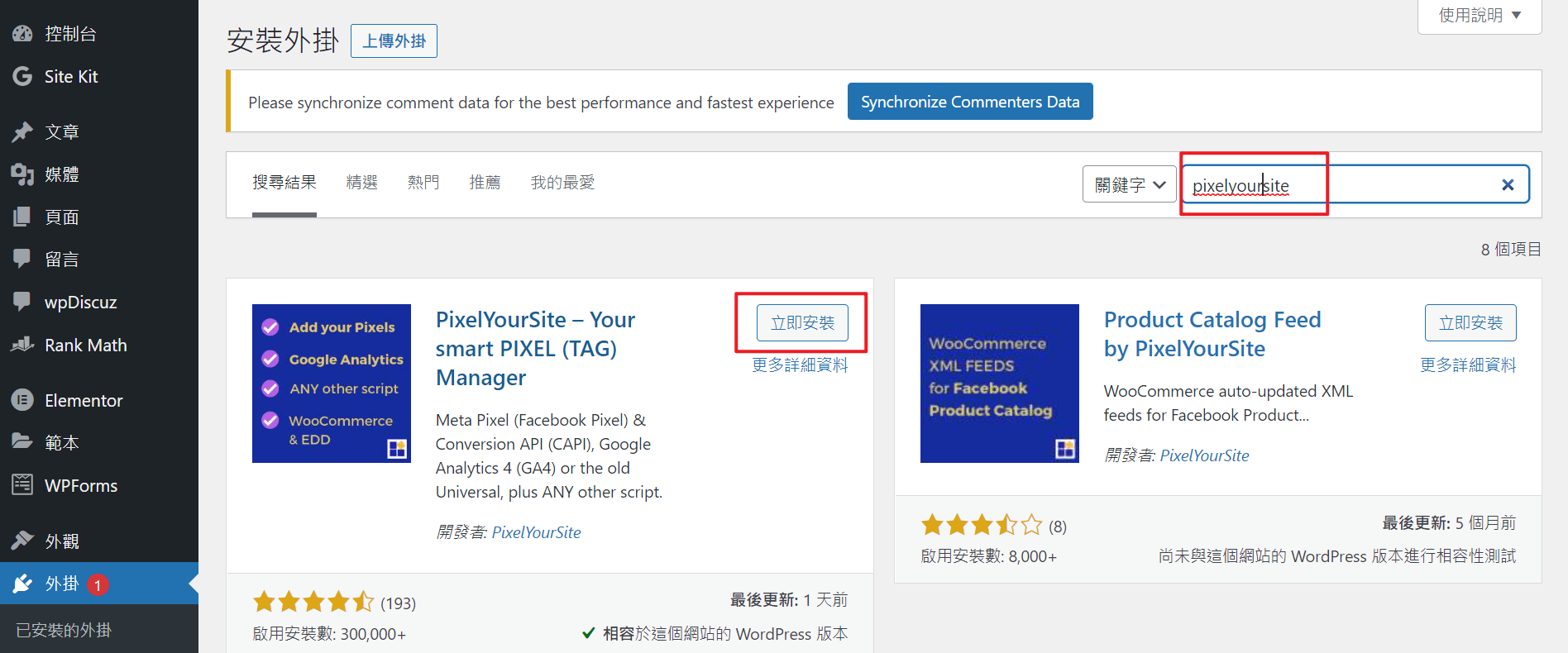
接下來,我們回到 WordPress 網站後台,到 [外掛] 搜尋 PixelYourSite 這個外掛,找到以後,按下 [立即安裝],並 [啟用] 外掛。

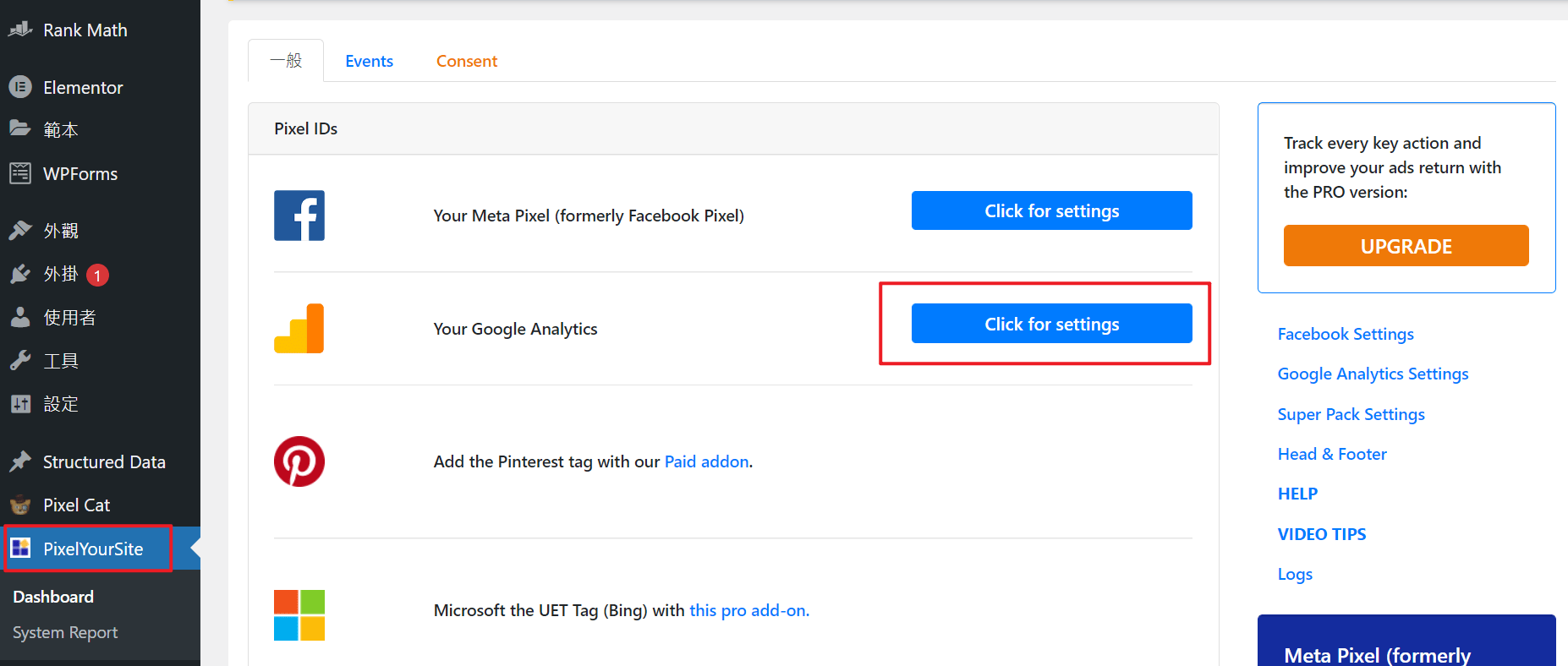
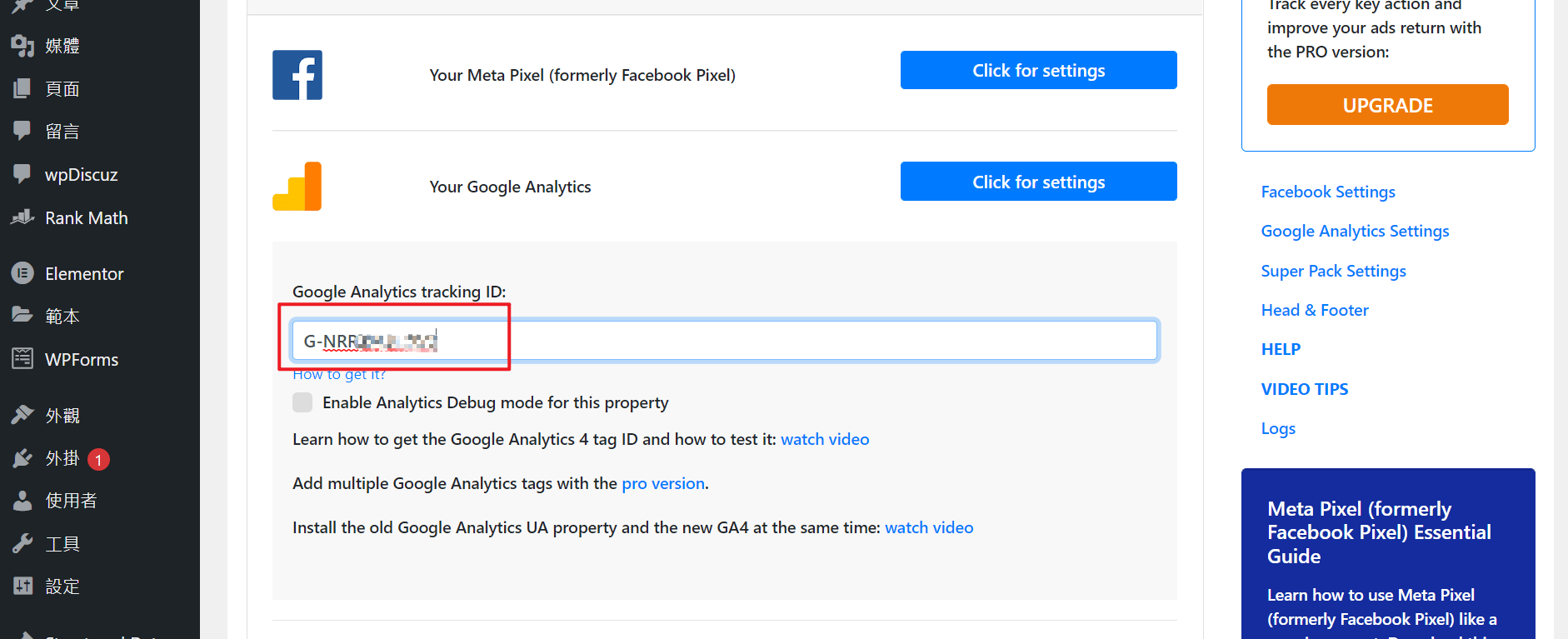
安裝好以後,按下左下角的 PixelYourSite, 在 Pixel ID 找到 Your Google Analytics ,按下 [Click for Setting] (前往設定)。

在 Google Analytics tracking ID 貼上我們剛剛複製的 [評估ID] 。

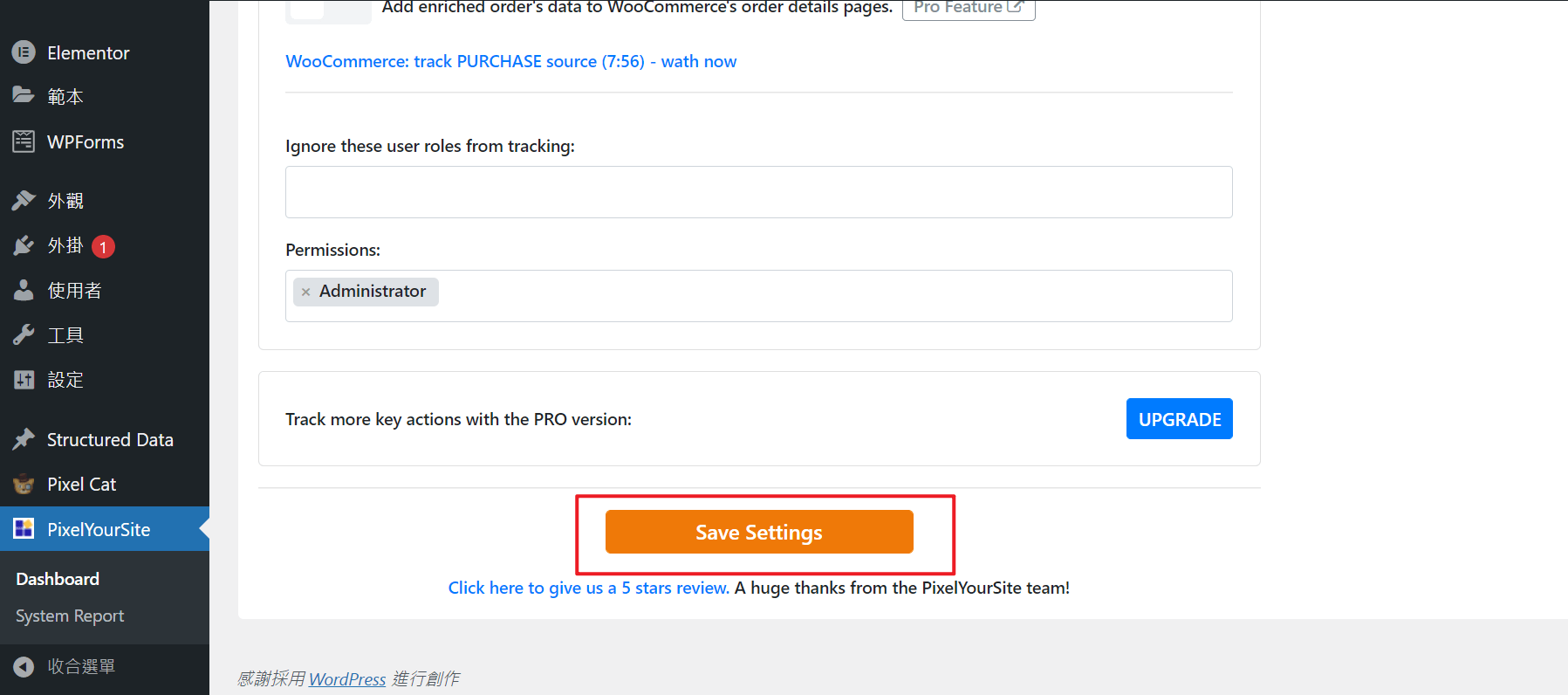
滑到下面,按下 [Save Settings],就算串接完成囉!

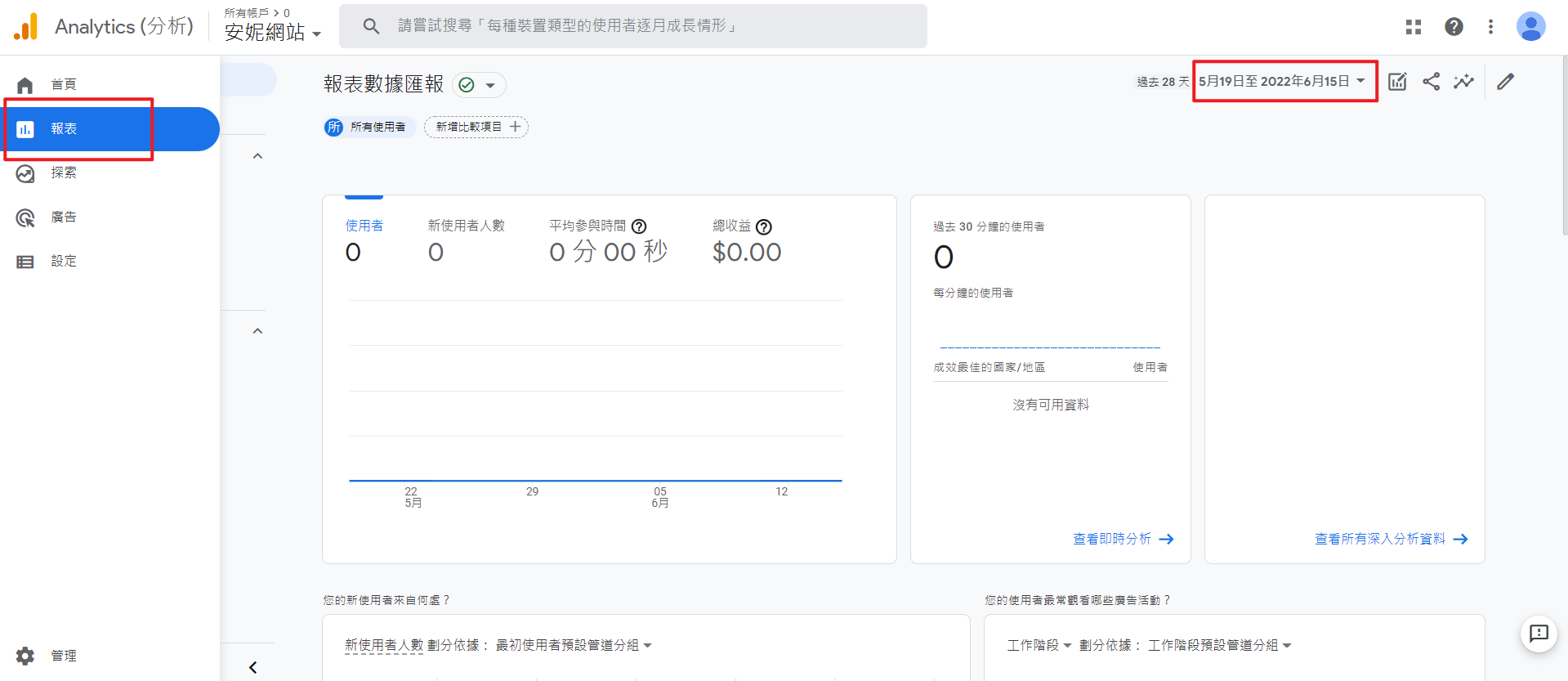
我們回到 Google Analytics ,點開 [報表],即可看到數據。在右上方可以選日期。
不過因為我們才剛串接好 Google Analytics ,所以現在看都是空空的,你可以等個幾天再回來看。

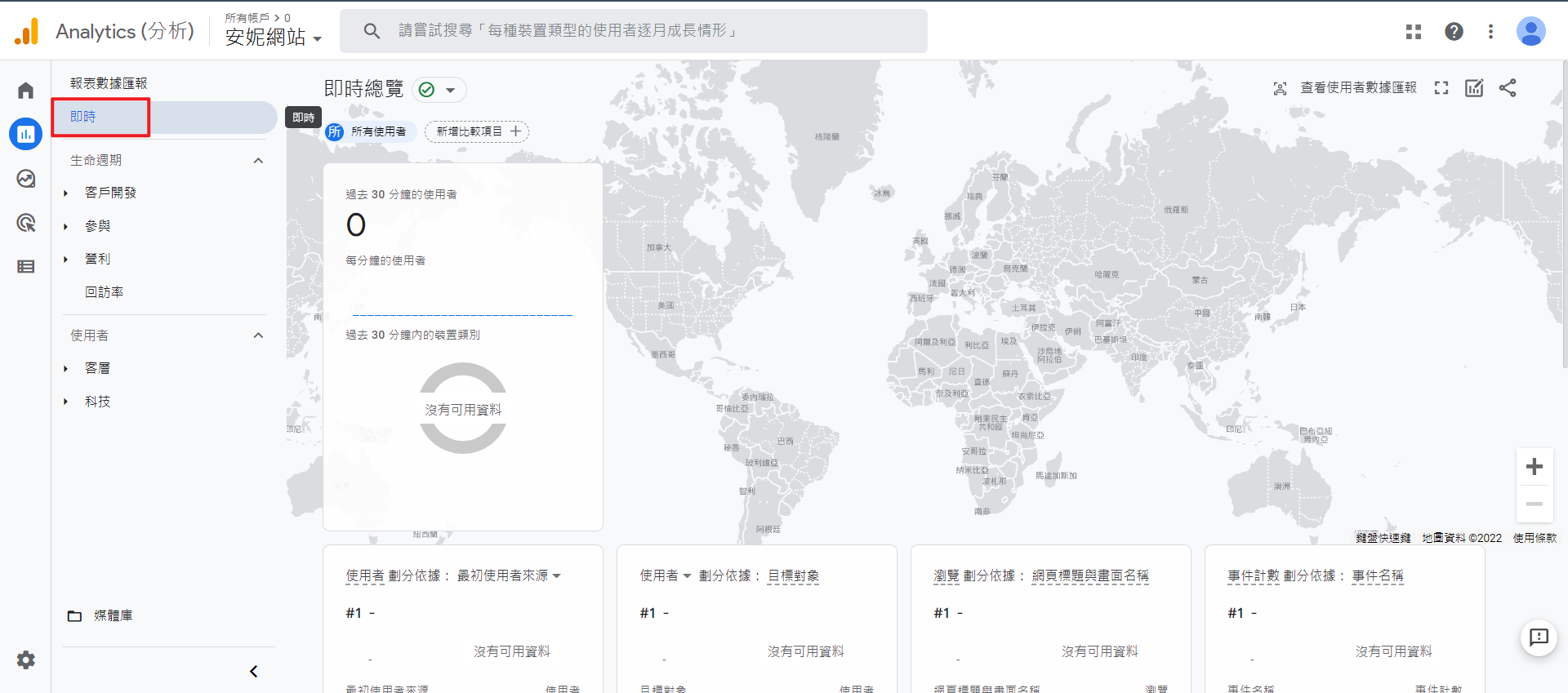
在 [報表] 的 [即時] 裡面,也可以看到即時總覽。
恭喜你 GA4串接完成啦!
如果你剛開始寫文章,初期可能會對於 GA 數據無感,不過當你累積一定的文章數量或流量起來以後,再來看 GA 數據,你就可以檢視成效,比如說觀察一下最受歡迎的文章是哪幾篇,然後去優化前 10 名最受歡迎的文章;或未來如果有接業配,也可以提供給廠商相關的 GA 資料。
那就祝你寫文章愉快啦!下次見~掰掰~

SafetyWing到底保什麼?這篇整理10大保障內容、理賠流程、常見不保事項。若你正在準備旅行或數位遊牧,這篇能讓你更安心地選擇適合的保險。

內容目錄Google Analytics(GA)是什麼步驟1:註冊GA帳戶設定資源設定商家資訊步驟2:拿到GA追蹤碼步驟

內容目錄Google Analytics(GA)是什麼步驟1:註冊GA帳戶設定資源設定商家資訊步驟2:拿到GA追蹤碼步驟
謝謝您的教學,幫了大忙
太好了!很開心有幫到你~
謝謝你!!你的文章幫了我一個大忙!!
很開心有幫到你喔^^